*本ページにはプロモーションが含まれています
*本ページにはプロモーションが含まれています
ワードプレステーマdeerの横並びカードリンクの作り方詳細
こんにちはSJIです。
この記事ではワードプレステーマ「deer」の
横並びカードリンクの作り方がよくわからない
とお悩みの初心者方の為になるべくかみ砕いて説明いたします。
この記事を読むことによって
deerの横並びカードリンクの作り方がばっちりわかって時間の無駄を無くす事が出来ます。
 sji
sji
是非最後までご覧ください。
deer横並びカードリンクの作り方全体の流れ
1)記事作成
カードリンクはクリックすると指定の記事へ誘導する為のものです。
したがってまずは記事を作りましょう。
2)画像制作
完成イメージはこんな感じです。

これは画像イメージなのでクリックできません!
画像の作り方は色々なツールがあり、人それぞれ使っているツールは違います。
ここでは無料グラフィックデザインツールCanvaを使った方法で説明します。
Canva登録
Canvaの登録方法や使い方は国内シェアNO.1のエックスサーバーのT部長のブログがわかりやすいです。
テンプレート
Canvaには色々なテンプレートがあります。
インスタグラム投稿用やユーチューブサムネイルやピンタレスト用ピン画像などそれぞれのSNSにピッタリマッチしたサイズの画像を作ることが出来ます。
Canvaが多くの方に利用されているわけです。
又、Canvaは直感的に使う事が出来るので初心者さんでも高品質な画像が手軽に作ることが出来ます。
基本的にはなんでもいいのですが、ここでは例としてプレゼンテーション(4:3)で作ってみます。
プレゼンテーション(4:3)指定
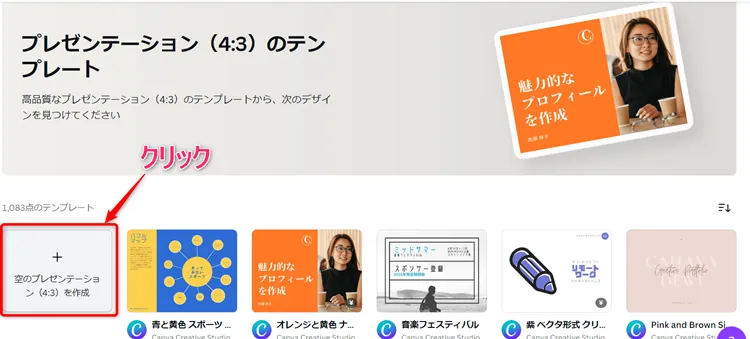
ホーム⇒テンプレート⇒プレゼンテーション⇒空のプレゼンテーションを作成

