*本ページにはプロモーションが含まれています
*本ページにはプロモーションが含まれています
【ルクセリタス】ファビコン(サイトアイコン)設定方法と効果的な3つのコツ
ワードプレスを立ち上げたばかりの初心者さんはついつい忘れがちなのがこのファビコン(サイトアイコン)です。
このファビコン(サイトアイコン)はPCタブやスマホ検索画面でも表記されますので早々に設置すべきものになります。
このような疑問にお答えしますので自分らしいサイトアイコンを設置し、ブログをブランディングしていきましょう。
ファビコン(サイトアイコン)アイコンを効果的に見せる3つのコツ
- シンプル
- 正方形
- 大きさ
この3つがファビコン(サイトアイコン)を効果的に見せるコツとなります。
以下サイトアイコンと表記します
サイトアイコンは何故必要?
-1024x198.png)
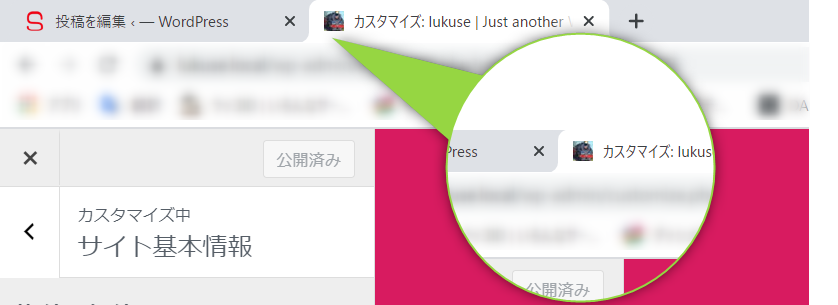
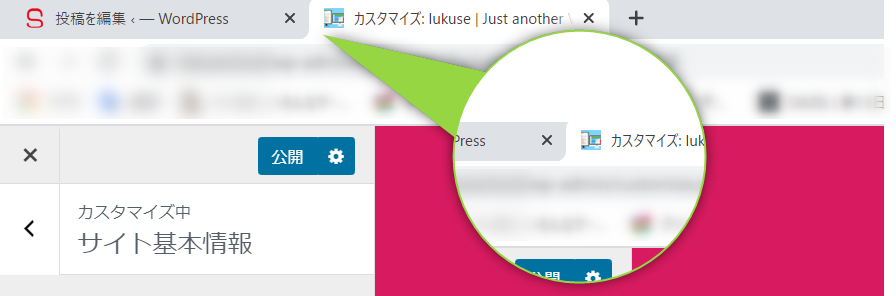
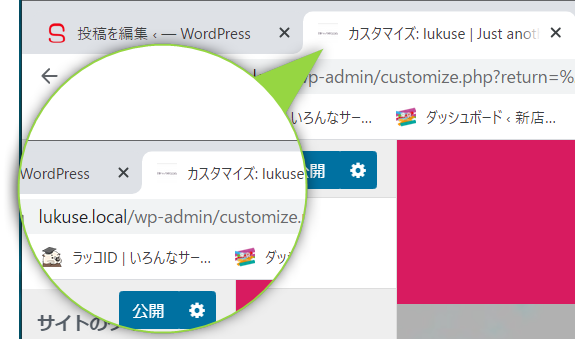
サイトアイコンはwebでページを開いたときにタブの部分に表示されるアイコンの事を言います。
調べものなどしている時、多数のタブを開いていてもこのサイトアイコンがあればすぐ探し出すことが出来ます。
又、皆さん一度は経験しているはずですが、数日前に検索したサイトを再度探す時はプラウザの履歴を探すと思います。
私の場合素早く探したいので文字ではなく、アイコンで探しています。
文字をいちいち読んでいたらいつまでたっても探し出せないので、なんとなく覚えているアイコンを探したほうが早いのです。
この考え方は私だけでなく、多くの方がそうしているはずです。
わかりやすいサイトアイコンは何となく記憶の残り、すぐに履歴を探し出せるかもしれませんが、記憶に残らないなんだかわからないサイトアイコンは探し出せないかもしれません。
その為、大手グーグルやヤフーやツイッターなどのサイトアイコンは誰が見てもわかりやすいものになっています。
あなたのブログのサイトアイコンも出来るだけわかりやすく、記憶に残りやすいオリジナルなものを設定することが大事です。
サイトアイコンはあなたの顔であり、名刺みたいなものだと思ってください。
それでは早速サイトアイコンを設定してみましょう。
サイトアイコン設定方法

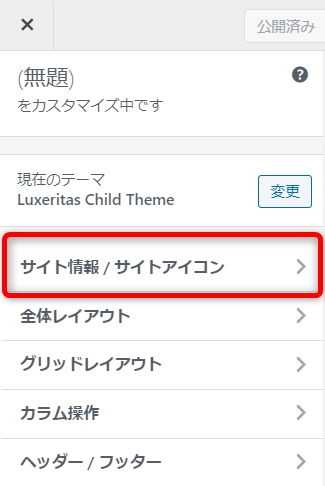
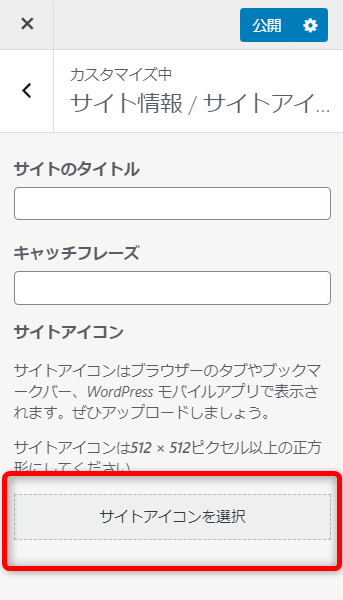
Cocoonの場合はダッシュボード→外観→サイト基本情報

