*本ページにはプロモーションが含まれています
*本ページにはプロモーションが含まれています
超簡単!アンカーリンクの設定Gutenberg
- アンカーリンクって何?
- アンカーリンクの設定がいまいちわからない
- アンカーリンクを簡単に設置したい

この様な悩みをお持ちの方は簡単に設定できますので今すぐこの記事を読んで解消しましょう。
— SJI
そもそもアンカーとは?
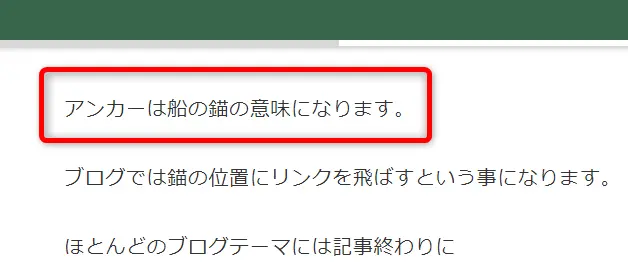
アンカーは船の錨の意味になります。
ブログでは錨の位置にリンクを飛ばすという事になります。
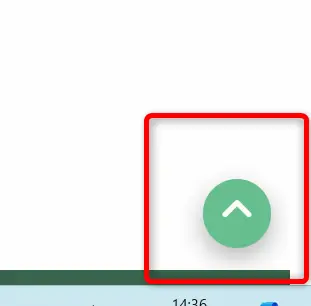
ほとんどのブログテーマには記事終わりに

このようなブログ記事の先頭に戻るボタンが必ずあるはずです。
このボタンを押すと一番上に戻りますが、アンカーリンクは自分が指定する場所(錨)へ一気にワープします。
上から下又は下から上でも指定した場所(錨)に移動することで、ユーザビリティーが向上します。
文字数が少ない記事ではあまり意味はありませんが、5000文字を超えるような記事や設定方法を解説するような記事には非常に有効であり、ページ内のコンテンツ構造を明確にするのに役立ち、SEO効果があります。
クラシックエディタ時代はわかりずらかった
Gutenberg以前のWordPressエディタは、単に「クラシックエディタ」と呼ばれていました。2018年にGutenbergが導入されるまでは、WordPressのデフォルトのエディタとして長年使用されてきました。
クラシックエディタでアンカーリンクを設定する時はHTMLの「aタグ」を使用し
<a href=・・・・・・あーーーーーわかりずらい。
でもねGutenbergではものすごく簡単に設定できるのでクラシックエディタのHTMLとか一切覚えなくていいので安心してください。
Gutenbergアンカーリンクの設定方法流れ
STEP.1アンカーリンク(錨)設置場所
STEP.2アンカーリンク(錨)設置
STEP.3リンクテキスト設置
STEP.4リンクテキストにリンクを貼る
以上たったのこれだけでめちゃくちゃ簡単!!早速解説します。
STEP.1アンカーリンク(錨)設置場所
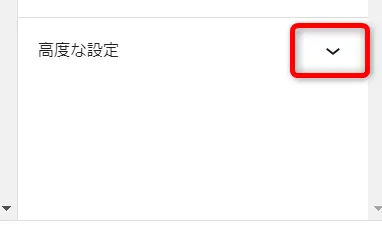
冒頭のアンカーは船の錨の意味になりますにアンカー位置を設定してみますので高度な設定をクリック


STEP.2アンカーリンク(錨)設置
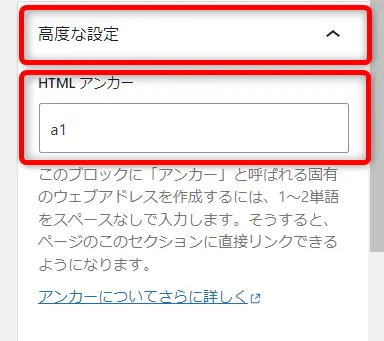
高度な設定からHTMLアンカーの欄に好きな文字を入れます(ここでは簡単にアンカーのa1)これでアンカー(錨)設置完了


