*本ページにはプロモーションが含まれています
*本ページにはプロモーションが含まれています
【フォトスケープⅩ】画像切り抜きとサイズ変更させる簡単な方法を図解説明
ワードプレス構築において画像の加工は避けて通れない作業となります。
フォトスケープⅩを使えば直感的に操作できますので、今回ご紹介する画像切り抜き方法とサイズ変更の方法を詳しく説明しますので、上記の悩みをお持ちの方は最後までご覧ください。
選んだ画像のサイズ確認方法
2021年は丑年ということで牛の画像を例にしてみましょう。

まず入手した写真の画像サイズを確認することが加工の第一歩となります。
選んだ画像のサイズの確認方法の説明です。


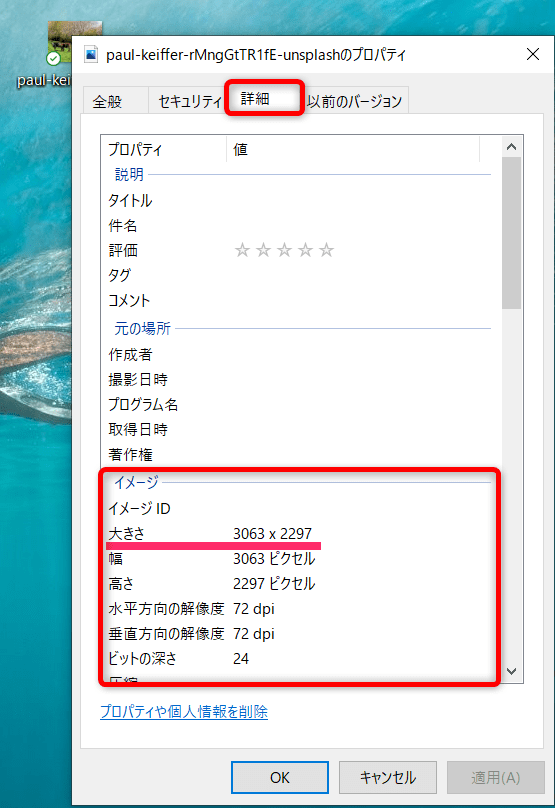
これでこの画像の大きさ(サイズ)がわかります。
幅3063×高さ2297
ワードプレステーマに合った画像サイズに切り抜き
ワードプレステーマには無料・有料と様々なものがありますが、それぞれヘッダー幅推奨サイズが違っていますので、あなたが選んだテーマの推奨サイズに合わせる事が大切です。
無料テーマですと
- ルクセリタス:幅1280
- Cocoon:幅1240
- Lightning:幅1900
などそれぞれテーマによって推奨サイズが違います。
選んだ画像がブログテーマのサイズピッタリということはありませんので選んだ画像のサイズを変える必要があります。
選んだ画像サイズが推奨サイズより大きい場合フォトスケープⅩで画像を切り抜いてみましょう。
画像サイズが大きい場合切り抜きが必要
ではブログテーマがルクセリタスの場合で説明しますので、画像加工で切り抜いてみましょう。
推奨画像サイズが幅1280で高さは大体300~500位です。
ではフォトスケープⅩを起動します。
フォトスケープⅩをまだインストールしていない方はこちらの記事を参考にしてください。

