*本ページにはプロモーションが含まれています
*本ページにはプロモーションが含まれています
ルクセリタスにアドクイックタグは不要!定型文機能の効果的な使用法
ワードプレス初心者さんはこのような疑問をお持ちの方も多いと思います。
そこで今回はワードプレス無料テーマルクセリタスにアドクイックタグプラグインが何故不要なのかその理由と定型文の効率良い使い方をご説明いたします。
ルクセリタス機能の定型文がアドクイックタグの代わりになるから不要
ワードプレス初心者さんはプラグインはどれを入れていいのかわからず、
ワードプレス おすすめ プラグイン
などで検索すると思います。多くのサイトで推奨しているのが
アドクイックタグです。
しかしルクセリタステーマをお使いの方はアドクイックタグはインストールしないでください。
何故ならアドクイックタグと同じ機能がデフォルト機能にあるからインストールしたら重複し、表示スピードが落ちてしまうから。
プラグインは一つでも無駄なものはインストールすべきではありません。最小限にすべきなのです。
アドクイックタグとは
現在のエディターであるGutenberg(グーテンベルク)になるまでは、ビジュアルモードとテキストモードでブログ記事を作成していました。
当時はビジュアルモードではなくテキストモードでの作成を推奨されており、私もテキストモードでコードを手打ちしていました。
しかしこれ初心者には苦行以外何物でもなく、ワードプレスでのブログ作成を辞めてしまった方も多いと思います。
その頃の無料テーマでは今と違い、文字の色を強調したりアンダーラインを入れるなどコード手打ちするのは大変面倒な作業だったことから、コード登録することで大幅に時間を短縮することができた便利なプラグインがアドクイックタグでした。
その為ワードプレスでブログ構築する際、必ず入れるべきプラグインがアドクイックタグでした。
アドクイックタグの使用例
昔私がアドクイックタグを使用していた頃のタグは文字装飾が主でした。
例えば文字をオレンジ色・太字なんてことをやっていましたのでそれを例にアドクイックタグを使ってみましょう。
【例】文字オレンジ
.b{font-weight:bold;margin:0 0.15em;}
.orange{color:#ff8f00;}スタイルシートに上のCSSにコピペ

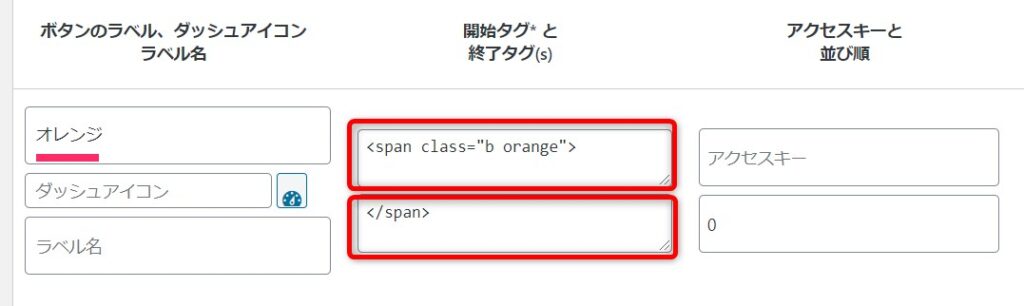
ラベル:オレンジ
開始タグ:<span class=”b orange”>
終了タグ:</span>
クラッシックブロックで文字を反映させると

太字でオレンジでの文字にすることが出来ます。
しかしルクセリタスならアドクイックタグのようなプラグインをわざわざ導入しなくてもいいのです。
ルクセリタスの機能定型文機能がアドクイックタグの代わりになります。
ルクセリタス機能定型文の登録方法
では先ほどのオレンジ太をルクセリタス定型文に登録する方法を説明します。
.b{font-weight:bold;margin:0 0.15em;}
.orange{color:#ff8f00;}先ほどのアドクイックタグと同じように上記CSSをスタイルシートにコピペ

