*本ページにはプロモーションが含まれています
*本ページにはプロモーションが含まれています
【Luxeritas新機能】スクロールプログレスバー機能解説と効果的な設定
このブログでも使用しているワードプレス無料テーマのLuxeritasのLuxeritas Theme 3.12.0でスクロールプログレスバー機能が追加になりました。
・・・
スクロールプログレスバー?
今回はこのような疑問にお応えしたいと思います。
スクロールプログレスバーとは?
面白そうな記事を見つけブログなどを読んでいる時のあるあるで、
読んでも読んでもいつまでたっても、この記事終わらないんだけど!!
あとどのくらい記事が続くの?
など思ったことがあるはずです。
そんなときにこのスクロールプログレスバーが役立つわけです。
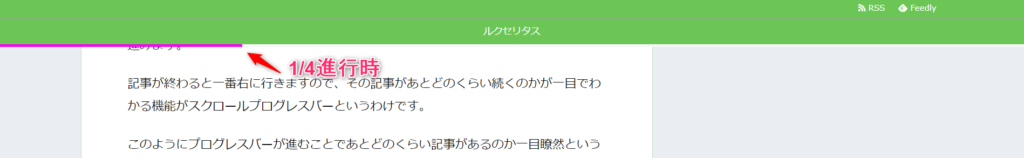
このスクロールプログレスバーは記事の進行度によってメニューバーの下のバーが右へ進みます。
