*本ページにはプロモーションが含まれています
*本ページにはプロモーションが含まれています
ワードプレスLuxeritasテーマで見やすく綺麗なテーブル(表)の作り方
ワードプレス記事作成においては、訪れたユーザーにわかりやすく、視認性の良い記事を書く必要があります。
文字を羅列せずにわかりやすい箇条書きであったり、一目見てわかりやすい図やグラフや、多量なデータなどをまとめるのに便利な機能としてテーブル(表)があります。

このテーブル5列くらいなら良いのですが、10列位横に長くなるとPC画面ならまだしもスマホ表示だと見づらくなってしまいます。
このようなお悩みのLuxeritasテーマ使用者のために解決策を解説いたします。
又、Luxeritasテーマではこのテーブルを更に効果的に見せることも出来ますので最後まで是非ご覧ください。
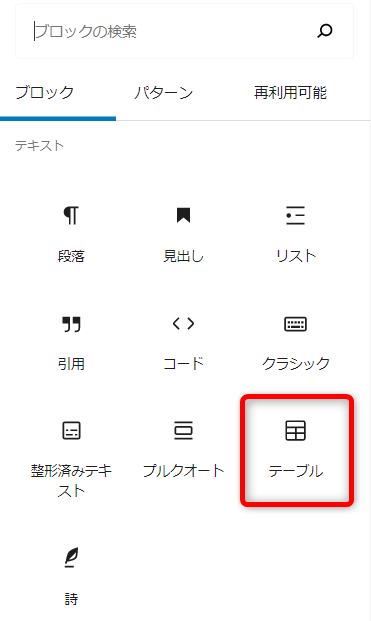
【結論】Luxeritas固有機能スクロールブロックで解決
| AFC 東地区 | 勝 | 負 | 引 | 勝率 | 得点 | 失点 | ホーム | アウェイ | 連勝連敗 |
|---|---|---|---|---|---|---|---|---|---|
| ビルズ | 13 | 3 | 0 | 0.813 | 501 | 375 | 7-1-0 | 6-2-0 | 6W |
| ドルフィンズ | 10 | 6 | 0 | 0.625 | 404 | 338 | 5-3-0 | 5-3-0 | 1L |
| ペイトリオッツ | 7 | 9 | 0 | 0.438 | 326 | 353 | 5-3-0 | 2-6-0 | 1W |
| ジェッツ | 2 | 14 | 0 | 0.125 | 243 | 457 | 1-7-0 | 1-7-0 | 1L |
このテーブル(表)はLuxeritas固有機能のスクロールブロックを使ってテーブルを作ったものです。
私が大好きなNFLの2020年シーズン東地区成績表を一例にしてみます。

現在この記事をPCでご覧なっている方は、画面左下にボタンがありますので、クリックするとタブレット画面かスマホ画面に切り替える事ができますのでスマホ画面にしてください。

PC表示はもちろんなんの問題なく表示されており、肝心なスマホ表示でも手アイコンが出ますので横ドラッグすると表示崩れなくキレイに表示されています。
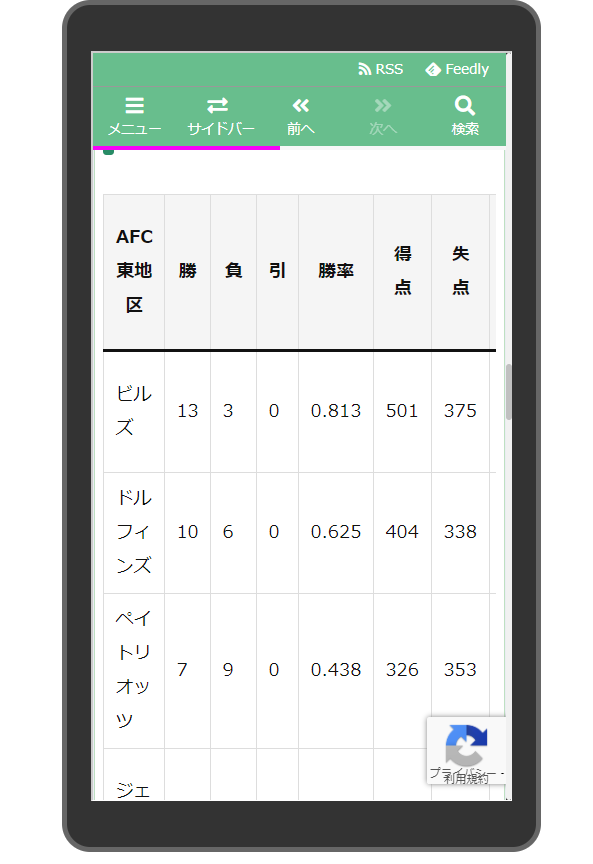
スクロールブロックを使わなかった場合の表示
| AFC 東地区 | 勝 | 負 | 引 | 勝率 | 得点 | 失点 | ホーム | アウェイ | 連勝連敗 |
|---|---|---|---|---|---|---|---|---|---|
| ビルズ | 13 | 3 | 0 | 0.813 | 501 | 375 | 7-1-0 | 6-2-0 | 6W |
| ドルフィンズ | 10 | 6 | 0 | 0.625 | 404 | 338 | 5-3-0 | 5-3-0 | 1L |
| ペイトリオッツ | 7 | 9 | 0 | 0.438 | 326 | 353 | 5-3-0 | 2-6-0 | 1W |
| ジェッツ | 2 | 14 | 0 | 0.125 | 243 | 457 | 1-7-0 | 1-7-0 | 1L |
PC表示だと問題ないように見えますが、スマホ画面に切り替えると下のようになります。

