*本ページにはプロモーションが含まれています
*本ページにはプロモーションが含まれています
Google画像圧縮ツールSquooshの使い方!WebP変換が簡単
こんにちわsjiです。
ブログ記事に付き物なのが画像ですが
その画像を適当にアップロードしていませんか?
この記事では次のような方の為に解説した記事になります。
・ワードプレス初心者
・記事の画像ってそのまま貼ってはいけないの?
・圧縮って言われてもよくわからない
・面倒な作業はしたくない
このような悩みをお持ちの方は是非最後までご覧ください。
 sji
sji
画像圧縮ツールSquooshの使い方を解説します
 sji
sji
Squooshとは?

Squooshはグーグル開発の画像圧縮サービスです。
- ローカル環境で作業が出来る
- 様々な画像形式に対応
- 直感的に操作できるシンプルさ
- 画像圧縮が手軽に出来る
何故画像を圧縮する必要がある?
ブログ記事作成の上で避けられないのが画像挿入です。
画像の無いブログは文字ばかりで、硬いイメージがあり訪問者が飽き、離脱の可能性があります。
適度に画像を入れることによって、ストレスなく記事を読み進めていただくことにつながります。
しかしこの画像こそがブログスピードを下げる一番の原因となります。
その為画像は適切に圧縮し軽くしてからブログ記事に挿入する必要があります。
今後のSEOトレンドとしてWEBページの表示スピードが非常に大切になります。
早いWEBページが優遇されるのではなく、
早いページが当たり前であり、
遅いページはSEO的に不利になります。
そのために画像は出来るだけ軽く圧縮させ、あなたのWEBページの表示速度を落とさない工夫が必要となります。
そのためにSquooshを使用して画像を圧縮するべきなのです。
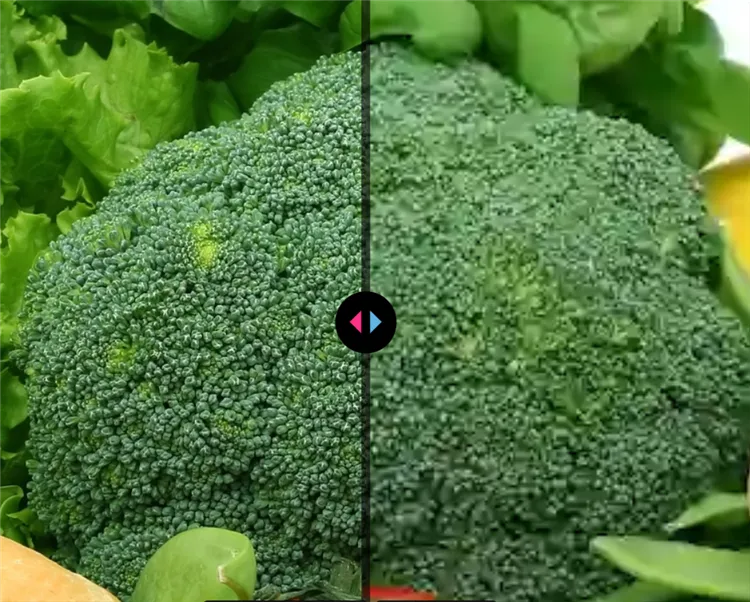
圧縮の様子をリアルで比べることが出来る

