*本ページにはプロモーションが含まれています
*本ページにはプロモーションが含まれています
ワードプレスの見出しなどの色を調べるデベロッパーツール機能の便利な使い方
ワードプレスを立ち上げ、カスタムに慣れてくると誰もが思うことがあります。
このような悩みをお持ちの方に簡単に色(カラーコード)がわかる方法をご紹介します。
ワードプレス上級者の方はブログ全体の色合がセンス良くまとめられており、ブログを見ていてもしっくりくる色使いが多いようです。
是非自分が気になるブログの色合いを参考に、あなたのオリジナル性を出してみてください。
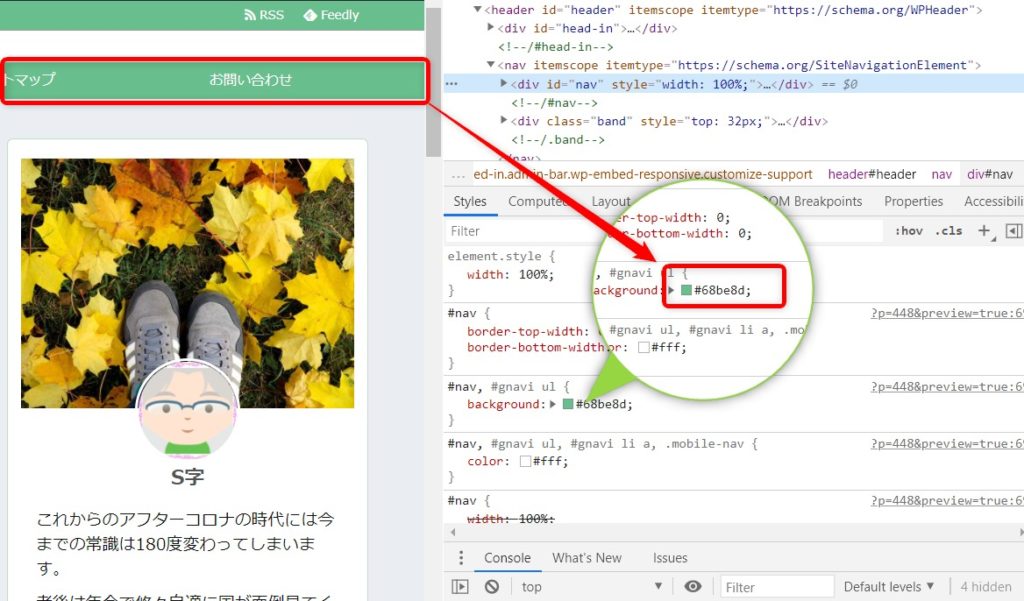
色を参考にする場合はデベロッパーツールで丸わかり

これは私のブログを例にしてみましたが、ヘッダー下のグローバルメニューの色が#68be8dだという事が丸わかりになります。
これはGoogleクロームの機能のデベロッパーツール(要素の検証機能)です。
これであなたが気になるブログの色を知ることが出来ます。
それではデベロッパーツールの使い方を説明しましょう。
デベロッパーツールの使い方
デベロッパーツールの起動方法には色々な方法がありますのでご紹介します。
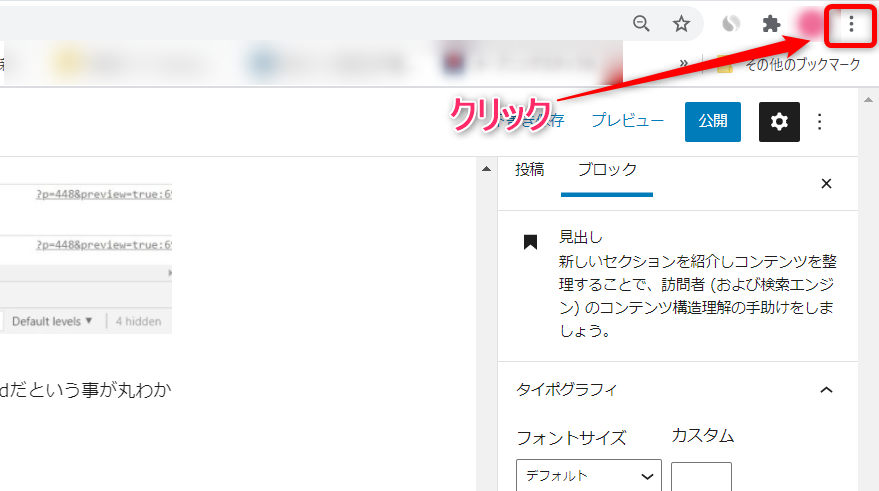
google chromeの設定から起動
自分が気になったサイト画面から