とても見にくい!
読みづらい!!
なんか嫌だ!!!
文字が横だったり縦になったり、長いチーム名の場合、知らない人は縦読みしてしまうかもしれません。
こんな表を見せられたらユーザーさんは即離脱の可能性もあります。
このような訳でテーブル作成時にはスクロールブロックをきちんと設定し使用するべきです。
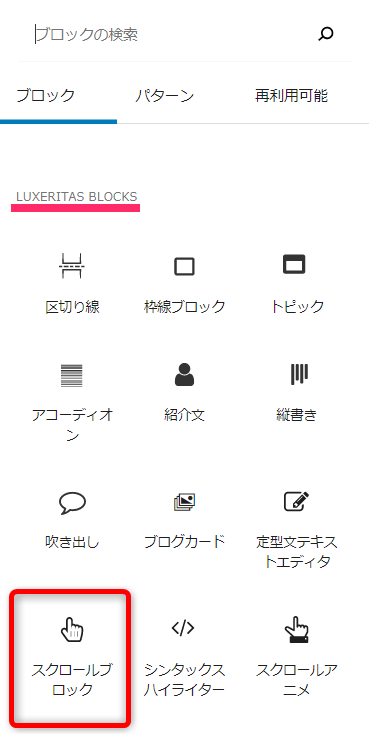
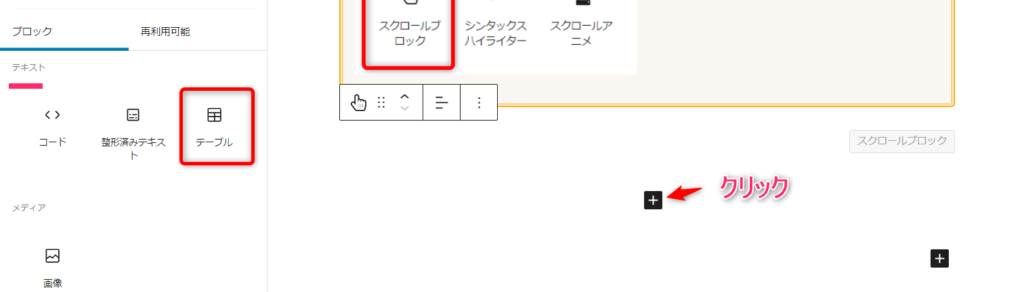
スクロールブロック設定方法


