*本ページにはプロモーションが含まれています
*本ページにはプロモーションが含まれています
【deer】ヘッダー画像のサイズ調整と設定方法
こんにちはsjiです。
本記事はワードプレステーマdeerをお使いの方で、次のようにお悩みの方の為の記事となります。
・画像サイズはどう変えればいいの?
・どのツールを使えばいい?
などの疑問を持った方は是非最後まで本記事を読み進めてください。
疑問が解決され一歩前進することが出来ます。
他のワードプレステーマをお使いの方もサイズの違いだけで、やり方は同じなのでぜひ参考にしてみてください。
 sji
sji
deerヘッダー画像設定の流れ
①無料画像サイトで素材入手
無料画像サイトとググれば色々なサイトが出てくると思います。
それぞれの画像サイトでは得意なジャンル不得意なジャンルがありますので探すのは結構コツが必要です。
私は基本的に画像はo-danとタダピクこの2つで十分かと思って使っています。
何故ならこの2つのサイトは画像横断検索サイトといい多くのサイト(Pixabay、Unsplashその他優良画像サイト)から目的の画像を検索できます。
自分のイメージに合った画像を探す為に無料サイトを沢山登録していたら、時間がもったいないです。
画像横断検索サイトで探し、どうしても自分のイメージと合わないのであれば、他サイトで探すという方法がおすすめです。
では試しにo-danで検索してみましょう。
2023年3月には野球の世界1を決める大会WBC(ワールド・ベースボール・クラシック)が始まりますので、野球の画像を検索してみましょう。
検索窓に「野球」と打ち込んでみましょう。
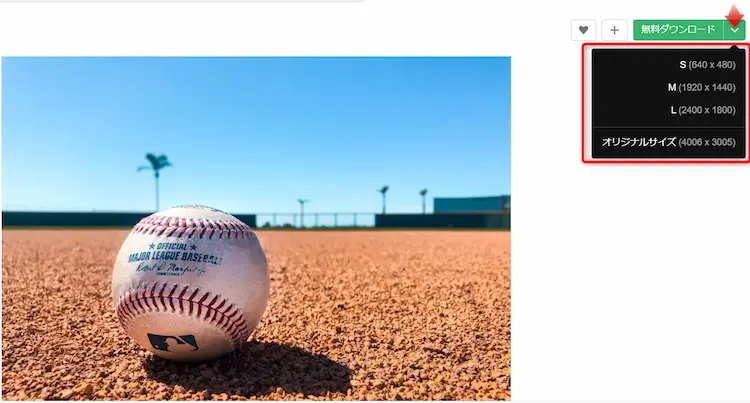
色々な画像が出ましたが、この画像をdeerのヘッダー画像に設定する方法を説明します。

無料ダウンロードの横のボタンを押すとサイズ選択画面が出ます。
deerヘッダー画像サイズは2000px×700px推奨
なので近いサイズの1920px×1440pxのMサイズを選択しダウンロード。
しかしdeerの推奨サイズは2000px×700pxなのでサイズが合わない。
そんな時は
横幅を合わせて縦サイズをトリミングでぶった切るというやり方で説明いたします。
方法は色々あり、私のやり方が正しいかどうかはわかりませんが、考え方を参考にしていただき、自分が正しいと思ったやり方を見つけれていただければ良いと思います。
②画像サイズ調整
まずはツールを使います。
私はフォトスケープXを使用していますのでフォトスケープxでの調整方法の説明となります。
インストール方法は下の記事を参考にしてください。
起動するとこの画面になるはずです。
画像をデスクトップに置いておくと