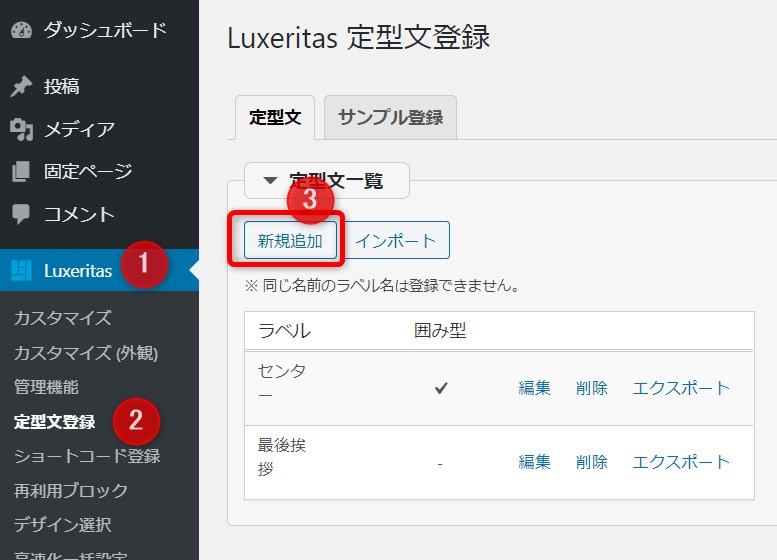
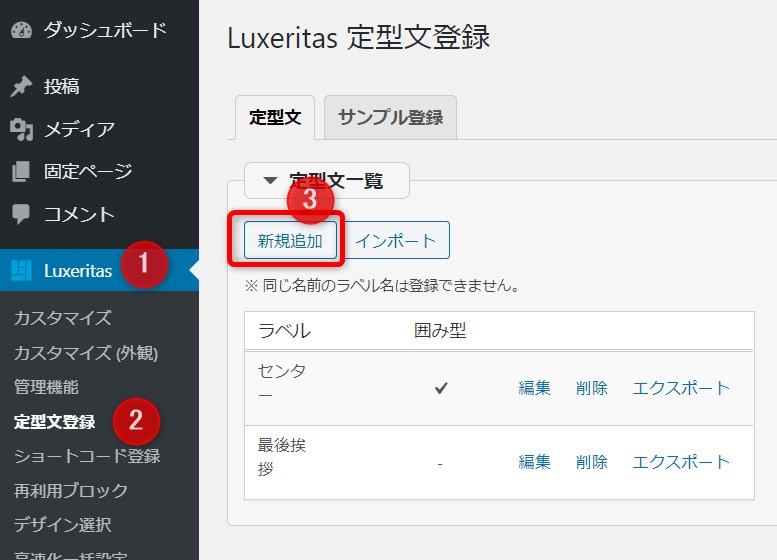
ダッシュボード→Luxeritas→定型文登録→新規追加

囲み型にチェック→ラベル入力→③開始タグ入力→④終了タグ入力→保存
最初に囲み型にチェックを入れると上下二段入力スペースになります。
これがアドクイックタグでいう③が開始タグで④が終了タグになります。
見ておわかりになるかと思いますがアドクイックタグとほとんど同じような機能です。
しかしこちらのルクセリタスはプラグインではなく、デフォルトの機能です。

これで囲み型のオレンジ太が定型文に登録されました。
では実際に入力してみましょう。
ルクセリタス機能定型文の使用方法

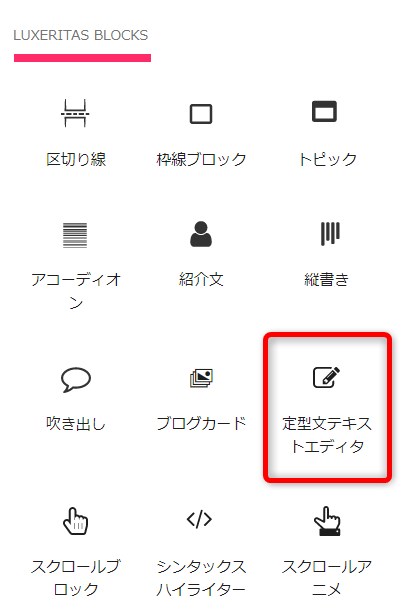
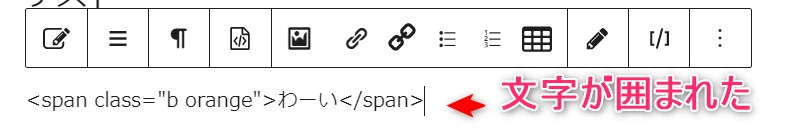
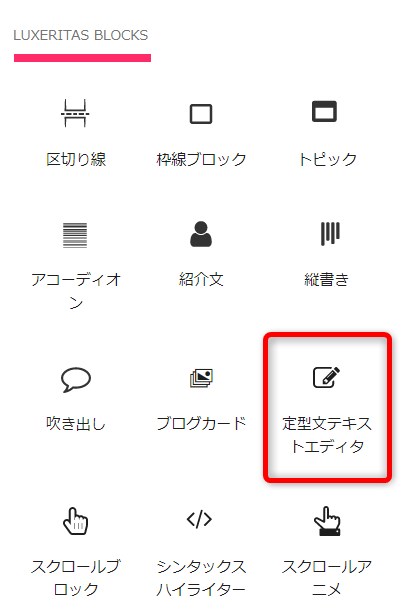
Luxeritas Blocks→定型文テキストエディター