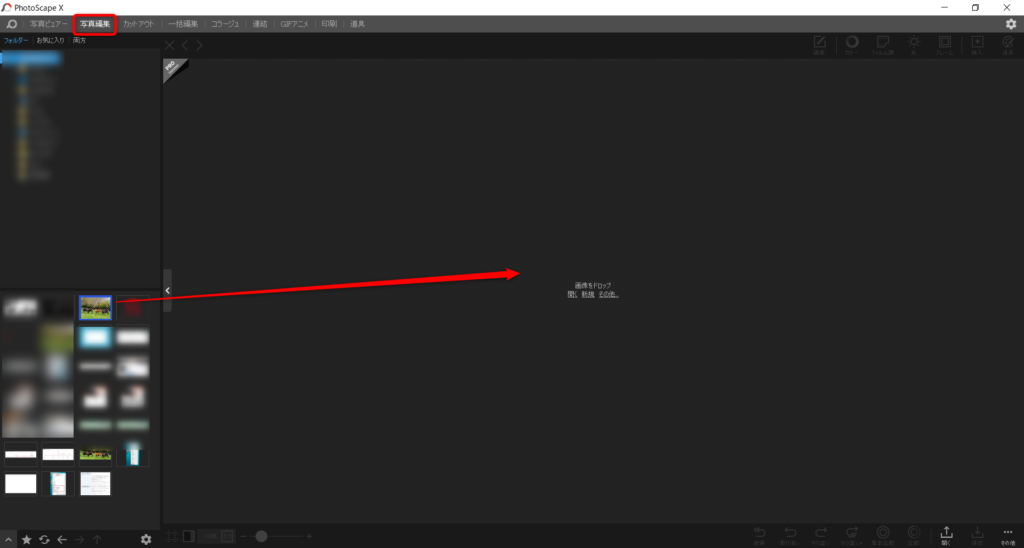
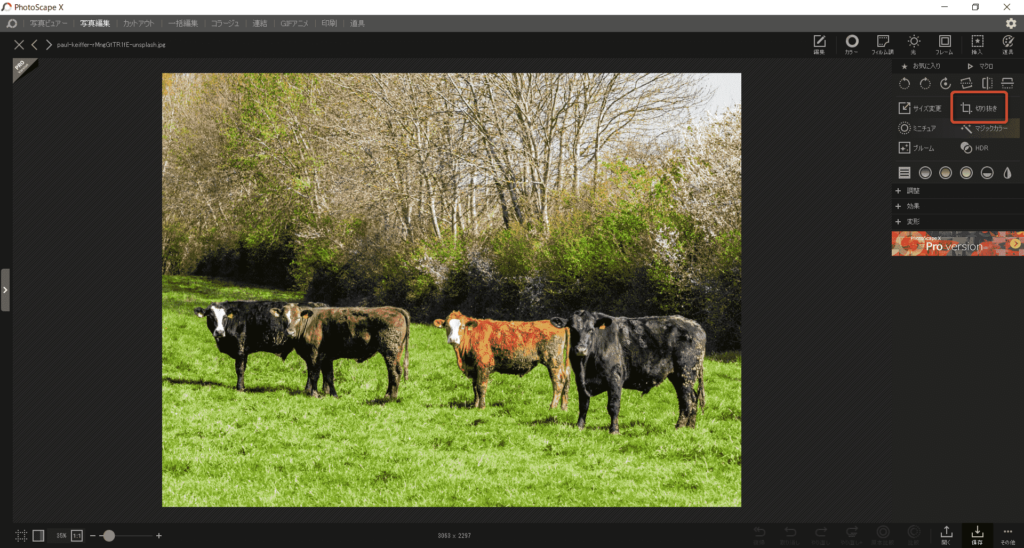
起動したら画像編集から加工したい画像を右のエリアにドロップします。

画面右「切り抜き」選択

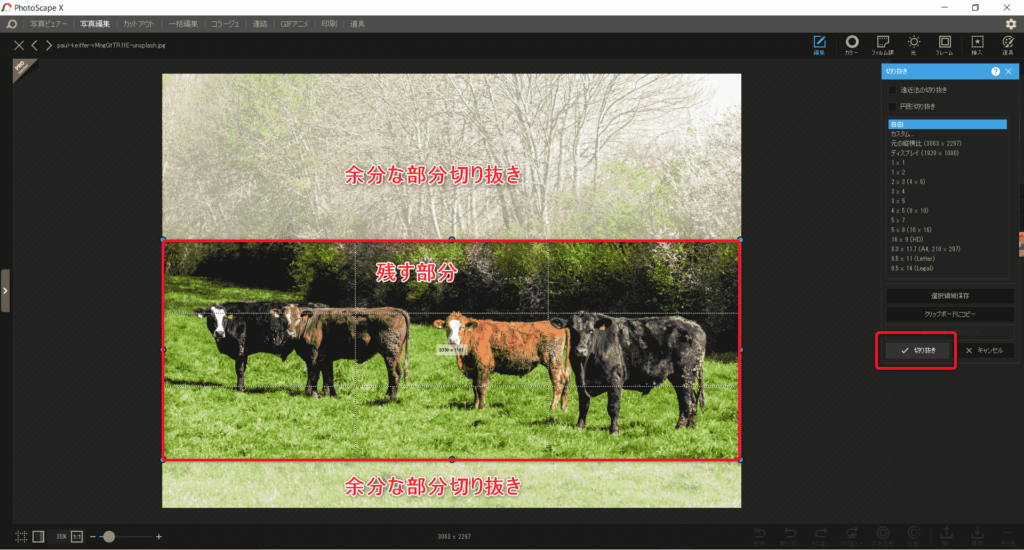
必要な部分を残し指定→切り抜き
大体の大きさを見ていらない部分を切り取るイメージです。
コツとして高さはあとで切り取ることが出来ますので、大きめにしておいてください。