左が圧縮前の画像で右が圧縮後の画像です。
説明画像の為わざと右の圧縮後の画像を荒れさせ、ブロッコリーの芽をぼやけさせています。
このようにどの程度圧縮すればいいのか画像を見れば一目瞭然です。
Squooshでは様々な画像形式に変換し圧縮させることが出来ます。
様々な画像形式に対応
- AVIF
- Browser JPG
- Browser PNG
- JPEG XL
- MozJPEG
- OxiPNG
- WebP
- WebP v2
これら豊富な画像形式がありますが、2023年現在画像変換すべき形式は
WebPです。
何故WebPがおすすめなのか
WebP(ウェッピー)と読みます。
WebP最大のメリットはその圧縮率にあります。
過去ワードプレスなどのウエブ画像はJPEGやPNGが主な画像形式としてつかわれていましたが、WebPは
JPEGなどに比べても30%ほどのファイルサイズを縮小することが出来るのです。
更なる軽量化を目指しJPEG XR・JPEG 2000・WebPなどの新世代が開発されてきましたが、それぞれ対応プラウザが異なっていたいた為、普及が足踏みしていました。
ところが近年WebPが主要プラウザに対応したことから現在ではWebPが画像圧縮形式の中心となっています。
JPEG・PNG⇒WebPがメインとなってきましたが、画像形式は日々開発が進化しているのでWebPが最高の画像形式というわけではありません。あくまでも2023年現在のおすすめです。
webpに自動変換するプラグインが不要に
- Converter for Media
- EWWW Image Optimizer
- Imagify
- WebP Express
など画像をwebpに自動変換するプラグインがありますが、プラグインの多用はコンテンツスピードが落ちる原因となります。
確かにプラグインは便利でありますが、Squooshは操作が簡単で変換に要する時間もわずかなのでこれらの自動変換プラグインのインストールをするよりSquooshの使用をおすすめします。
ローカル上変換で安心
Squooshは会員登録等面倒くさい操作が不要でプラウザ上で操作が可能です。
Squooshをブックマークしておき、画像変換の際呼び出せばローカル上でサクサクと作業可能です。
又、インストールしての操作も可能です。
Squooshの使い方
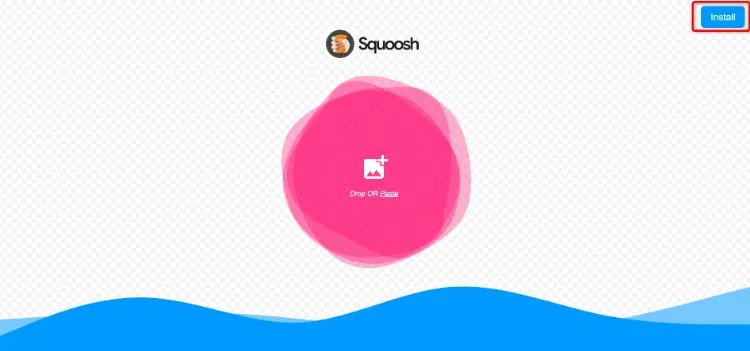
アップロード

このままブックマークしても良し、
右上のインストールボタンをクリックしてインストールしても良し。
ご自由に選んでください。
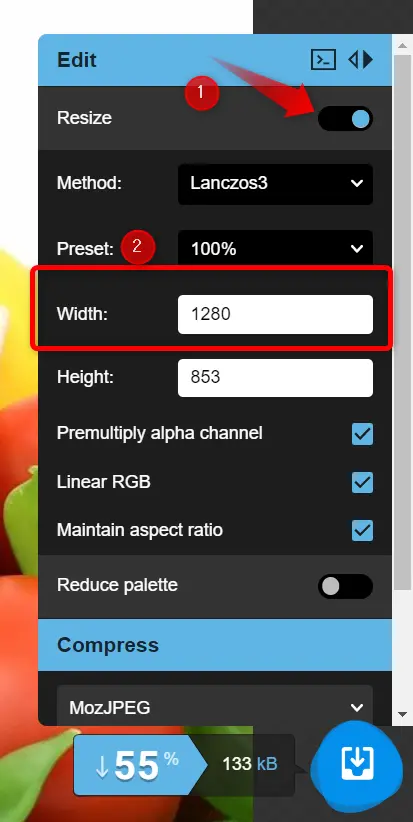
画像サイズ変更の仕方
①リサイズボタン(Resize)を右にスライド
②横幅(Width)を変更