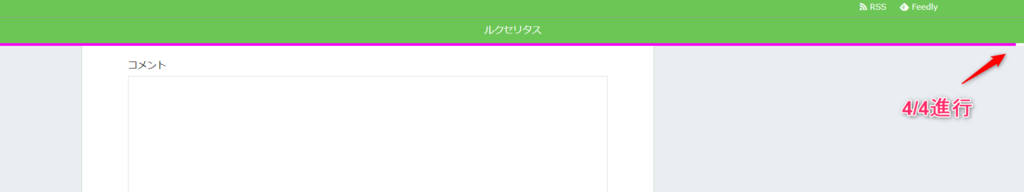
記事が終わると一番右に行きますので、その記事があとどのくらい続くのかが一目でわかる機能がスクロールプログレスバーというわけです。




このようにプログレスバーが進むことであとどのくらい記事があるのか進行度が一目瞭然というわけです。
このスクロールプログレスバーは他のテーマの場合、標準機能では無いので、プラグインを導入しないといけません。
Luxeritasは他テーマに無い機能を充実させてくれていますので、本当にすごいテーマです。
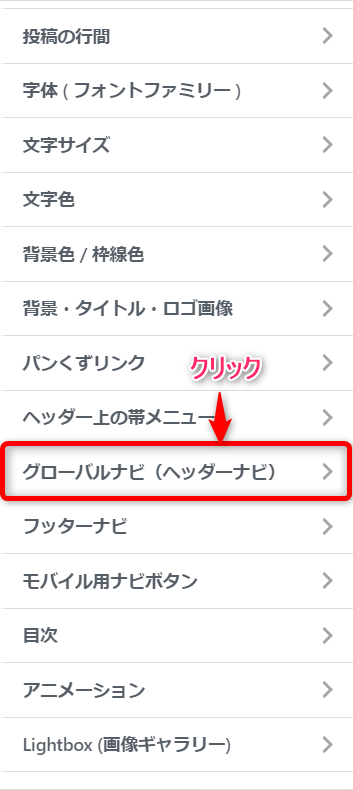
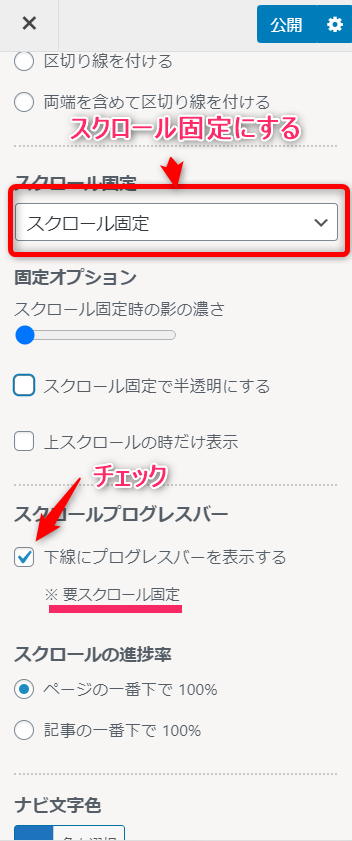
設定方法




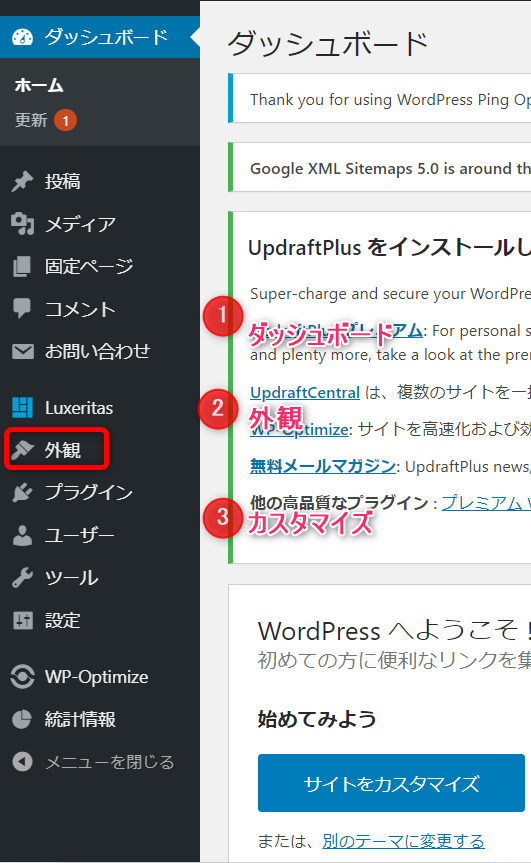
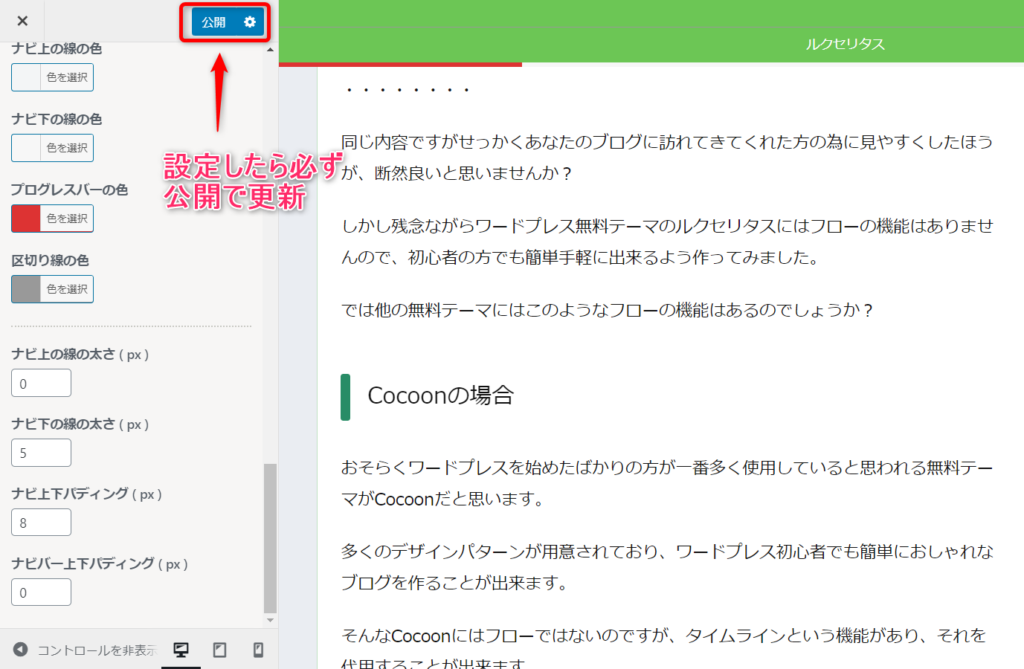
