*本ページにはプロモーションが含まれています
*本ページにはプロモーションが含まれています
【ルクセリタス】おしゃれな囲み枠で記事を効果的に見せよう!
今回はこのような声にお応えする為、囲み型のサンプルを用意しました。
参考にしていただき、効果的な記事作りを目指してください。
囲み枠サンプル豊富なCocoon
ワードプレス無料テーマCocoonにはアイコンボックスという名の囲み型のサンプルが多彩にあります。

素敵なブロックがこれ以外にも色々あります。
しかし同じワードプレス無料テーマルクセリタスはこのようなアイコンボックスがありません。
自分で作るしかありません。
しかし作るといってもスタイルシートをいじるわけでは無く、設定して再利用ブロックに登録すればいいだけの事です。
そこで今回はルクセリタスの囲み枠サンプルをご紹介しますので、是非登録してみてください。
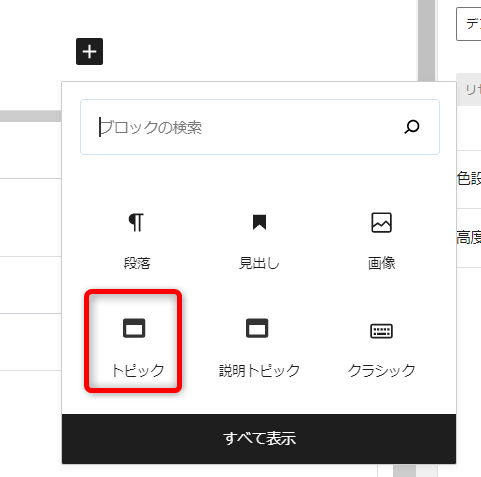
囲み枠サンプルQuestion
これはなんでしょう?
このQuestionとAnswerはルクセリタス開発るなさんのサンプルを参考にしています。
ではこのサンプルを作ってみましょう。


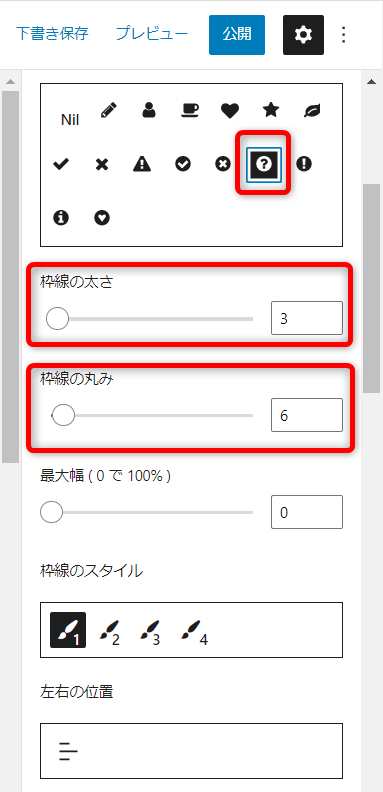
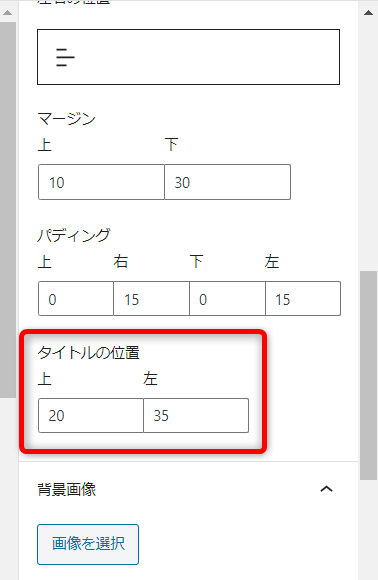
タイトルアイコンを?→枠線の太さ3→枠線の丸み6

タイトル位置上が20→左が35

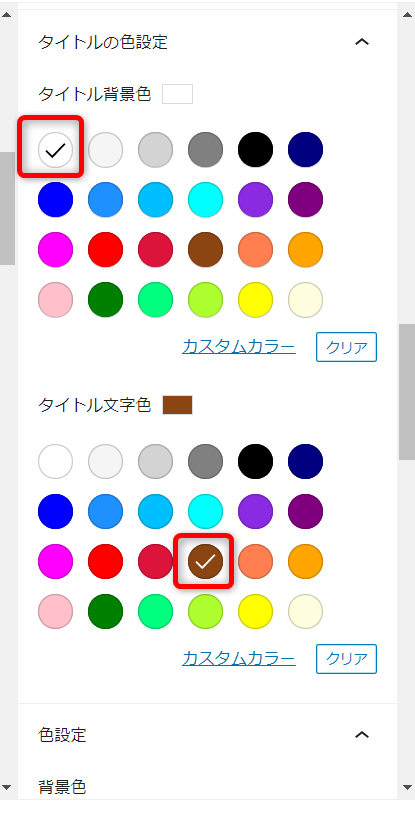
タイトル背景色:白
タイトル文字色:ブラウン(#8b4513)
文字色:ブラウン(#8b4513)
枠線色:ブラウン(#8b4513)
これで完成です。
再利用ブロックに登録していつでもすぐ使えるようにしましょう。