下の画面に画像があるはずです。
画像をつかんで右の画面に持っていきましょう。

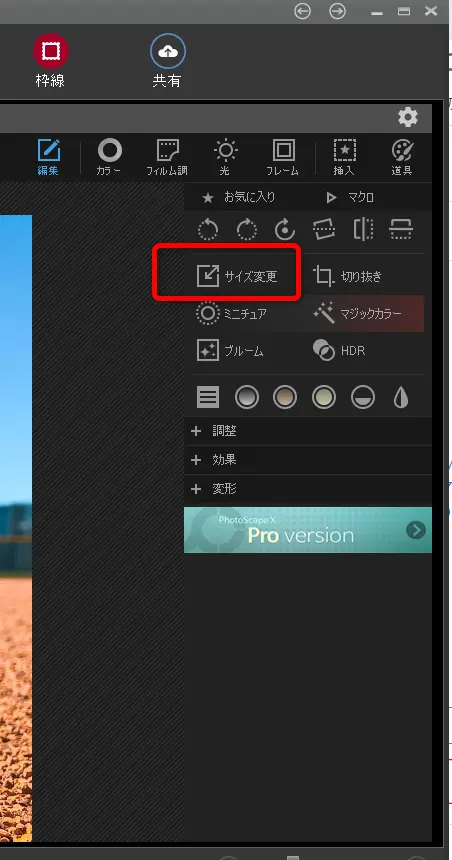
右側に「サイズ変更」ボタンがあります。
クリックすると

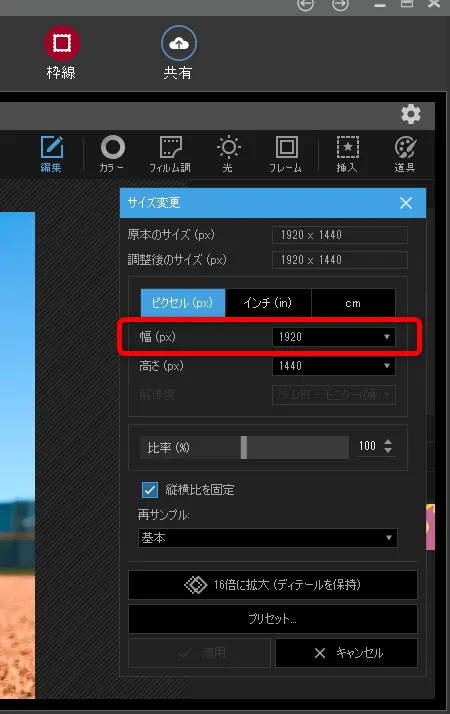
この幅を2000に変更後一番下の適用ボタンをクリックで幅2000になります。
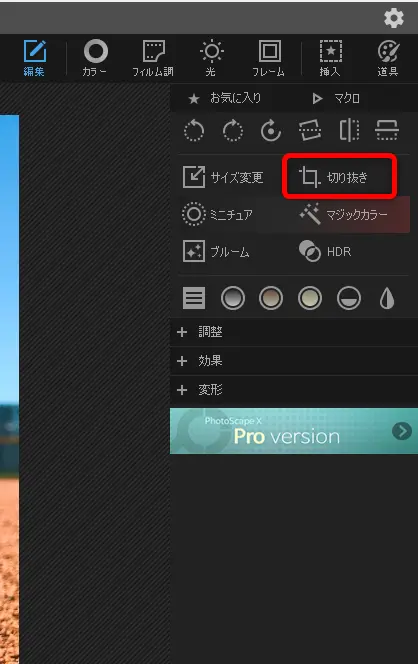
次はサイズ変更の隣の切り抜きボタンクリック


横幅はすでに2000pxになっていますのであとは縦幅をトリミングするだけ。
ドラッグドロップすると小さくて見ずらいですが現在この画面では2000×913になっていますので縦幅を700pxに調整してください。
2000px×700pxになったら一番下の切り抜きボタンクリックで完成。

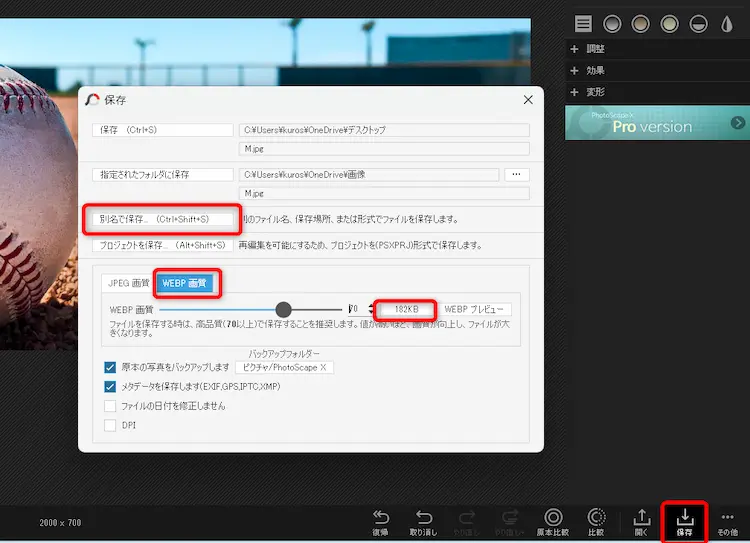
下の保存ボタンを押すとJPEGとWebPを選べますのでWebP選択し保存。
2000px×700pxの画像で182KBの容量で完成です。
③ヘッダー設定方法
完成した画像をヘッダーに設定してみましょう。
ダッシュボード⇒外観⇒カスタマイズ⇒ヘッダーメディア⇒画像をアップロード

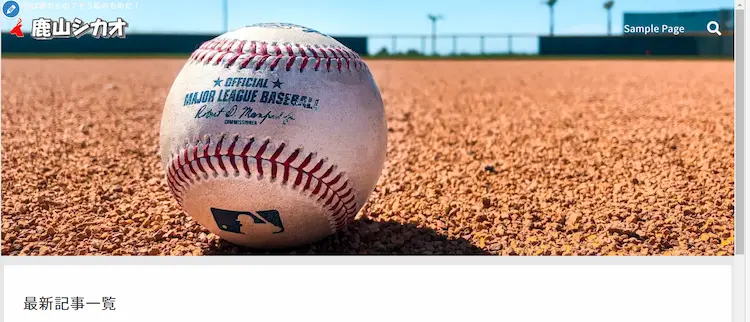
これで2000px×700pxの画像がヘッダーに綺麗に設定できました。
球に書かれている文字もはっきり読み取れます。
こんな感じであなたのブログイメージに合ったお好きな画像を設定してみてください。
スマホ・タブレットヘッダー画像設定方法
スマホ・タブレットもヘッダー画像を設定できます。
ダッシュボード⇒外観⇒カスタマイズ⇒ヘッダーメディア(スマホ&タブレット用)
から設定しますが、スマホ・タブレットは画像サイズが
780px×780pxです。
PC用とはサイズが異なりますので使いまわししないようにしてください。
先ほど説明したように横幅設定⇒縦幅トリミングで作って設定してみてください。
【deer】ヘッダー画像のサイズ調整と設定方法まとめ
いかがでしたでしょうか。
・画像加工はフォトスケープXおすすめ
・画像サイズは横幅設定⇒縦トリミング
今回使用したフォトスケープXは画像加工で色々なことが出来、とても便利なツールです。
最近はCanvaが便利過ぎてCanvaばかり使っていましたが、フォトスケープXでしかできないこともあるので、是非少しずつ使いこなしてみてください。



-175x92.png)
-1-175x92.webp)




