*本ページにはプロモーションが含まれています
*本ページにはプロモーションが含まれています
ワードプレス見出しカスタムでCSS反映されず線が残る場合の解決法と原因
素敵な見出しにしたのに・・・
デフォルトの線が左に残る・・・
何故?
線を消す方法は?
ワードプレス初心者さんがカスタムでつまづくことが多いのがこの
見出しをカスタムしたのに線が残る事です。
色々なブログを見ていると線が入ったままのものも見受けられます。
解決策は実に簡単な事ですのでお悩みの方はこの記事を参考にしてサクッと解決してください。
【結論】border: none;を入れる
.post h2 {
直下にborder: none;を入れることでデフォルトの線を無効にすることが出来る。
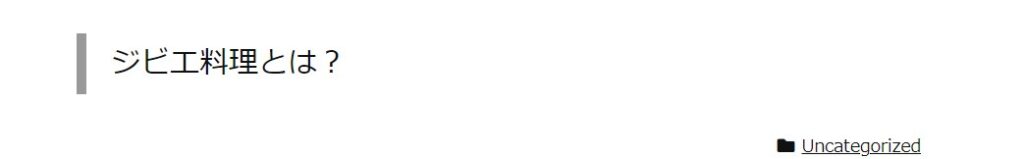
デフォルトの見出しの設定

ルクセリタスではなんとも味気ないデフォルトの見出しです。
ワードプレス初心者の方はまずここを変えたいと思いますよね。
CSSで見出しを変えたのに左に線が残る
サルワカさんの見出しデザインを例にしてみましょう。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選

h1 {
background: linear-gradient(transparent 70%, #a7d6ff 70%);
}ルクセリタスでは見出しH2は.post h2になりますので下のコードになります。
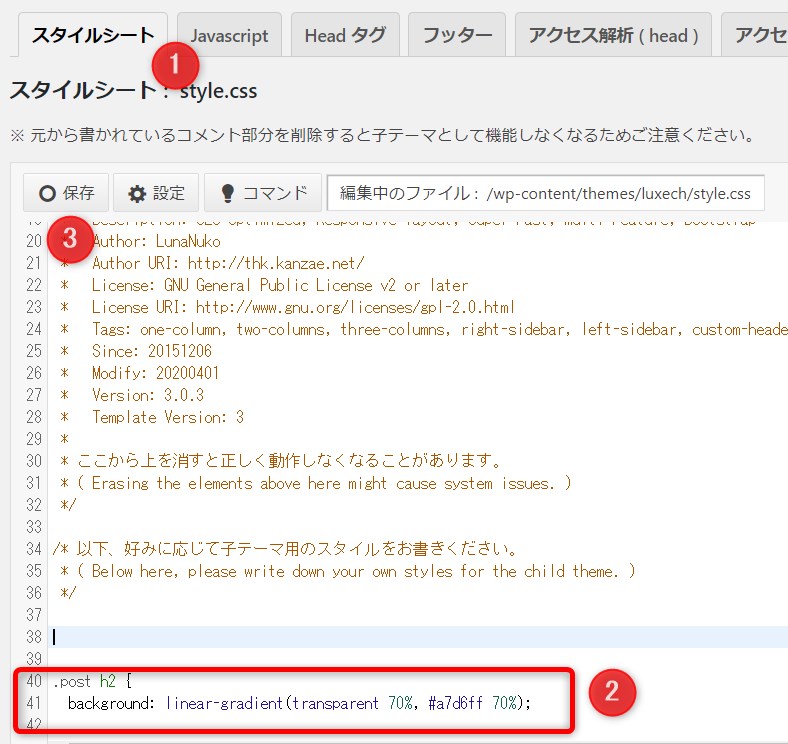
.post h2 {
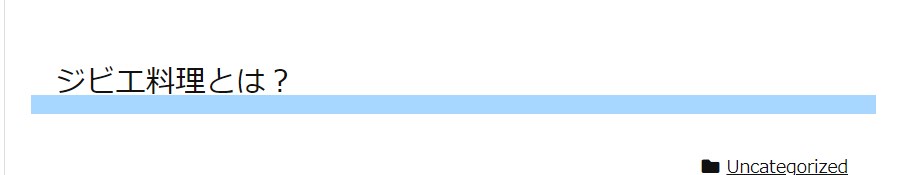
background: linear-gradient(transparent 70%, #a7d6ff 70%);

Luxeritas→子テーマの編集→スタイルシート→先ほどのコード→保存

デフォルトの左横線が残ってしまいます。
左横に線が残る原因
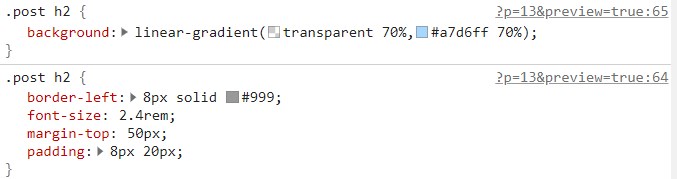
この場合デベロッパーツールでの指定を確認してみますと下のようになっています。
デベロッパーツールの使い方はこちらをご覧ください。