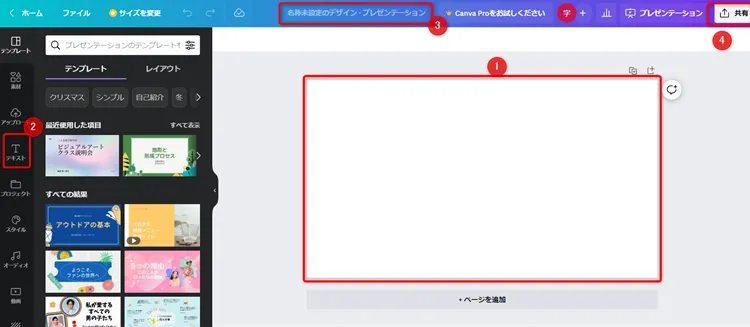
①プレゼンテーション(4:3)編集

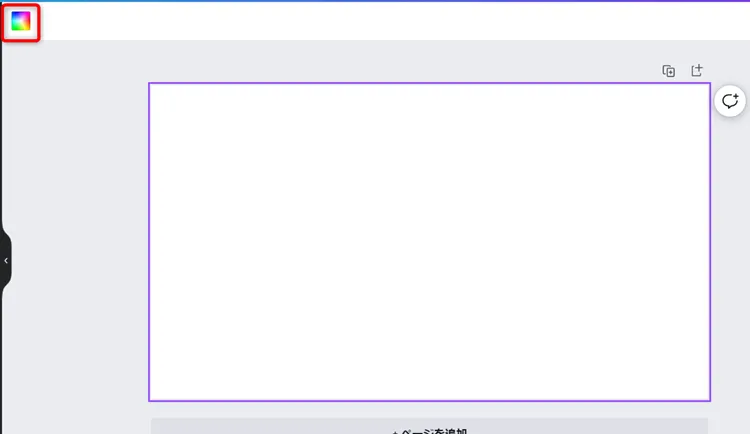
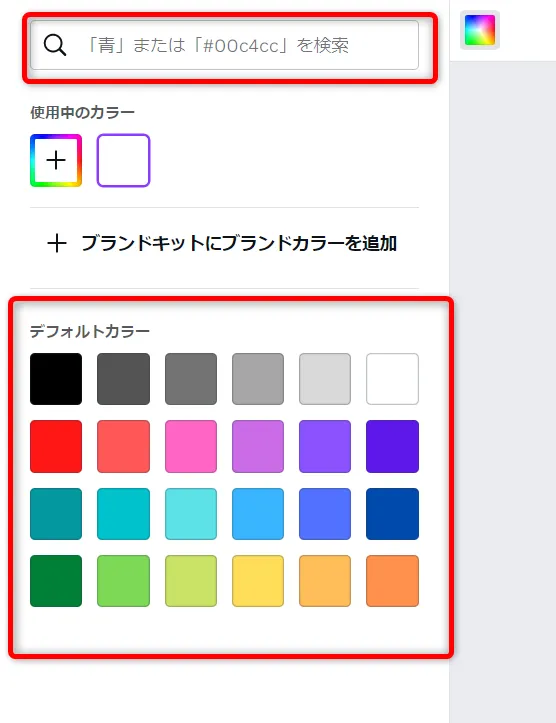
①キャンパス上どこでもいいのでクリック⇒左上に色指定マーク出現⇒色指定

色指定はデフォルトカラーで指定してもいいですし、上でカラーコード指定しても出来ます。

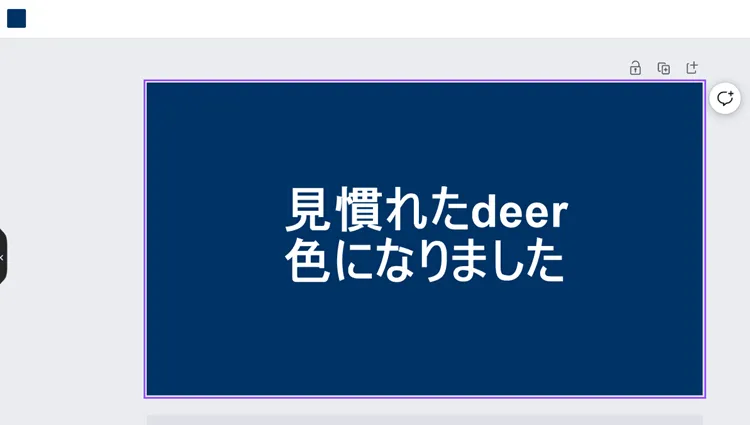
ここではせっかくですのでdeerメインカラーで指定してみましょう。
deerのメインカラーは#003366です。

デベロッパーツールを使えば「このブログのこの色真似したい!」と思った場合簡単にカラーコードがわかります。
ここまで出来たら後は文字を入れるだけ
②テキスト入力
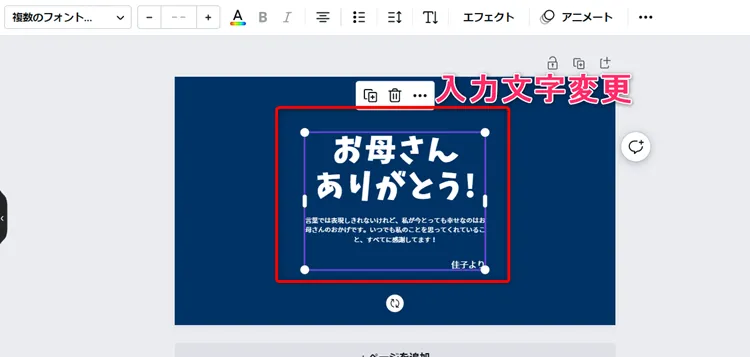
テキスト⇒字体選択⇒入力文字変更