カスタマイズでは設定後必ず上部の公開ボタンで更新しましょう

この設定によりグローバルメニューが記事が進んでも固定されその下にプログレスバーが設置されているはずです。
しかしこのままだと
グローバルメニューの色によってはプログレスバーが設置されているのも関わらずよく見えないということがあります。
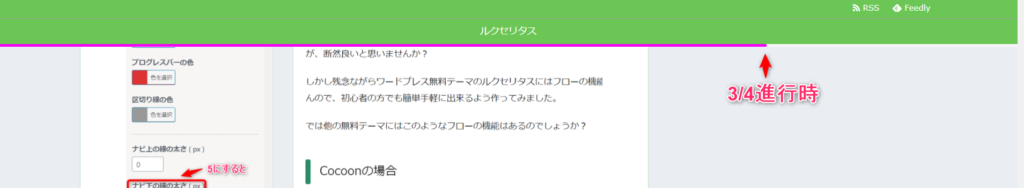
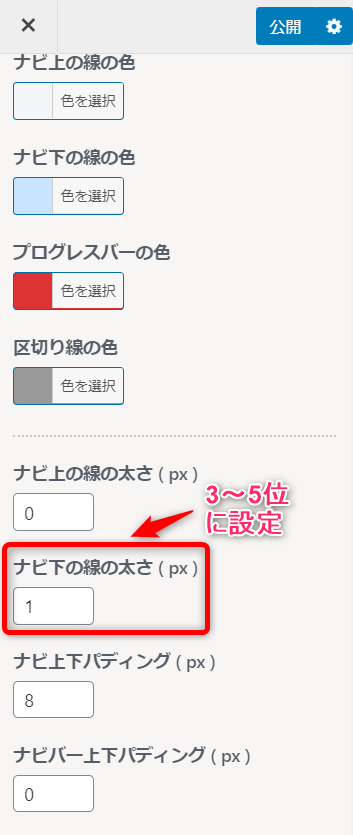
このままの設定ではプログレスバーが細くてよく見えません。
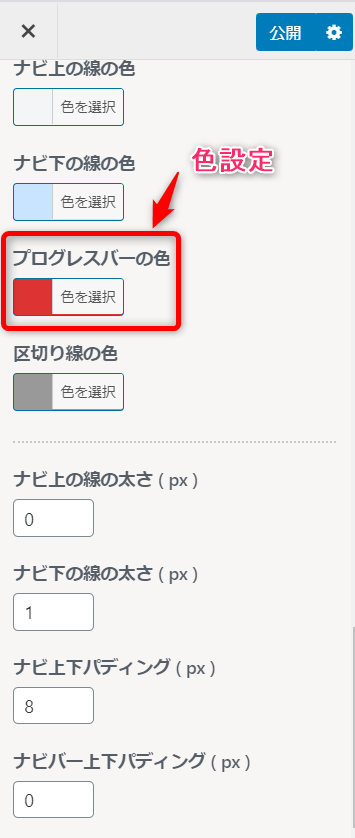
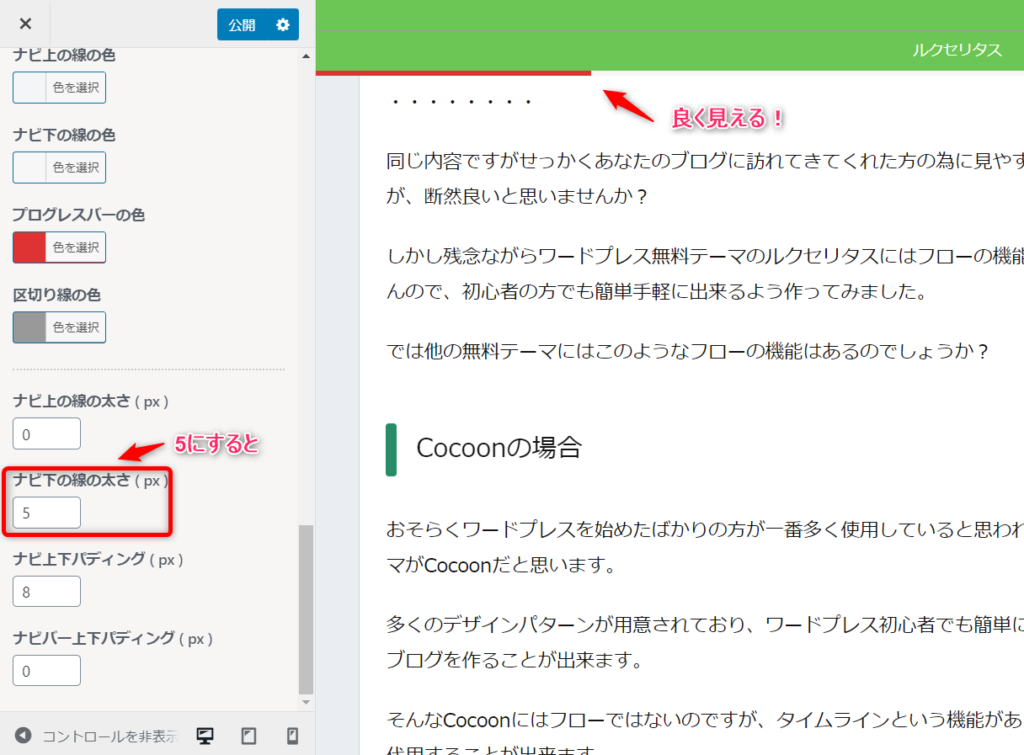
そこで次の設定を行えばはっきりと見えます。


これでプログレスバーがはっきり太く見えます。
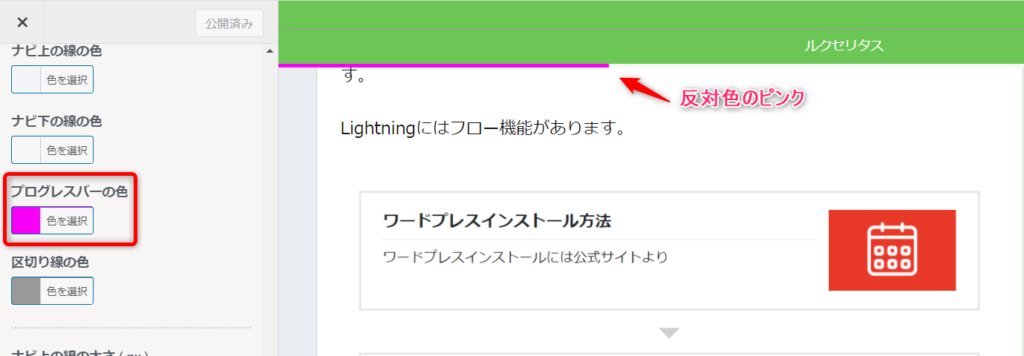
