*本ページにはプロモーションが含まれています
*本ページにはプロモーションが含まれています
【deer】サイト型固定ページに最新記事を表示させる方法
- サイト型ってどう設定すればいいの?
- 固定ページに最新記事を表示させる方法は?
- おしゃれなサイト型にしてみたい
このような悩みをお持ちの方は是非最後までご覧ください。
 sji
sji
悩みを解消し早くすっきりしましょう
 sji
sji
ブロックエディタのGutenbergではプラグインやphp編集など小難しい作業は不要
ワードプレス サイト型 固定ページ 最新記事
で検索すると上位に表示されているサイトには
- プラグインで簡単表示
- php編集で出来る
と説明している為、初心者の方は戸惑ってしまうはず。
これらの作業はひと昔前の事であって、現在のエディターであるブロックエディタではそんな小難しい作業は一切不要です。
Gutenberg以前であれば確かにプラグインやphp編集が必要だったと思いますし、私も正直出来なかったかもしれません。
しかしGutenbergはおりこうさんなので積み木を積むがごとく、初心者でも簡単に出来るようになっていますので、私のサイトを参考に解説します。
サイト型固定ページに最新記事を表示させる流れ
ブログ型とサイト型って何が違う?
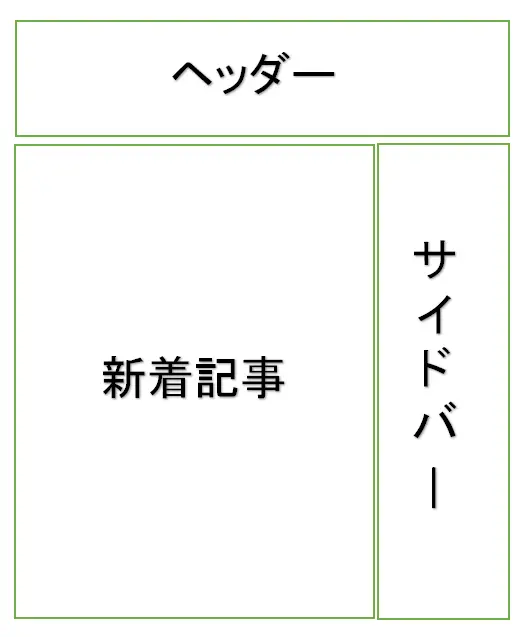
一般的にブログを開設した場合そのほとんどは初期画面はブログ型に設定されています。

これが一般的なブログの表示になります。
最新記事が表示され、サイドバーにはウィジェットを使い自分が表示させたいコンテンツを表示させることが出来ますが、古い記事は埋もれてしまいます。