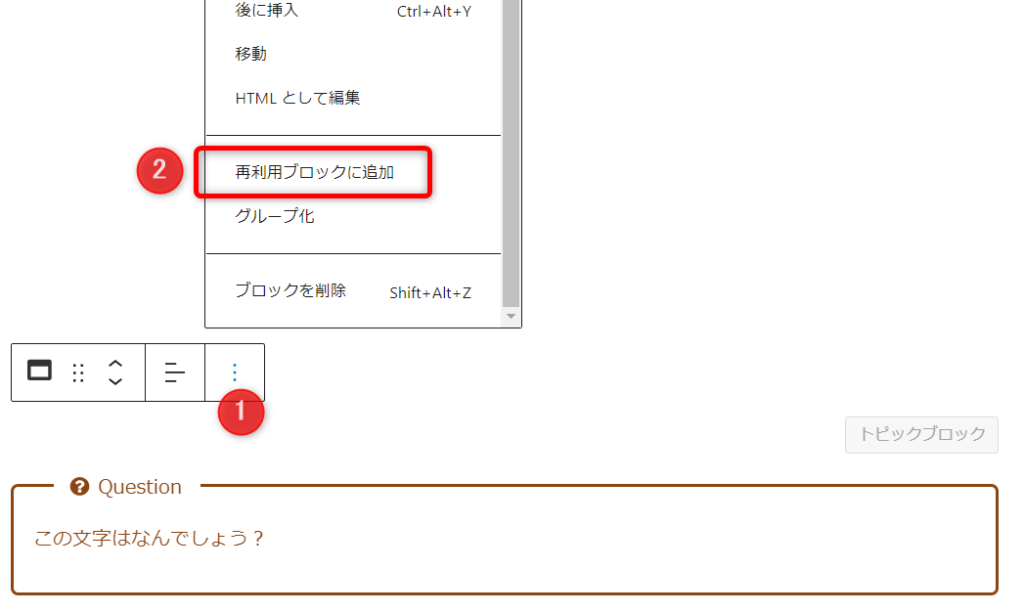
詳細設定→再利用ブロックに追加

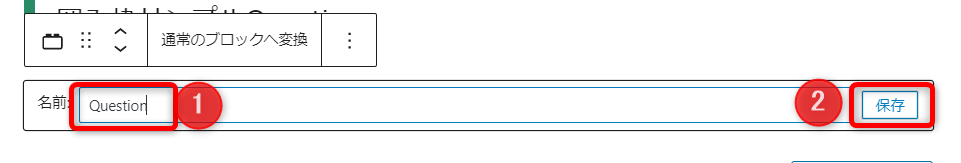
再利用ブロックの名前をQuestionなどにして保存
囲み型サンプルAnswer
わかりません。
先ほどのQuestionとほぼ同じ内容なので相違点のみ記載します。
- タイトルアイコン「人」
- タイトル「Answer」
- タイトル文字色:グリーン(#008000)
- 文字色:グリーン(#008000)
- 枠線色:グリーン(#008000)
囲み型サンプルPoint
ここが大事!!
Pointも相違点のみ記載します。
- タイトルアイコン「チェック」
- タイトル「Point」
- タイトル文字色:青(#1e90ff)
- 文字色:青(#1e90ff)
- 枠線色:青(#1e90ff)
囲み型サンプル注意
注意!注意!注意!
注意も相違点のみ記載します。
- タイトルアイコン:「警告」
- タイトル:「注意」
- 枠線スタイル:「3」
- タイトル背景色:赤(#ff0000)
- タイトル文字色:赤(#ff0000)
- 枠線色:赤(#ff0000)
もっとおしゃれな囲み枠を作る方法はこちらをご参照ください。
【ルクセリタス】おしゃれな囲み枠で記事を効果的に見せよう!まとめ
サンプルを色々作りましたが、後は各自自由に色などを変えてください。
大事な事は作ったら再利用ブロックに登録することです。
再利用ブロックに登録すれば、記事作成時すぐに呼び出すことが出来ますので、記事作成時間の短縮につながります。
これら囲み型トピックを効果的に配置すれば見やすい記事作成が出来ますので、サクッと登録してみてください。
最後までご覧いただきありがとうございます。