更におすすめはグローバルメニューの色の反対色を使用することでプログレスバーをより効果的に見せることが出来ます。
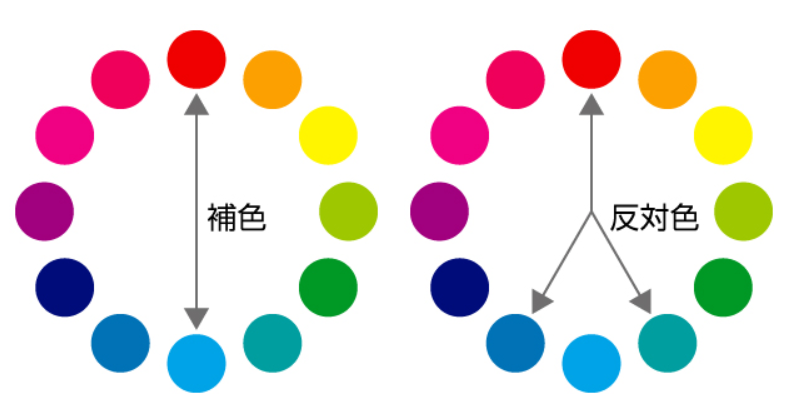
効果的に見せるには反対色が良い
反対色は補色と隣合う色となります。

赤であればスカイブルーではなくブルーもしくはエメラルドグリーンというわけですね。
このブログの場合ライトグリーンですので反対色はピンクまたはネイビーブルーとなるわけです。

これで設定完了です。
スクロールプログレスバー設定まとめ
- 外観→カスタマイズ→グローバルナビで設定
- ナビ下線の太さで調整
- プログレスバーはグローバルメニューの色の反対色を使うと効果的
Luxeritasのスクロールプログレスバー実装は無料テーマどころか有料テーマでも実装しているテーマは無い(調べた限りは)、無料テーマでは無いようです。
簡単設定で実装できるのですから、Luxeritasテーマ使用者はセンス良く設定しブログを充実させてみてください。