それに対しサイト型は自分のコンテンツに沿った内容で表示することが出来ます。

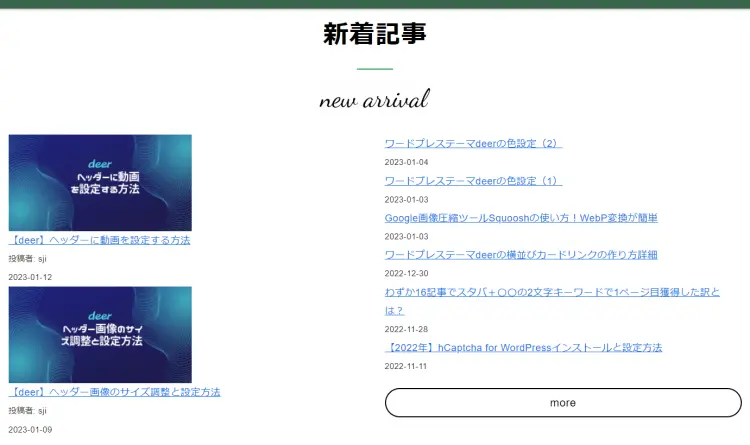
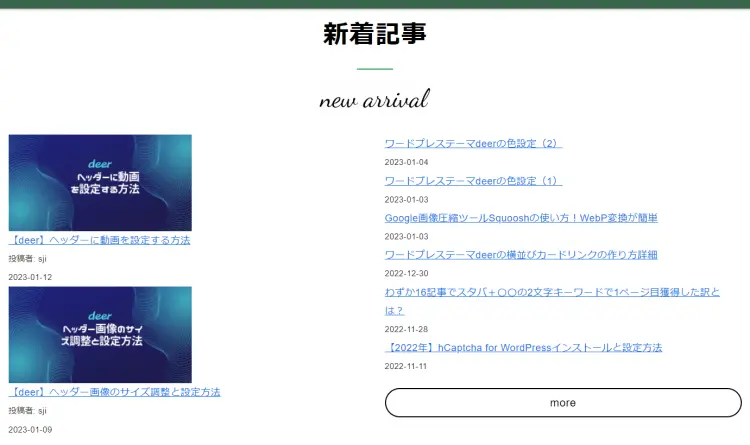
こんな感じで表示させることが出来ます。
私の使用しているワードプレステーマ「deer」はフルワイド表示することができますので、サイドバーを取っ払っておしゃれにすることも可能で、これがとてつもなく簡単。
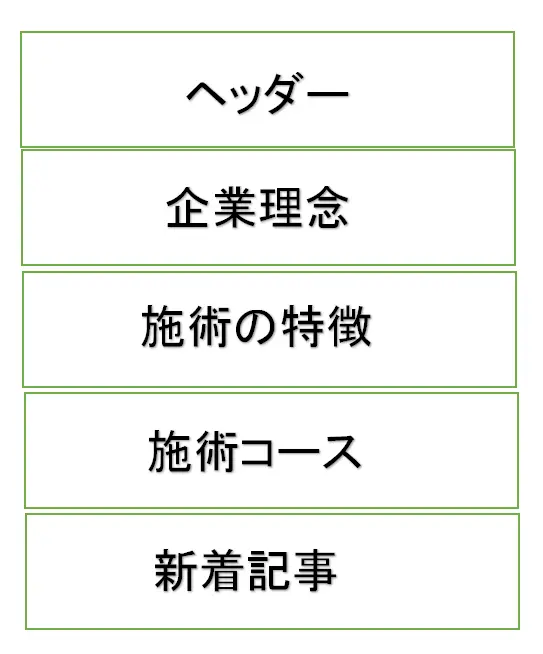
イメージとしてコーポレートサイトを思い浮かべてみてください。
例えば接骨院だったら施術の特徴や施術コースや費用や院長やスタッフ紹介などの下に新着記事があったりします。

新着記事がいきなり表示されているブログ型のコーポレートサイトって普通ありません。
ブログ型では過去記事がどうしても埋まってしまいがちなので記事数がある程度積み重ねたブログは伝えたい情報を整理し、表示をサイト型に変更した方が訪問者にとって見やすくわかりやすいサイトになります。
今回の記事では最新記事(新着記事)の部分の設定を解説します。
ブログ型をサイト型に変更
この操作はdeerだけでなくどのワードプレステーマでも同じ操作になります。
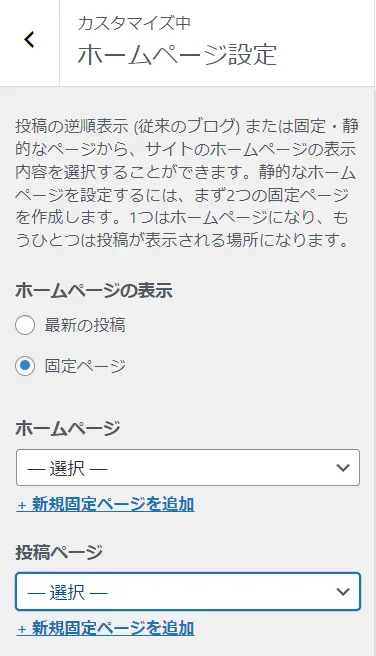
ダッシュボード⇒外観⇒カスタマイズ⇒ホームページ設定