その他ツール→デベロッパーツールで起動
- ファンクションキーF12で起動
- 右クリック→検証から起動
- Ctrl+Shift+lから起動
以上Windows
Macはoption + command + i
右クリックからが便利です。
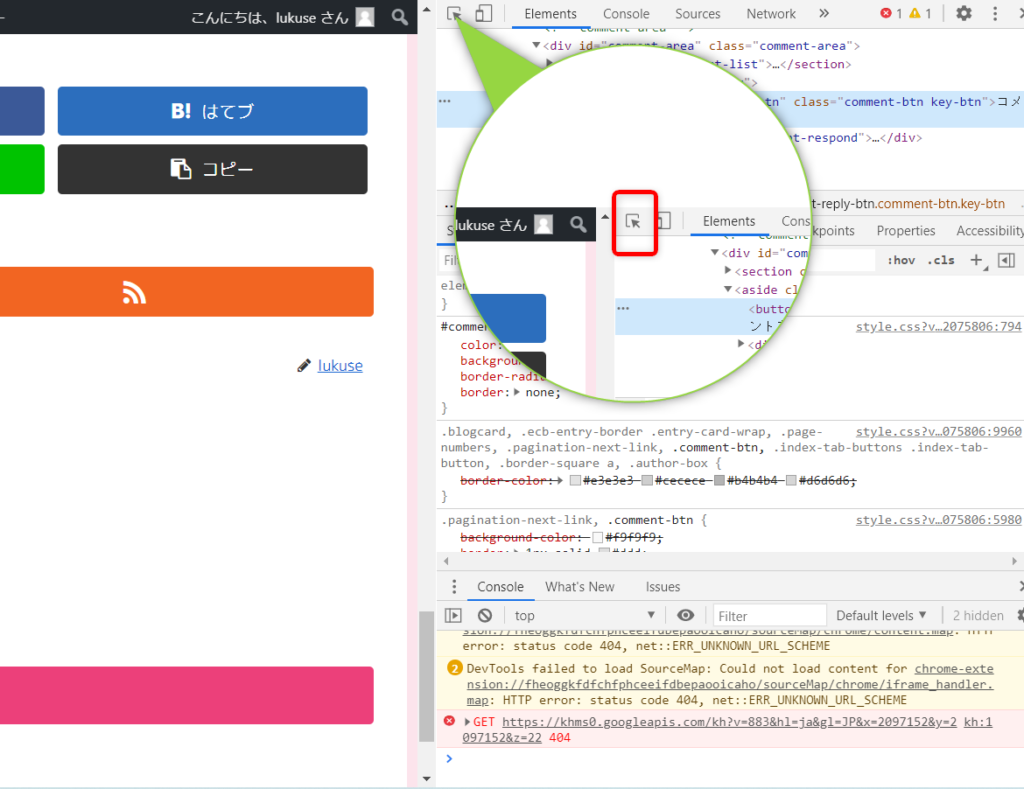
では実際に使ってみましょう。
気になるブログがありましたら上の方法でデベロッパーツールを立ち上げ