青四角で囲まれた部分をクリックし、文字を変えます。

これでカードリンクの画像が出来ました。
しかし、deerのカードリンクのようにアイコンも入れると更にわかりやすくなるのでアイコンもこの画像に入れてみましょう。
アイコン挿入
無料アイコンと検索すれば色々なサイトが出てきますので、自分のイメージに合った無料アイコンを使用してみてください。
ここでは例としてICOOON MONOを利用しますが、基本的にはどのサイトも同じ手順で
- アイコン選択
- PNGでダウンロード
- Canvaにアップロード
- 画像に貼り付け
このような手順になります。
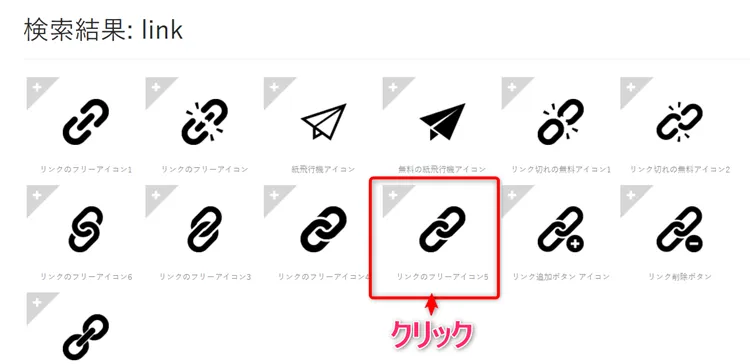
アイコン選択

同じlinkでも色々なタイプがありますので好きな画像をクリック
PNGでダウンロード

このアイコンはデフォルトでは白色ですが色を変えたい場合はcolorクリックすると好きな色に変えることが出来ます。
PNGでダウンロードしたらCanvaの画面に戻ります。
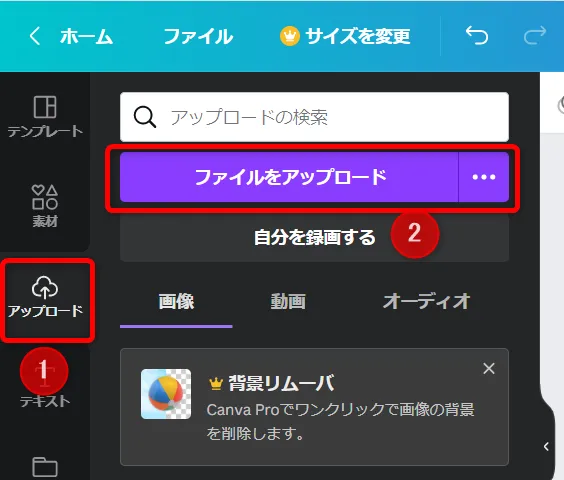
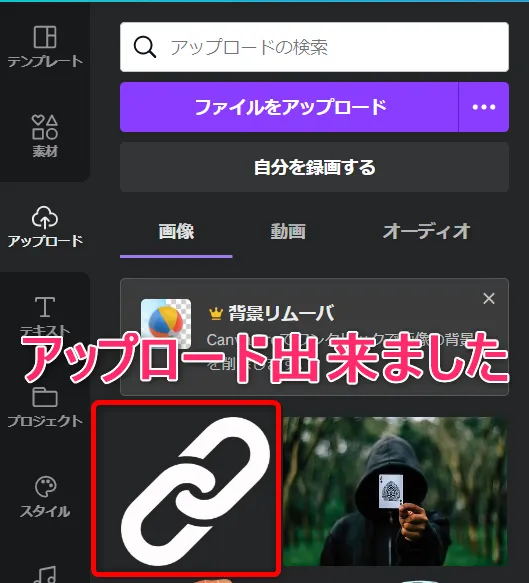
アップロード⇒ファイルをアップロード⇒先ほどダウンロードしたlink画像を指定