デフォルトではホーム設定は最新の投稿にチェックが入っていますので、これを固定ページにチェック入れると上の画面になります。
静的なホームページを設定するには、まず2つの固定ページを作成します。
1つはホームページになり、もう一つは投稿が表示される場所になります。
このように説明されているので、表紙となるホームの固定ページと投稿ページとなる固定ページの2つを作ればいいだけです。
一旦この画面から離脱し、投稿ページとホームページを固定ページで作ってからこの画面に戻ります。
投稿ページを固定ページで作る
ダッシュボード⇒固定ページ⇒新規作成⇒公開
固定ページを新規作成し
- タイトルを「最新記事」でも「新着記事」などわかりやすいタイトルにする
- パーマリンクを「new」「new-arrival」「new-post」などに設定する
本文は何も書かずに公開します。
たったこれだけでオッケーです。
この時プレビューしても新着記事は何も表示されませんがそれで大丈夫です。あとの解説で投稿ページを固定ページで作る意味がわかります。
さて次はホームページの固定ページを作ります。
ホームページを固定ページで作る
ダッシュボード⇒固定ページ⇒新規作成
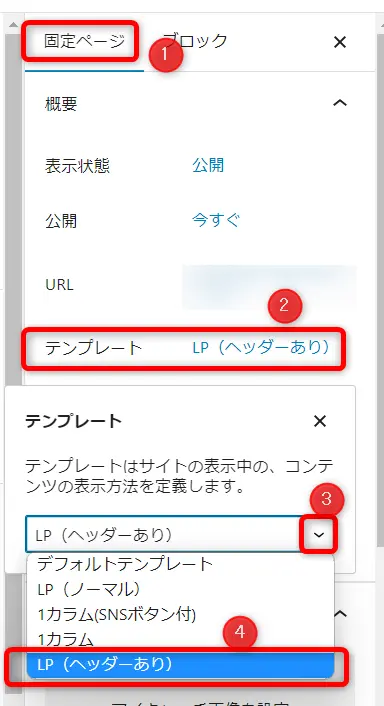
タイトルを「home」などに設定し右画面
固定ページ⇒テンプレートクリック⇒ラジオボタンクリック⇒LP(ヘッダーあり)⇒公開

これで投稿ページとホームページを固定ページで作る準備ができましたのでホームページ設定に戻りブログ型からサイト型に変身します。
自分のサイトにあったコンテンツを積み上げていきます。
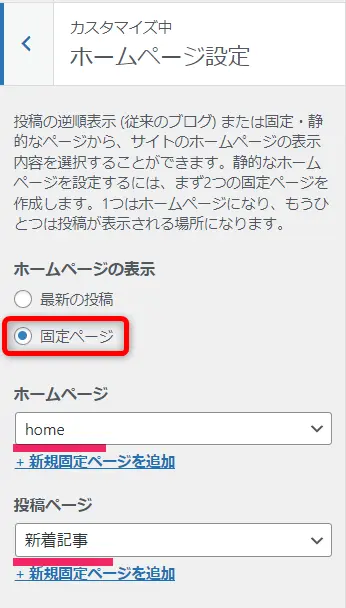
ダッシュボード⇒外観⇒カスタマイズ⇒ホームページ設定⇒固定ページにチェック⇒ホームページと投稿ページを先ほど作った固定ページに設定

これで準備ができましたので新着記事を設置する方法を解説します。
本サイトでの表示方法を解説

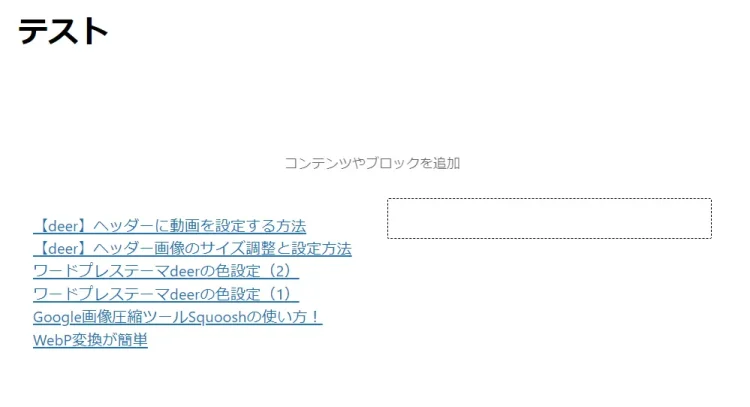
この画面に設定する方法の説明をします。
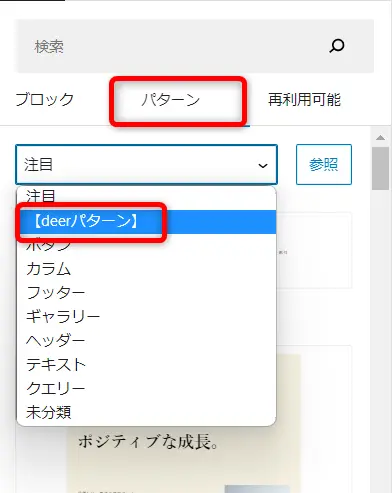
ブロックを追加⇒全て表示⇒パターン⇒【deerパターン】⇒【deerフルワイド】