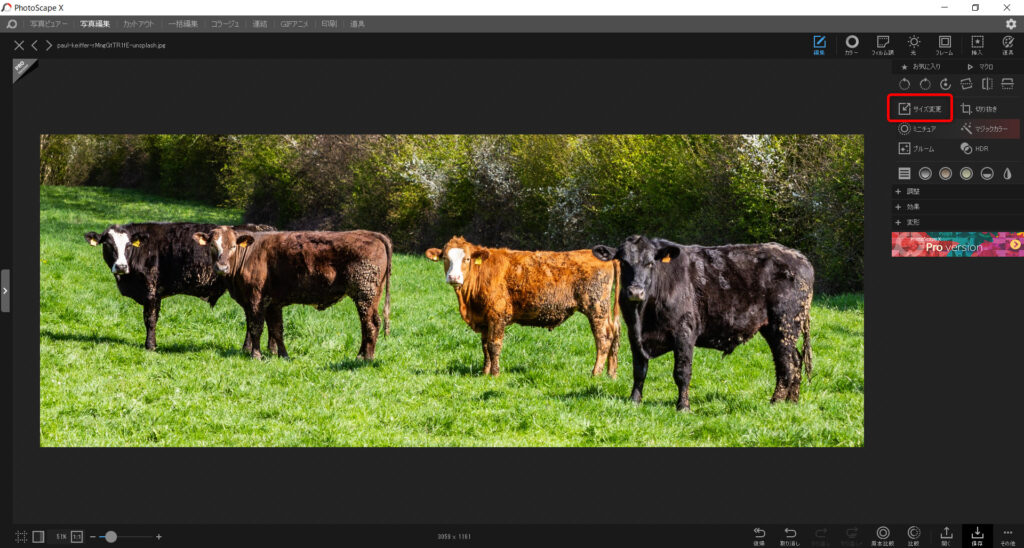
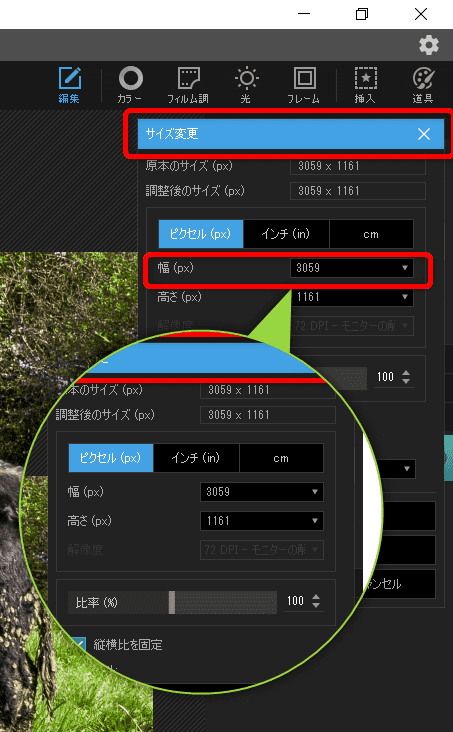
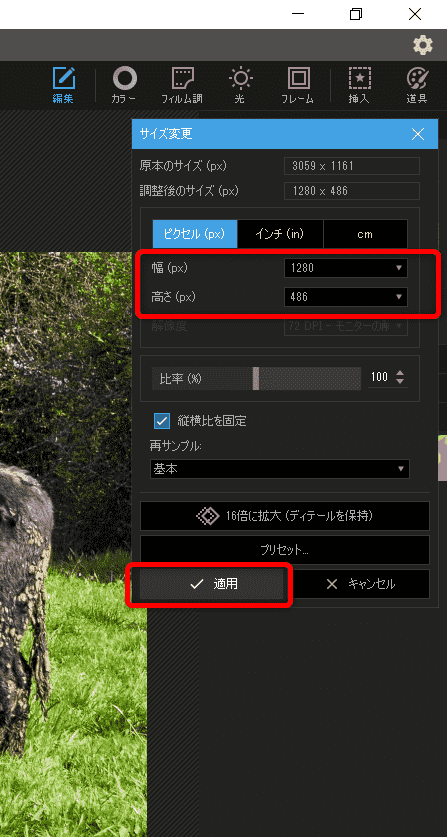
今回はルクセリタスなので幅1280に変える

