*本ページにはプロモーションが含まれています
*本ページにはプロモーションが含まれています
ワードプレステーマdeerの色設定(1)
こんにちわsjiです。
この記事ではワードプレステーマdeerの色設定に関しての記事になります。
deerの色設定がわからないとお悩みの方はこの記事を最後までご覧になってスッキリしましょう
 sji
sji
- deerの色設定
- 1-A.ヘッダーの色(メインカラー)
- 1-B.ヘッダーの色
- 2.ヘッダー部分文字色
- 3.スマホ&タブレット左メニューカラー
- 4.ナビメニューの文字色(マウスオン)5.ナビメニュー背景色(マウスオン)
- 6.ナビメニュードロップダウン文字色7.ナビメニュードロップダウン背景色
- 8.メインの文字色
- 9.リンクテキスト色10.リンクテキスト色(マウスオン)
- 11.ボタン型リンク色12.ボタン型リンク色(マウスオン)
- 13.スペシャルボタン14.スペシャルボタン(マウスオン)
- 15.見出し2(h2)キーカラー16.見出し2(h2)文字色
- 17.見出し3(h3)キーカラー18.見出し3(h3)文字色
- 19.見出し4(h4)キーカラー20.見出し4(h4)文字色
deerの色設定
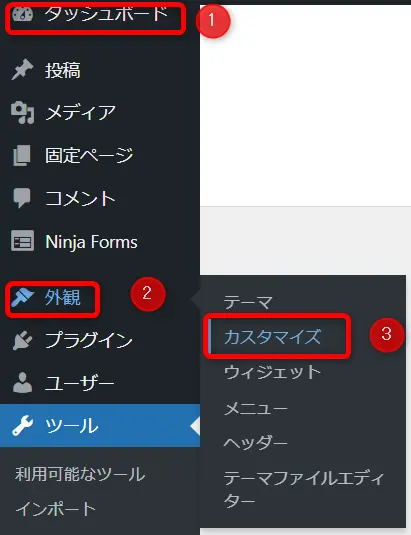
ダッシュボード⇒外観⇒カスタマイズ⇒サイトカラー(色)

わかりやすくするため黄色と赤色で変更してみます。
1-A.ヘッダーの色(メインカラー)
1-A.ヘッダーの色(メインカラー)設定でヘッダー色変わる

1-B.ヘッダーの色
1-B.ヘッダーの色を1-A.と違う色にすればグラデーションになり、同じ色にすれば全て同じ色になります。

2.ヘッダー部分文字色
サイトタイトル・キャッチコピー・ナビメニュー・検索ボタンの色を変える場合色を変えましょう。 例(ヘッダーの色を黒など濃い色にした場合、文字色を白にするなど)
3.スマホ&タブレット左メニューカラー
スマホ画面⇒左上のハンバーガーメニュークリック⇒メニュー上部の色が変わる


4.ナビメニューの文字色(マウスオン)
5.ナビメニュー背景色(マウスオン)
4.ナビメニューの文字色はマウスオンすると指定した色に変わります。 5.ナビメニュー背景色はマウスオンすると文字の背景が指定した色に変わります。

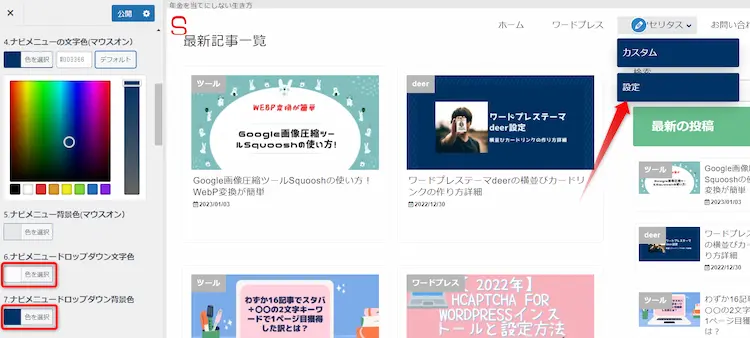
6.ナビメニュードロップダウン文字色
7.ナビメニュードロップダウン背景色
6.ナビメニュードロップダウン文字色 7.ナビメニュードロップダウン背景色

子カテゴリー設定していないとドロップダウンは出ません
8.メインの文字色
記事の文字など文字色
9.リンクテキスト色
10.リンクテキスト色(マウスオン)
例)左リンクテキスト赤色 右リンクマウスオン黄色


11.ボタン型リンク色
12.ボタン型リンク色(マウスオン)
例)左ボタン赤色 右ボタン黄色


13.スペシャルボタン
14.スペシャルボタン(マウスオン)
スペシャルボタン(sp)の色を変えます。マウスオンすると指定した色に一瞬なりこの色になります


15.見出し2(h2)キーカラー
16.見出し2(h2)文字色
h2の色変更

17.見出し3(h3)キーカラー
18.見出し3(h3)文字色
h3の色変更

19.見出し4(h4)キーカラー
20.見出し4(h4)文字色
h4の色変更

21.以降は別記事にて解説します。
.png)