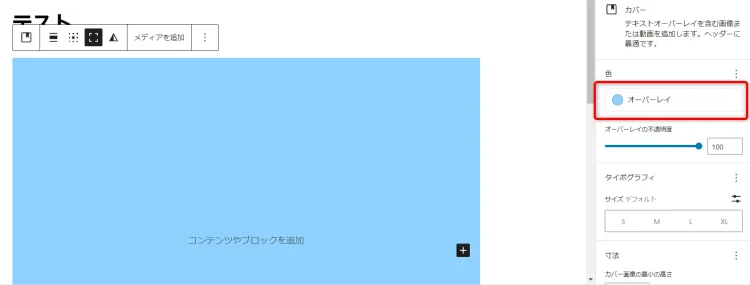
この画面になるのでオーバーレイを白に設定。
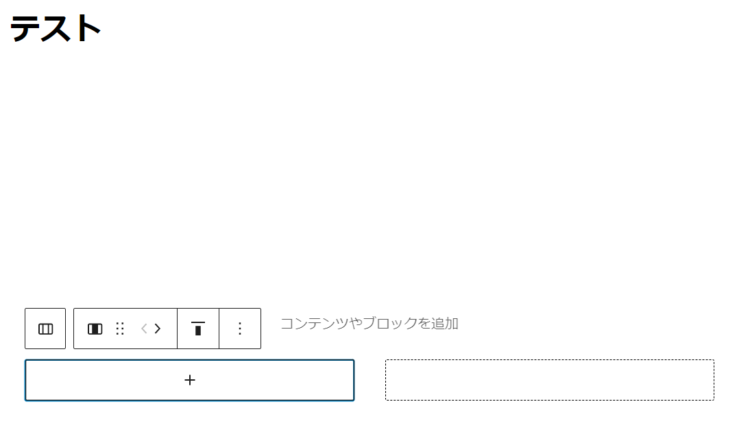
ブロックを追加⇒カラム⇒50/50設定

これで【deerフルワイド】という箱の中に2カラムのコンテンツを作ることが出来ます。
サイト型固定ページでは【deerフルワイド】他テーマだと【カバー】などを主に使用しコンテンツを作っていきます
左カラムにアイキャッチ入りの最新記事を表示
まずは左のカラムにアイキャッチ入りの最新記事を表示させます。
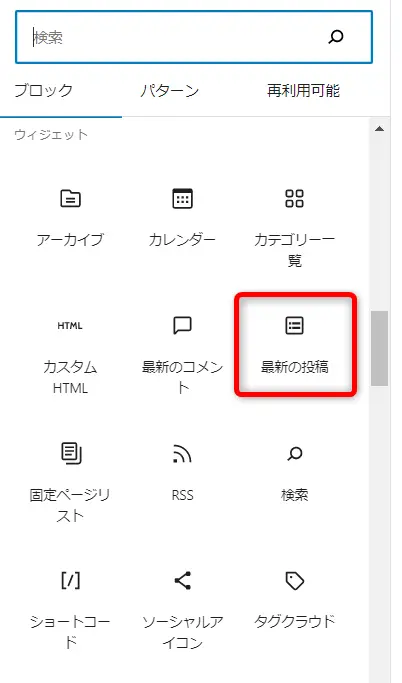
ブロック追加⇒最新の投稿クリック


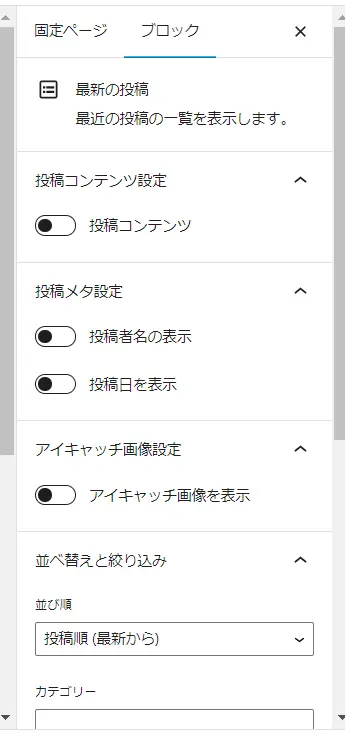
左カラムに味気ないほどさっぱりした最新の投稿が表示されますのでブロック設定で表示を整えます。