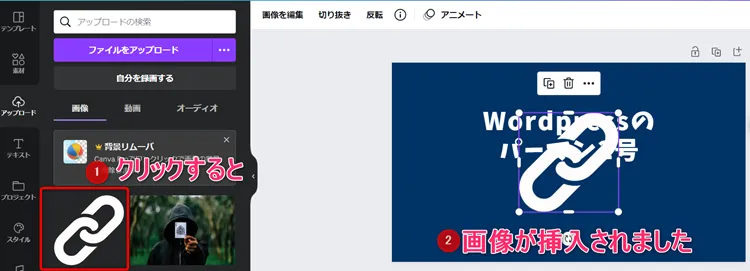
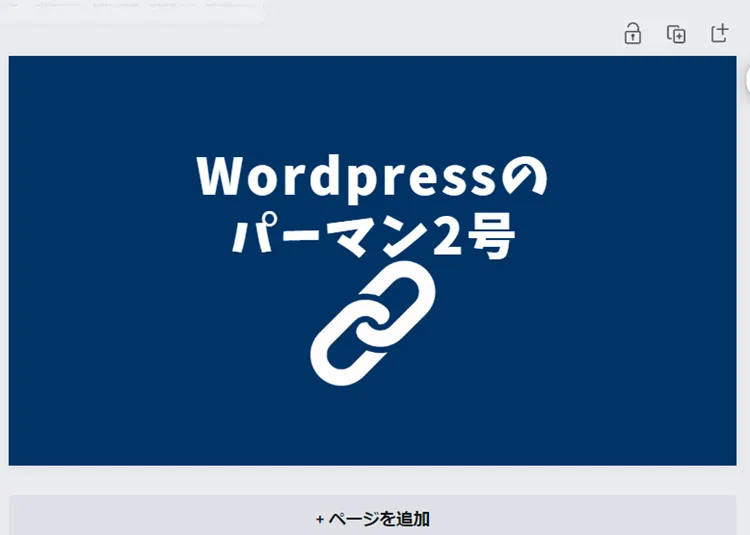
link画像をカードリンク画像に挿入

後はlink画像を小さくするなど調整してください。

これで文字+アイコン入りのカードリンク画像が完成。
③画像名前指定
画像には適切な名前を付けて保存してください。
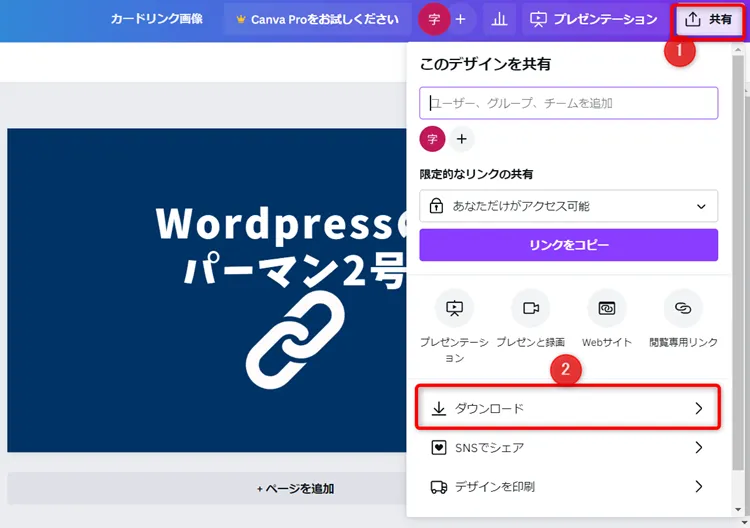
④カードリンク画像の保存
共有⇒ダウンロードクリック