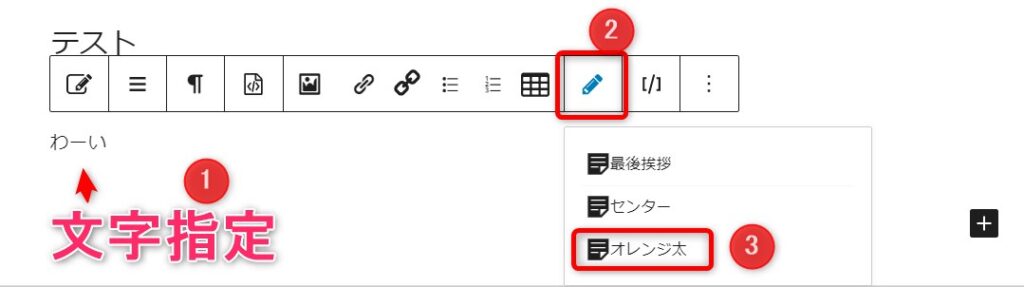
入力した文字を指定(反転)→定型文ボタン→オレンジ太


アドクイックタグと同じように文字を装飾することができました。
このようにアドクイックタグというプラグインをわざわざ導入する必要がないことがわかりましたね。
しかーし!!
こんな面倒くさいことしなくても、現在のエディターGutenberg(グーテンベルク)には簡単に文字装飾することが出来ますよね。
当然オレンジ色文字で太字も簡単に変えることが出来ます。
じゃあ定型文なんか必要ではないのでは?
いえいえそんなことはありません。
定型文の便利な使用法
定型文登録は非常に便利なので効果的な使用法をご紹介します。
ツイッター埋め込みを中央揃えにする方法
画像埋め込みの場合は中央に揃える機能がありますが、ツイッターをブログ内に埋め込む際はデフォルトでは左寄りに設定されています。
NFL スーパーボウル8日に開催 バッカニアーズとチーフスが対戦 #nhk_news https://t.co/UUrgMwlgDS
— NHKニュース (@nhk_news) February 7, 2021
私は今までセンタータグ(<center></center>)を使用しツイッターを中央にしていました。
<CENTER>ツイッターの埋め込みコードを入れる</CENTER>
THE @BUCCANEERS ARE SUPER BOWL LV CHAMPIONS! #SBLV #GoBucs pic.twitter.com/LmvNzPzlCO
— NFL (@NFL) February 8, 2021
センタータグを使うことでツイッター埋め込み画像が中央に行きます。
中央に行きますが、HTML5からは非推奨となっています。
今は力業で使えるけど、今後は使えなくなるので別の方法で中央にしないとダメだよという事です。
でではどうすればいいのかというと、ツイッターコードの冒頭部分
<blockquote class="twitter-tweetの後ろに
半角data-align="center"を入れるとセンターになり、これがツイッター公式の方法となります。
<blockquote class="twitter-tweet" data-align="center"><p lang="en" dir="ltr">THE <a href="https://twitter.com/Buccaneers?ref_src=twsrc%5Etfw">@BUCCANEERS</a> ARE SUPER BOWL LV CHAMPIONS! <a THE @BUCCANEERS ARE SUPER BOWL LV CHAMPIONS! #SBLV #GoBucs pic.twitter.com/LmvNzPzlCO
— NFL (@NFL) February 8, 2021
これでツイッター埋め込み画像が中央になりました。
しかし半角data-align=”center”をいちいち手打ちするのは面倒なので、定型文登録が役立つわけです。
では定型文登録を行ってみましょう。
ツイッター画像中央揃え定型文登録