投稿コンテンツ:抜粋を表示させる事ができ、その文字数も設定できます。本サイトでは無しお好みで
投稿メタ設定:投稿者名と投稿日を表示することができます。本サイトでは投稿日・投稿者お好みで
アイキャッチ画像:本記事では表示
項目数:本記事では2お好みで
アイキャッチ画像の設定
本記事ではアイキャッチ画像の設定をサムネイルでは小さすぎるので中に設定しています。
又、サムネイルで左寄せでアイキャッチ画像のリンクを追加すると画像同士が近すぎてサーチコンソールから「画像同士が近すぎます!」とエラーが出ますのでご注意を。
その意味もあって中画像にし、投稿日・投稿者を入れる事で画像同士の距離を離しエラーを回避できます。
右カラムにアイキャッチ入り無しの最新記事を表示
次は右カラムにアイキャッチ無しの最新記事を挿入します。

そうすると左カラムにはアイキャッチ付の最新記事、右カラムにはアイキャッチ無しの最新記事が表示されます。
しかし、当たり前ですが右カラムには左カラムの2記事がダブって表示されます。
でも安心してください。
右カラムの先頭2記事を表示させなければいいだけの話です。
それは条件分離です。
条件分岐で指定数記事を表示させない
条件分離とは〇〇の時は〇〇をさせない。
など特定の状況の時実行を変化させる事を言います。
この記事では
先頭2記事を表示させない
という条件分離をさせればいいのですが、小難しいことは無くとても簡単な作業となります。
cssを挿入しますので事前にバックアップを取るなど自己責任において作業をお願いいたします。
一旦下書きしダッシュボードへ戻ってください。
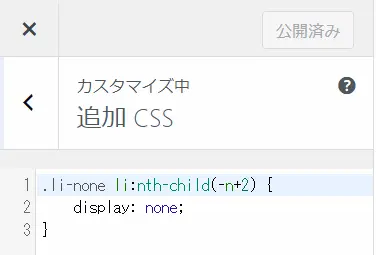
ダッシュボード⇒外観⇒カスタマイズ⇒追加cssクリック
.li-none li:nth-child(-n+2) {
display: none;
}
追加css内にこのコードをコピペ貼り付け公開します。
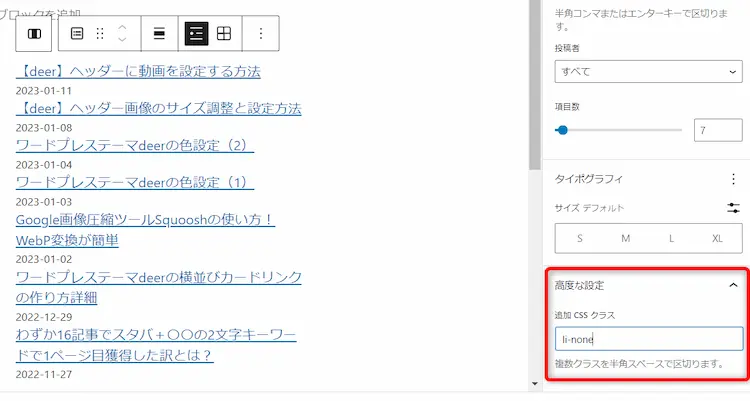
その後再度右カラムを指定し
高度な設定⇒追加cssクラス