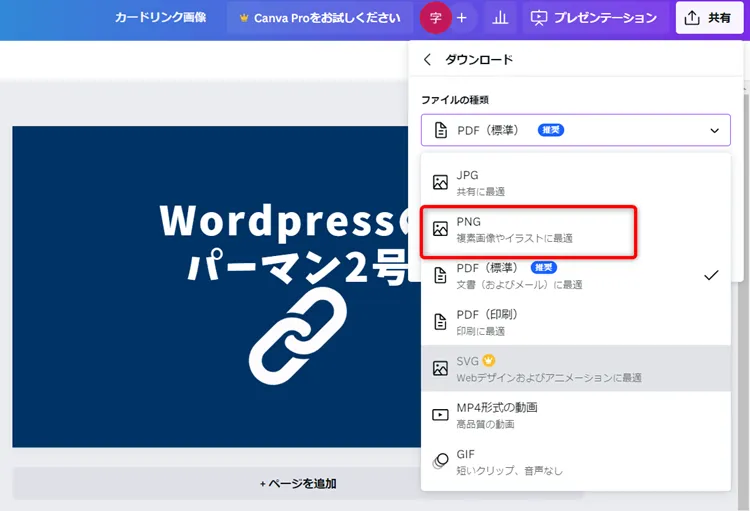
PDFが推奨になっていますがPNG選択してダウンロード

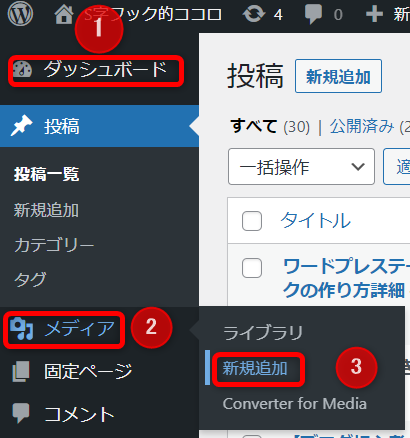
これでカードリンク画像が出来上がりましたので、メディアにアップロードしましょう。
ダッシュボード⇒メディア⇒新規追加


アップロードされたらurlをクリップボードにコピークリックしエディターなどにコピーしてください。
3)カードリンク設置
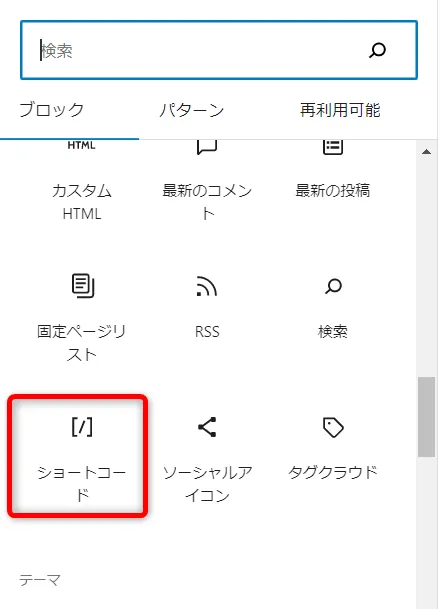
カードリンク設置するにはショートコードで
[cardlink url="ここに飛ばしたいページのURLを入力" img="ここにカードに表示させたい画像のURLを入力"]ここにカードに表示させたいタイトルを入力[/cardlink]と指定することになりますので、ここでは例としてこのブログの過去記事にリンクさせてみます。
[cardlink url="https://sji-heart.com/hcaptcha/" img="https://sji-heart.com/wp-content/uploads/2022/12/カードリンク画像.png"]パーマン1号は須羽 ミツ夫・パーマン2号はブービー・パーマン3号はパー子[/cardlink]ショートコードを呼び出し

上のコード貼り付けると完成
クリックすると私の過去記事へときちんとリンクしています。
このカードリンクはマニュアルによると1カラム・1カラム(SNSボタン付き)・ LP(ノーマル)・LP(ヘッダーあり)の固定ページでの使用を想定しているとのことです。
横並びカードリンクはマニュアルのような使い方が予想されるので、1個ではなく横5列が推奨されています。
同じような手順で画像と記事を作り、あなたのブログを見栄え良く彩ってみてください。
ワードプレステーマdeerの横並びカードリンクの作り方詳細まとめ
いかがだったでしょうか?
これでdeerマニュアルのような横並びカードリンクが作れたはずです。
1)記事作成
2)画像制作
3)カードリンク設置
これだけの手順となりますので
飛び先の記事と画像さえ作ってしまえば難しい事は無いはずです。
この記事ではdeerマニュアルのような画像を作って説明しましたが、わかりやすい画像だけでも、もちろんokですし、あなたのセンスで自由に作ってみてください。
画像は本記事内でご紹介したCanvaだけでなく色々なツールで作ることが出来ますが、Canvaは
- テンプレートの豊富さ
- 直感的に操作できる
- 見栄えの良い高品質な画像を作ることが出来る
- 画像や文字を設置する際ガイドラインが出現するなど細かな気遣いがたまらない
など多くの方が使っています。
この記事のアイキャッチ画像も当然Canvaを使って作っています。
これを機にCanvaの使い方を会得してみてください。



-1-175x92.webp)
-175x92.png)