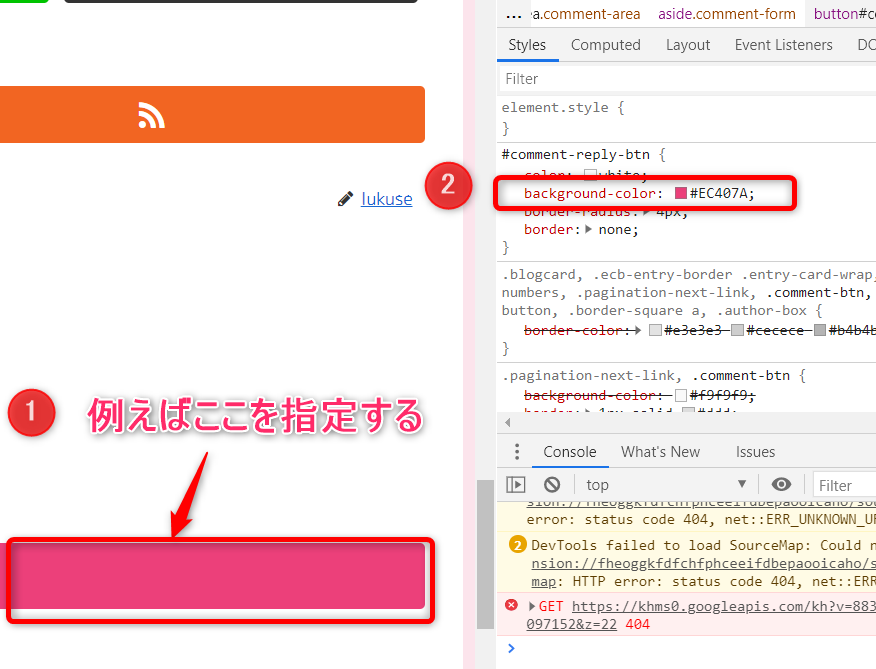
そうするとピンク色の見出しの色は#EC407Aという事がわかります。
このデベロッパー機能を利用してあなたが気になるあのセンス良いブログが使用している色を知る事が出来ます。
そしてこのデベロッパーツールではもっと面白い使い方もできます。
デベロッパーツールの便利な使い方
それは今デベロッパーツールで調べているブログの色を変えることが出来る事です。

先ほど見出しの色を調べると#EC407Aでしたが、これをカラーコード表よりグレー#808080をコピーして#EC407Aの部分に貼り付けると

すると色が指定したグレー#808080に変わってしまいました。
しかしこれはブラウザ上の変化であって、ブログ本体の色が変わってしまったわけではありません。
デベロッパーツールを閉じてしまえば元に戻りますので安心してください。
あなたが見出しを変えたいと思っており、気になる他のブログの見出しの形は良いけど、色が自分のブログに合わないという事があります。
そんな時このデベロッパーツールで色を変えてみると、自分のブログに合う見出しを探し出すことが出来るのです。
要素を検証することが出来るのが、デベロッパーツールという事です。
又、このデベロッパーツールは色を調べたり変えたりするだけでなく、もっともっと便利な使い方があります。
ブログ制作のいろいろな場面で多用しますのですぐ起動できるよう、覚えておいてください。
デベロッパーツールで色を調べるまとめ
LuxeritasやCocoonなどの無料テーマの場合デフォルトではシンプルな白基調となりますので、ブログ全体の色合いを決めるのは非常に難しい作業です。
そんな時は、検索上でセンスの良い色使いのブログを見つける事もありますので、まずはその色合いを真似る事がワードプレス構築においてワンランクアップします。
このデベロッパーツールはいつでも起動することが出来る便利機能ですので、気になるブログがあったらすぐ検証!!
- デベロッパーツールはいつでも起動可能
- ファンクションキーF12で起動
- 右クリック→検証から起動
- Ctrl+Shift+lから起動
- Macはoption + command + i
デベロッパーツールは色を調べることが出来、ブラウザ上で色を変えることも出来る便利な機能
是非デベロッパーツールを使いこなし、あなたのブログをより良いものにしてみてください。
最後までご覧いただきありがとうございます。