li-none
を追加します。
画面上では変化ありませんが、プレビューすると右カラム先頭2記事が表示されていないはず。
もし左カラムに3記事アイキャッチ画像を表示させたい場合は追加cssを
.li-none li:nth-child(-n+3) {
display: none;
}のように+3にすればいいだけ。
数字を変えるだけで先頭から〇〇記事表示させないとなります。
左カラムと右カラムの縦幅を合わせるように右カラムの「項目数」を調整してください。
いかがでしょうか。非常に簡単です。
more(もっと見る)ボタンで最初に作った投稿ページに
この記事の頭に固定ページの投稿記事をサラッと作った事を覚えていますか?
ここでやっと使います。
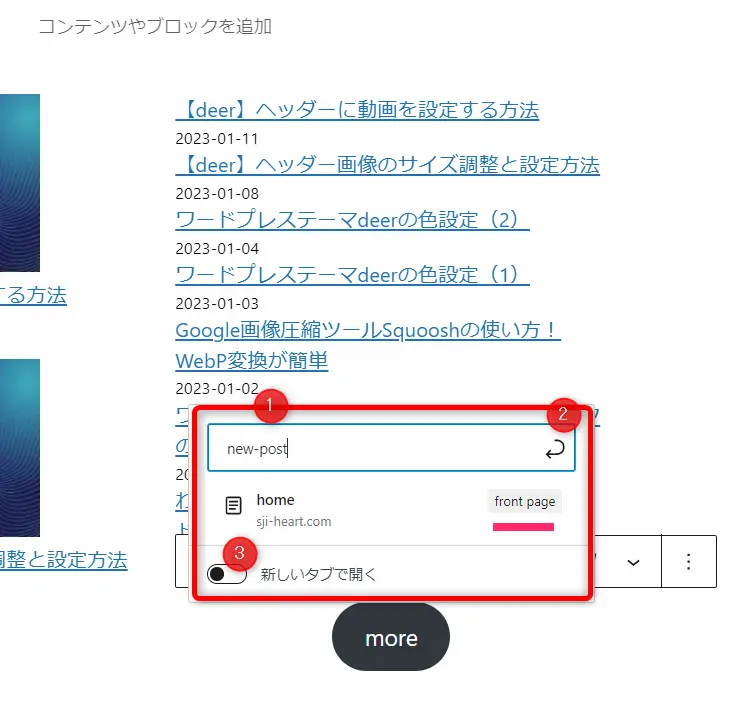
右カラムの一番下にボタンを追加しmore又はもっと見るなどテキスト入力。
「new」や「new-arrival」「new-post」など先頭でつくった固定ページの投稿記事のパーマリンクをリンクさせます。

私の場合「new-post」で作っているので
「new-post」入力⇒指定⇒新しいタブで開く
この「new-post」が固定ページの投稿記事front pageとして認識しています。
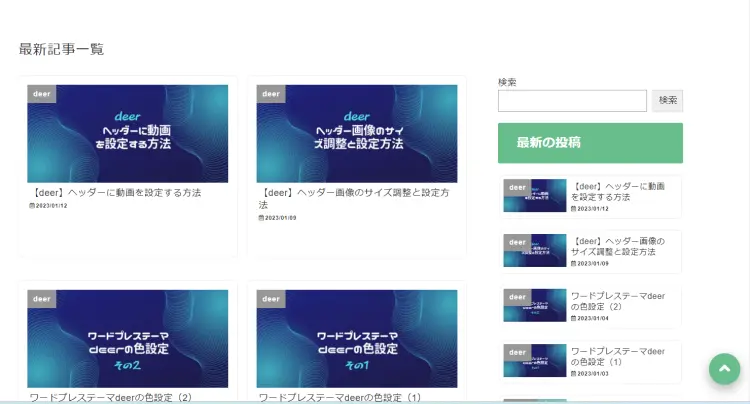
プレビューでmore(もっと見る)をクリックすると最新記事一覧が表示されます。
ブロックエディタはアイデア次第で様々な表現が可能
この記事ではフルワイドの中に2カラム入れましたが、これを左右アイキャッチ付にしたっていいですし3カラムにしても良いです。
最初にも言いましたが、ブロックエディターは大きな箱の中に小さな箱を積むイメージです。
あなたのアイデア次第で人とは違うサイト型固定ページを作ることも出来るのです。
この記事では2カラムの左右に最新記事を入れましたが、最新記事ではなくカテゴリーごとに表示
させることだってできます。
それは又後の機会にご紹介します。
又、他テーマでもGutenbergであればブロック設定に違いがありますが大体同じような作業となりますので参考にしていただければ幸いです。
【deer】サイト型固定ページに最新記事を表示させる方法まとめ
- 投稿ページを固定ページで作る
- ホームページを固定ページで作る
- ホームページ設定で固定ページに変更
- deerフルワイドの中に2カラム作る
- 左カラムにはアイキャッチ入り最新記事
- 右カラムにはアイキャッチ無し最新記事
- 右カラムに条件分岐
- もっと見るボタンに投稿ページを設定
サイト型固定ページで最新記事を表示させる方法を解説しました。
今回解説した方法ではpc画面はもちろんスマートフォン画面でもきれいに表示されるのでおすすめです。
是非この記事を参考にあなたのブログをより良いものに仕上げてみてください。

-1-175x92.webp)