縦横比固定になっていますので
適用を押すと
幅が1280
高さが486に変わりました。
これで幅1280の画像が出来上がりました。

あとはヘッダーにはめ込んでみて高さを調節します。
高すぎると思ったら、再度フォトスケープⅩを起動して先ほどの作業と同じサイズ変更で幅そのままで高さだけ調整してください。
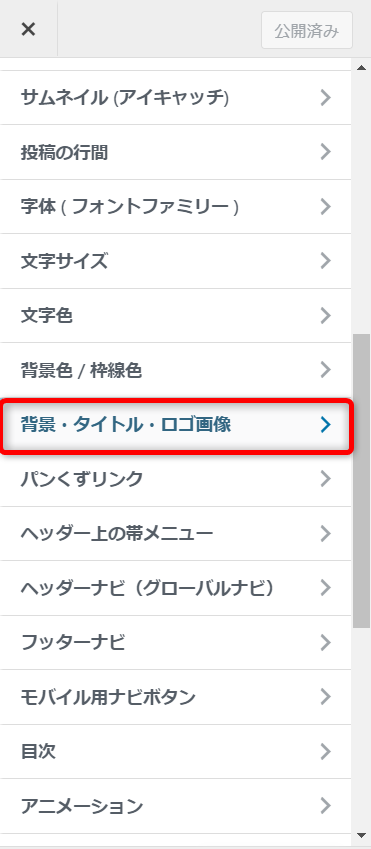
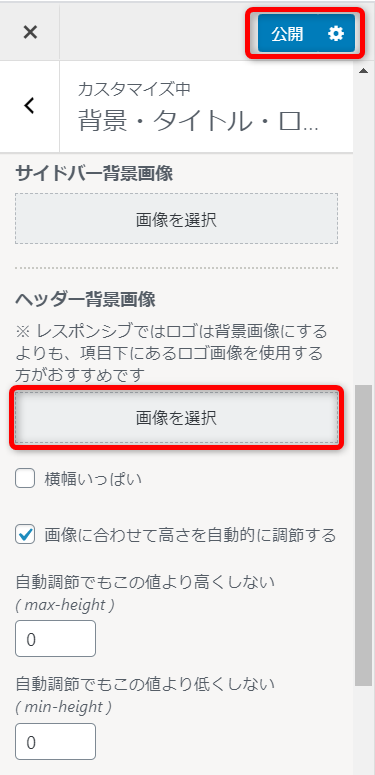
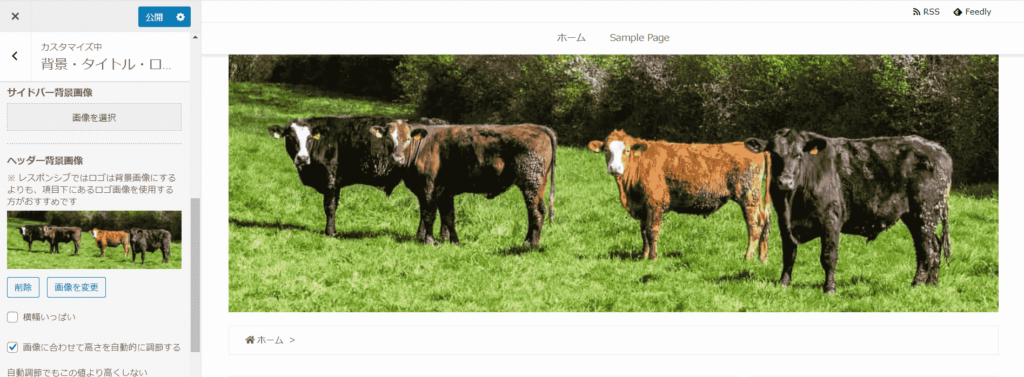
ヘッダー画像設定方法



これでヘッダー画像を設定することが出来ました。
【フォトスケープx】画像切り抜き方法とサイズ変更させる方法まとめ
このようにフォトスケープⅩは画像の切り抜き加工だけでなく、画像そのもののサイズを変えることも可能です。
やり方は人それぞれですが、フォトスケープⅩは直感的に操作することが出来ますので、早く操作に慣れブログ記事を引き立てる画像加工を行ってみてください。
今回は切り抜き方法とサイズ変更のやり方をご紹介しましたが、他の機能も順次ご紹介していきます。
最後までご覧いただきありがとうございます。