STEP.3リンクテキスト設置
アンカーとは?という文字からアンカーに飛ばすのでアンカーとは?という文字にリンクを設定させます。文字を反転させてリンクボタンクリック

STEP.4リンクテキストにリンクを貼る
先ほどアンカーをa1と設定しましたのでリンク欄には#a1と設定してアンカーリンク設置完成ですお疲れ様でした

完成しましたので下のリンクをクリックしてみてください。
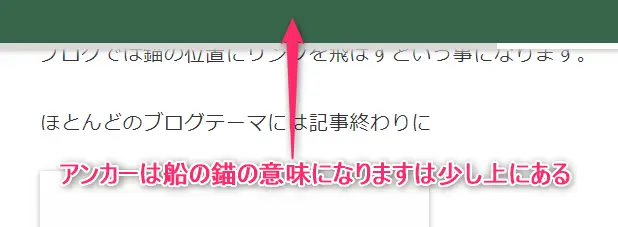
??ヘッダーに隠れズレていますね。
失敗なのでしょうか?
アンカーリンクがずれる理由

ヘッダーの固定
多くのWebサイトでは、ユーザーの利便性を向上させるために、ヘッダーを画面上部に固定しています。しかし、ヘッダーが固定されている場合、アンカーリンクをクリックすると、ヘッダーの高さ分だけずれてしまうことがあります。
レスポンシブデザイン
近年では、スマートフォンやタブレットなどの様々なデバイスでWebサイトを閲覧することが一般的になっています。そのため、多くのWebサイトは、レスポンシブデザインを採用しています。
しかし、レスポンシブデザインの場合、画面サイズによってレイアウトが変化するため、アンカーリンクの位置も変化することがあります。
要するにこれはどのワードプレステーマでもよくある事なのでこれを見越してアンカーを少し上の位置にずらしてあげればいいだけです。
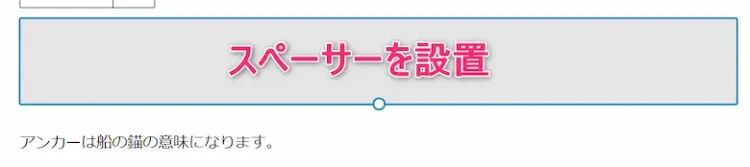
何でもいいのですが一番簡単な解決策はスペーサーにアンカーを設置することで簡単に解決できます。
アンカーのズレを直す方法
Gutenbergはブロックパターンとも呼ばれるだけあり、どのブロックにも高度な設定が出来ます。
段落でも画像でも見出しでもリストでもテーブルでもスペーサーでも高度な設定が可能なので、どれでもアンカーを設定できるという事なのです。
中でもスペーサーは最も都合の良いブロックとなります。
飛ばし先に設定した場所の上にスペーサーを設置し、そこにアンカーを設置します。

このスペーサーの高度な設定にa1とアンカーを設定します。

今度はヘッダーに隠れることなく狙ったアンカー先に行けましたね。
通常アンカーリンクは見出し(h2)などに飛ばすことが多いはずですが、このスペーサーを有効利用すれば狙った場所に飛ばす事が出来ます。
同一記事内に複数アンカーリンクを設定する場合
記事内に複数のアンカーリンクを設定する場合は先ほどはa1と設定しましたので、例えばa2でもいいですしb1にするなど被らなければok。
アンカーリンクがずれる理由(h2)に飛ばしてみますので、先ほどと同じようにh2の上にスペーサーを設置し高度な設定にb1とアンカーを設定しました。
いかがでしょうか?とても簡単に飛ばすことが出来ました。
アンカーリンクの設定まとめ
- アンカーリンクを飛ばしたい場所に設定
- テキストリンクにアンカー番号をリンクさせる
- アンカーリンクはズレるのでスペーサーを利用
- アンカーリンクを複数設定の場合被らないよう番号をずらし設定