デフォルトの線であるborder-left:8px solid #999が反映されている為、左に線が残ります。
ではこの左の線を消すための方法です。
CSSにborder: none;を入れる
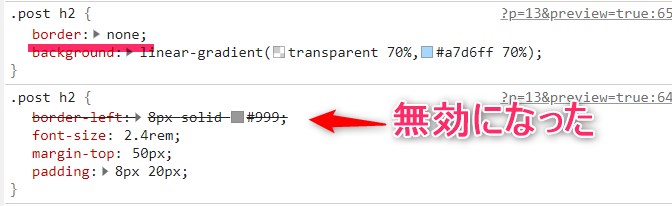
先ほどのコードにborder: none;を入れてみましょう。
.post h2 {
border: none;
background: linear-gradient(transparent 70%, #a7d6ff 70%);
}.post h2{
直下にborder: none;を追加します。

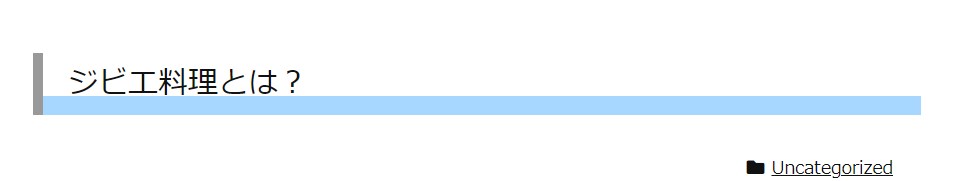
左の線が消えました。
デベロッパーツールを見てみると、消えたわけがわかります。

border: none;を入れ指定した事で、border-leftに横線が引かれデフォルトの線が無効になっています。
他の見出しでも試してみましょう。

h1 {
position: relative;
padding: 0.5em;
background: #a6d3c8;
color: white;
}
h1::before {
position: absolute;
content: '';
top: 100%;
left: 0;
border: none;
border-bottom: solid 15px transparent;
border-right: solid 20px rgb(149, 158, 155);
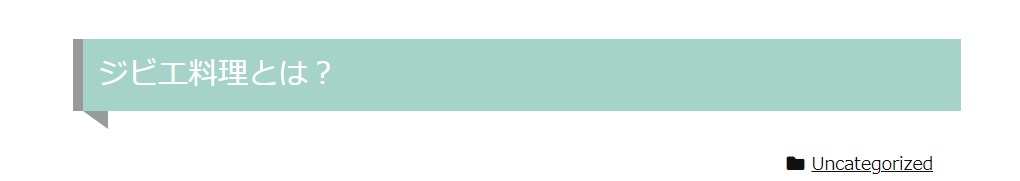
}これもやっぱり左に線が残っていますのでborder: none;を指定しましょう。
先ほどと同じようにh1を.post h2に変えて
border: none;を一番上に指定します。
.post h2 {
border: none;
position: relative;
padding: 0.5em;
background: #a6d3c8;
color: white;
}
.post h2::before {
position: absolute;
content: '';
top: 100%;
left: 0;
border: none;
border-bottom: solid 15px transparent;
border-right: solid 20px rgb(149, 158, 155);
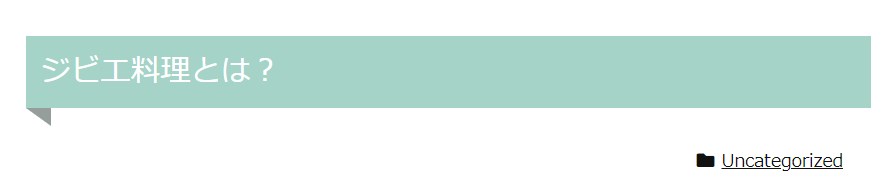
}このコードをスタイルシートに貼れば線が消えているはずです。

消えない場合はキャッシュが効いていることが考えられますのでキャッシュの消去方法を試してみてください。
又、AMPを有効化している場合は同じコードをAMP用スタイルに貼り付けるのを忘れないでください。
これを忘れるとAMP表示されてもデフォルトの見出しで表示されますのでご注意を。
ワードプレス見出しカスタムでCSS反映されず線が残る場合の解決法と原因まとめ
- 見出しカスタマイズで左に横線が残るときはborder: none;を入れる
大方のものはborder: none;とキャッシュ消去で解決できるはずですが、これで全てが解決できるわけではありません。
もっと複雑な見出しコードの場合border: none;を入れても反映されない場合もあるかと思います。
そんな場合はあっさりあきらめて自分のブログテーマに合った見出しを探しましょう。
世の中には見出しサンプルは沢山ありますから😜
最後までご覧いただきありがとうございます。