ブログ記事で使用できる無料画像は現在非常に多くのサイトからダウンロードすることが出来ます。
などこれらをブックマークしていれば有料画像などいらないのでは?
と思えるほどの高品質画像がそろっています。
これらでイメージにピッタリな画像があった場合ダウンロードボタンを押すことになりますが、
それぞれ
1280×〇〇
1920×〇〇や
Sサイズ・Mサイズ・Lサイズ
などそれぞれのサイトごとの選べる画像サイズがあります。
皆さんはこれら画像サイズをどのように選んでいますか?
適当に選んでいませんか?
画像サイズが大きければ大きいほど容量が大きくなります。
又大きいサイズを小さくリサイズするとSquooshを使ってみるとよくわかりますが、画像が大きく荒れます。
したがってワードプレステーマに適したサイズに近い画像サイズを選ぶ必要があります。
ワードプレス記事内の画像は600~800位の横幅にすべきです。
何故なら主要ワードプレステーマの記事幅が600~800位だからです。
高さは幅に合わせ自動変換されるので、よほどの縦長画像以外気にしなくて大丈夫です。大事なのは幅です。
最適な画像の大きさはワードプレステーマによって変わる
記事内画像の最適サイズは今あなたがお使いのワードプレステーマによって変わってきます。
テーマの記事内幅に合わせるのが基本なので、各テーマごとの推奨画像幅というものを調べてみると解説サイトによって推奨画像幅というものが微妙に違っています。
そこでここでは推奨幅ではなく、各公式テーマで使用されている画像の幅をお知らせします。
テーマ開発者が使っている画像の幅こそが一番間違いないのかな?という発想です。
| ワードプレステーマ | 使用画像の幅 |
|---|---|
| deer | 750px |
| SANGO | 770px |
| SWELL | 800px |
| JIN | 699px |
| SWALLOW | 800px |
| AFFINGER6 | 640px |
| COCOON | 800px |
| LIGHTNING | 739px |
| Luxeritas | 710px |
横幅(Width)を自分のワードプレステーマの幅に合わせると画像が変化します。
左が変換前画像、右が変換後画像。
このサイトはワードプレステーマ「Deer」を使用していますので、画像サイズは横幅750です。
続いて圧縮(Compress)しましょう。
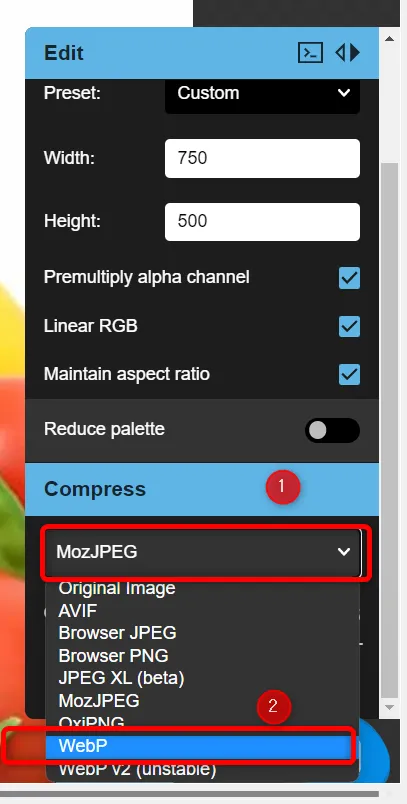
圧縮(Compress)
①MozJPEGになっているので横のラジオボタンからWEBPクリック

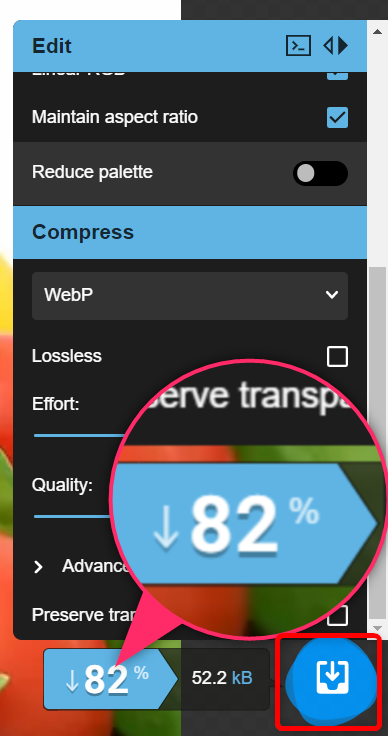
右下のダウンロードボタンクリックでダウンロード完了

これでオリジナル画像よりなんと82%容量を削減できたわけです。
いかがでしょうか?
非常に簡単です。
プラグインで自動変換も楽ですが、どっちみち画像サイズを変換しなくてはならないのですから、ついでにWEBP変換できるSquooshをブックマークしておいた方が良いです。
Quality
Qualityはその名の通り品質の事です。
圧縮すれば必ずある程度は画像が品質劣化します。
Qualityを上げれば画像は綺麗になりますが、その分容量が大きくなり、
Qualityを下げれば画像は劣化しますが、その分容量が小さくなります。
調節するためのバーです。
Google画像圧縮ツールSquooshの使い方!WebP変換が簡単まとめ
画像のサイズと容量は皆さんが普段お使いのスマートフォンで撮った画像を考えてみるとわかりやすいと思います。
おそらくどのスマホにもカメラの設定を見ると設定に解像度又はそれに準じたものがあると思います。
サイズが大きい設定にするとそれだけ容量も大きくなります。
写真サイズとデータの大きさはリンクしています。
メールやLINEでサイズの大きい画像を送った時なかなか相手に届かなかった経験ありませんか?
WEBページもそれと同じことです。
写真サイズが大きくなればそれだけ容量が大きくなってしまうので適切な大きさを使用する必要があるのです。
適切な大きさと容量にしてくれるツールがSquooshというわけです。
これからの時代、WEBページは表示スピードが更に重要度を増してくるはずです。
今までワードプレス記事の画像を適当に貼っていたという方は是非これを機に改善してみてください。