結局テーブルを使うのですが、その周りをスクロールブロックが効いているイメージです。


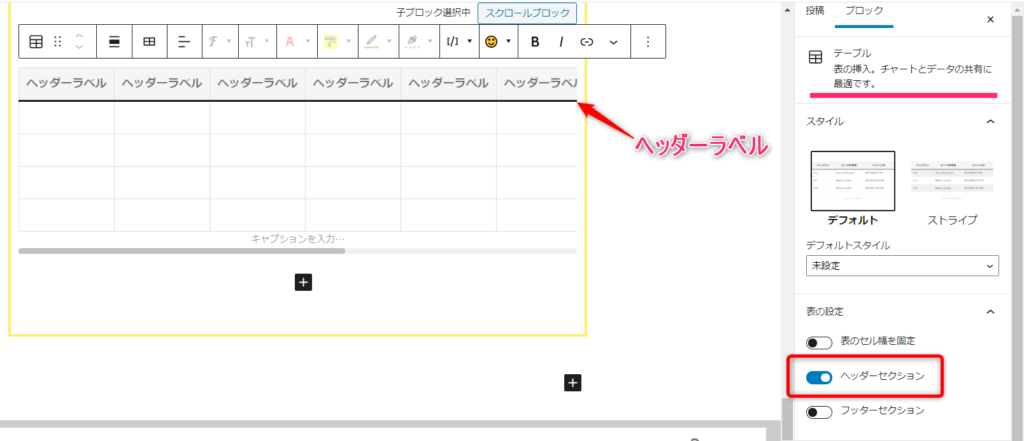
表のどこかクリックするとテーブル設定画面になります。
ヘッダーセクションONにするとヘッダーラベルが出ます。
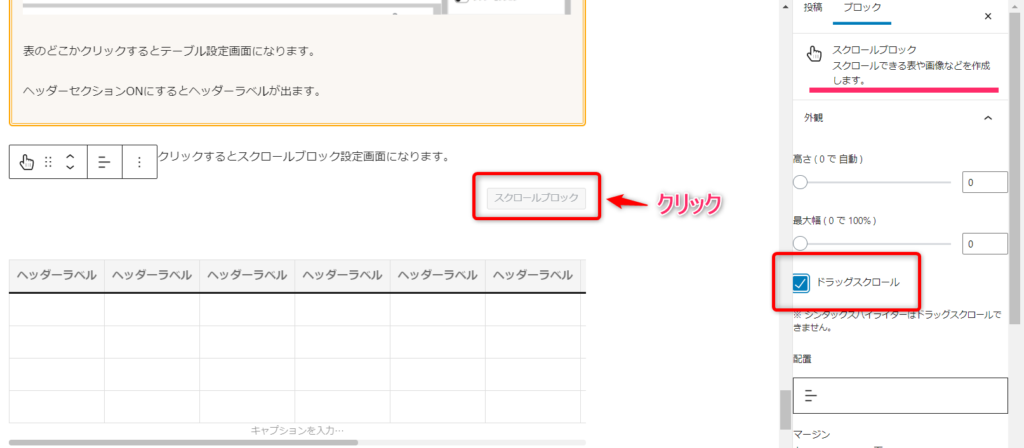
次はテーブル画面の少し外をクリックするとスクロールブロック設定画面になります。

このスクロールブロック設定では必ずドラッグスクロールにチェックを入れてください。
これで横に長いデータであってもキレイなテーブルを設定できます。
テーブル背面に画像を入れることも出来る
| AFC 東地区 | 勝 | 負 | 引 | 勝率 | 得点 | 失点 | ホーム | アウェイ | 連勝連敗 |
|---|---|---|---|---|---|---|---|---|---|
| ビルズ | 13 | 3 | 0 | 0.813 | 501 | 375 | 7-1-0 | 6-2-0 | 6W |
| ドルフィンズ | 10 | 6 | 0 | 0.625 | 404 | 338 | 5-3-0 | 5-3-0 | 1L |
| ペイトリオッツ | 7 | 9 | 0 | 0.438 | 326 | 353 | 5-3-0 | 2-6-0 | 1W |
| ジェッツ | 2 | 14 | 0 | 0.125 | 243 | 457 | 1-7-0 | 1-7-0 | 1L |

自分の好きな画像を背景に設定することが出来ますが、淡い色合いでないと文字が見えなくなってしまいますので注意してください。
Fixed Backgroundボタンで画像を固定することが出来ます。
そして繰り返しやサイズも設定することが出来ます。
ワードプレスLuxeritasテーマで見やすく綺麗なテーブル(表)の作り方のまとめ
Luxeritasテーマユーザーはテーブル(表)を作る場合は必ずスクロールブロックを使用するべきです。
昔はスクロールブロックなんてすばらしい機能はありませんでしたので、横長のテーブルを作るときは苦労しました。
それが無料テーマLuxeritasの標準機能として使えるのですから助かりますよね。
アクセシビリティの面からもきちんと当たり前に綺麗に表示させることが重要です。
Cocoonでは設定で「横幅の広いテーブルは横スクロール指定する」ことで全てのテーブルを横スクロールさせる事が出来ますがテーブルに画像埋め込みは出来ないようです。
ではこの記事を参考にして見やすく綺麗なテーブルを作っていただければと思います。
最後までご覧いただきありがとうございます。



設定方法と3つのコツ.png)