用意したサイトアイコンを選択してください

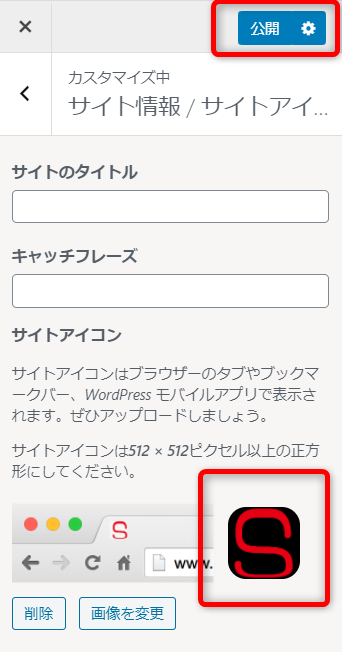
指定したサイトアイコンが表示されたら公開しましょう。
これでサイトアイコンが設定されました。
サイトアイコンの選び方

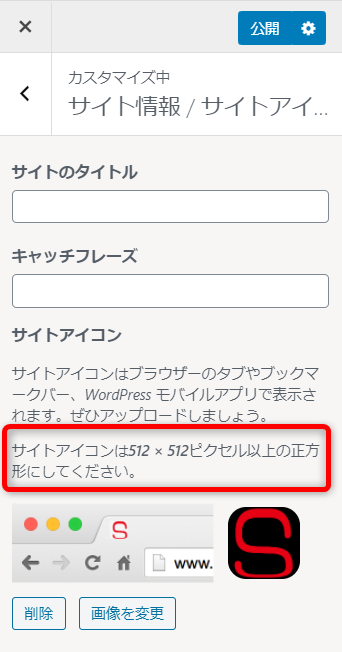
設定画面に書いていますが、
サイトアイコンは512×512ピクセル以上の正方形にしてください
となっています。
- シンプル
- 正方形
- 大きさ
冒頭で説明した通りサイトアイコンを選ぶときにはこの3つを基本に自分のブログイメージに合うアイコンをフリー素材サイトで探してみてください。
フリー素材を探す際は私は大体タダピクで探しています。
こちらのサイトでは「可愛いアイコン」や「スマホアイコン」などありますので、自分に合ったアイコンを見つけてみてください。
又、「ファビコン」「サイトアイコン」で検索してみるとフリー画像もありますので色々探してみてください。
よくあるダメな設定例
それではダメなアイコン画像の場合どのように表示されてしまうか検証してみます。
シンプルではなくごちゃごちゃしたサイトアイコンの場合の見え方
例えばあなたが鉄道ファンでどうしても電車のサイトアイコンにしたいとします。

大きな画像ではかっこよく見えますが、サイトアイコンにしてみると

なんだかわかりません!!
車なのか風景なのかよくわかりません。
電車には見えませんのでごちゃごちゃした画像はサイトアイコンには不向きな事がわかります。
正方形ではなく長方形の場合
ではあなたのブログはパソコン関係やガジェット系だとしてこのような画像を用意したとします。

正方形ではなく長方形の場合設定するとこのようになります。

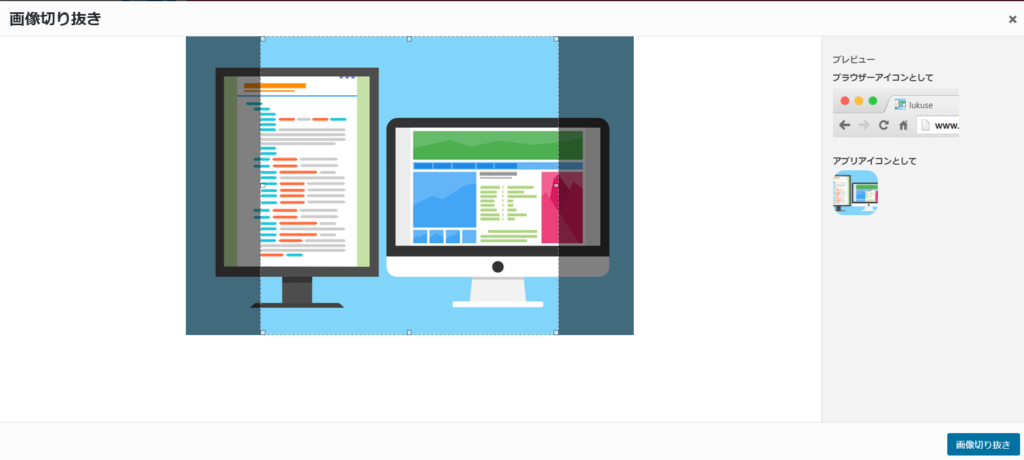
長方形画像を用意した場合正方形にするために切り抜きが必要となります。
切り抜いて設定すると

さっきの電車と同じくなんだかわからないアイコンとなっています。
画像は正方形で全体がはっきりしていないとダメですね。
小さい文字の場合の見え方
これもたまに見るのですが、5文字以上の場合です。

このブログ名文字で設定してみましょう

何と書いているのかすら判別不能でやらないほうが良いレベルになってしまいます。
文字であれば2文字、多くても3文字にするべきです。
ファビコン(サイトアイコン)の効果的な設定方法と3つのコツまとめ
- シンプル
- 正方形
- 大きさ
このようにサイトアイコンは以上の3つコツを基本に設定し自分のブログをブランディングしていきましょう。
最後までご覧いただきありがとうございます。
設定方法と3つのコツ.png)