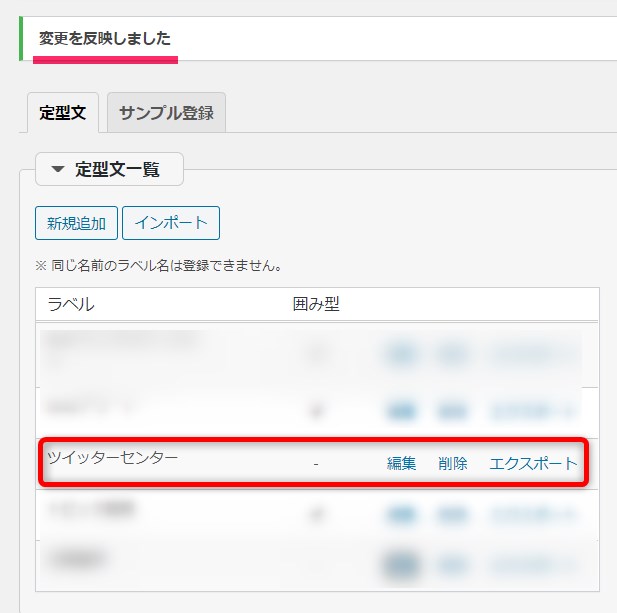
ダッシュボード→Luxeritas→定型文登録→新規追加

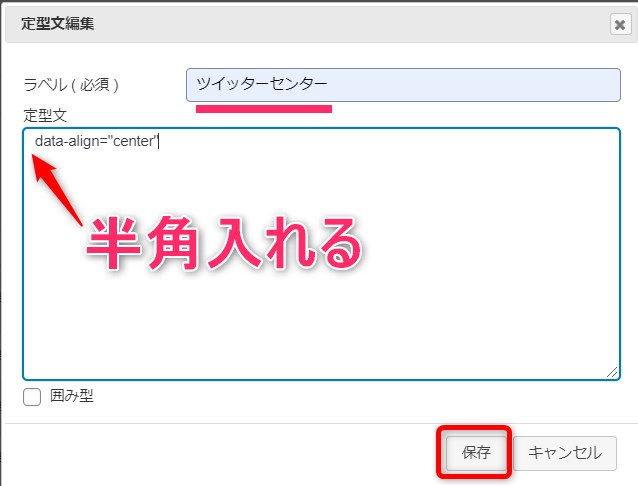
半角+data-align=”center”入力→囲み型にはチェックしない→ラベルは「ツイッターセンター」など→保存

それではツイッター画像を中央揃えにしたい場合は定型文テキストエディターから

Luxeritas Blocks→定型文テキストエディター
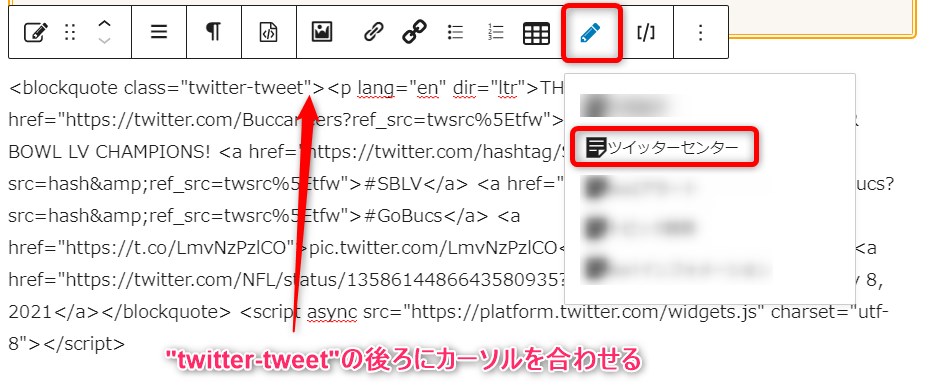
埋め込みたいツイッターのコードに定型文を挿入します。

“twitter-tweet”の後ろにカーソルを合わせ、先ほど登録したツイッターセンターをクリック
<blockquote class="twitter-tweet" data-align="center"><p lang="en" dir="ltr">THE <a href="https://twitter.com/Buccaneers?ref_src=twsrc%5Etfw">@BUCCANEERS</a> ARE SUPER BOWL LV CHAMPIONS! <a これでいちいち手打ちすることなくdata-align=”center”を素早く入力することが出来ます。
又、定型文はその名の通り、型が一定の文という意味なので、いつも決まった文を入力する時に定型文登録しておけば時間短縮できます。
例えば私の場合最後には
最後までご覧いただきありがとうございます。
を締めにしているのですが、定型文登録しているので定型文テキストエディター→ワンクリックです。
ルクセリタスにアドクイックタグは不要!定型文機能の効果的な使用法まとめ
推奨プラグインはテーマによって大きく変わります。
全てのテーマに推奨というわけではありません。
多くのサイトで推奨している超有名プラグインの「All in One SEO Pack」はルクセリタスでは完全NGです。
重くて、遅くて、ソースコードが超汚い。
Luxeritas に導入してしまうと、機能重複 で SEO 台無し。SEO マイナス。
さらに Luxeritas の売りでもある速度面でも 大幅マイナス。
引用元:Luxeritas公式ページ
機能重複は無駄以外何物でもないので、All in One SEO Pack同様、アドクイックタグも無駄にインストールしないでください。
アドクイックタグの代わりにルクセリタス機能の定型文を有効利用すればいいだけの話です。
テーマによって必要なプラグインと不必要なプラグインというものがあります。
Cocoonにも同じような機能でテンプレートという機能があります。
ショートコードを使うのでルクセリタスとは微妙に違うのですが、定型文を登録→利用という意味では同じような機能です。
このようにテーマによって機能が違い、初心者さんの場合それを見極めるのは難しい作業だと思いますのでルクセリタステーマをお使いの方にこの記事が参考になれば幸いです。
最後までご覧いただきありがとうございます。