*本ページにはプロモーションが含まれています
*本ページにはプロモーションが含まれています
【ルクセリタス光るボタン】最も簡単な設置方法と効果的な見せ方
安心して下さい。今回はこのような声にお応えしたいと思います。
初心者の方も安心してください。
わずか三つの工程だけの簡単作業で光るボタンを作ることができますのでご紹介します。
ではまずは流れから。
ワードプレステーマをLuxeritasからDeerに変更した為表示崩れが発生しておりますがご了承願います
ルクセリタスで光るボタンを作る流れ
コード貼り付け
ボタン設置
魔法の呪文設定
バックアップするなど自己責任にてカスタムをお願いいたします。
では早速進めてみましょう。
スタイルシートにコード貼り付け
/* 輝くボタン */
.shiny-btn1 {
display: block;
position: relative;
transition: 0.2s;
overflow: hidden;
}
.shiny-btn1:hover {
text-decoration: none;
color: #fff;
box-shadow: none;
-webkit-transform: translateY(3px);
}
.shiny-btn1::before {
position: absolute;
content: '';
display: inline-block;
top: -180px;
left: 0;
width: 30px;
height: 100%;
background-color: #fff;
transition: 0.2s;
animation: shiny-btn1 3s ease-in-out infinite;
}
@-webkit-keyframes shiny-btn1 {
0% { -webkit-transform: scale(0) rotate(45deg); opacity: 0; }
80% { -webkit-transform: scale(0) rotate(45deg); opacity: 0.5; }
81% { -webkit-transform: scale(4) rotate(45deg); opacity: 1; }
100% { -webkit-transform: scale(50) rotate(45deg); opacity: 0; }
}右上「COPY」」がありますのでクリックするとコピーできます。
これをルクセリタス子テーマのスタイルシートに貼り付けるだけです。

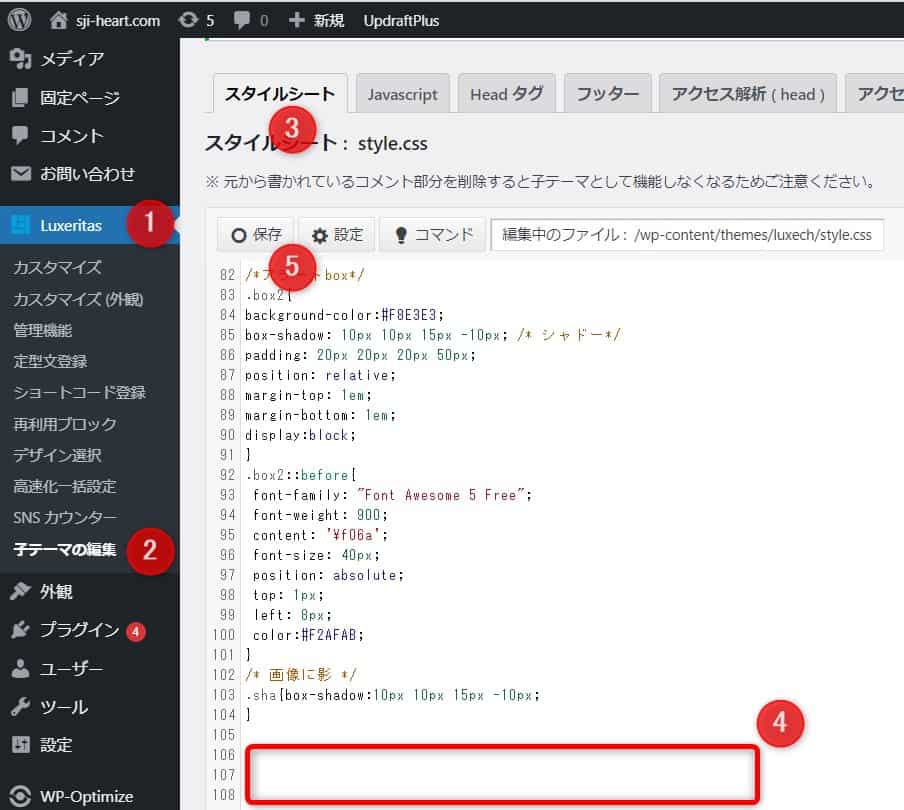
①luxeritas→②子テーマの編集→③スタイルシート→④先ほどコピーしたコードを貼り付け→⑤保存
コピペだけなので簡単ですね。
では次にボタンを設置しましょう。
ボタン設置

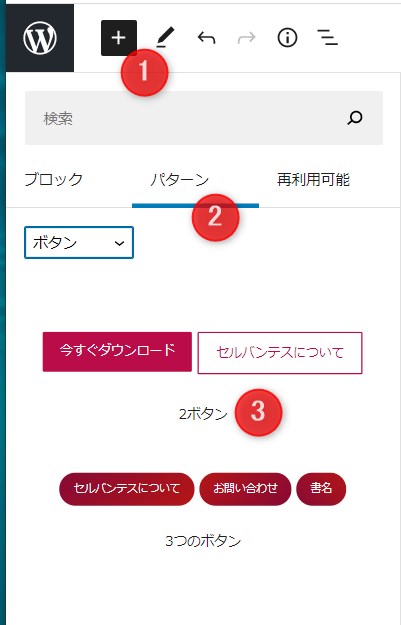
①+マーククリック→②パターン→③ボタン選択(2でも3でもどちらでも)
ここでは2ボタンを設置します。
設置すると二つのボタンが表示されますので「セルバンテスについて」にカーソルを合わせ消去します。
そうするとボタンが一つになりましたね。
高度な設定から魔法の呪文入力
前も説明しましたが「高度な設定」と言われると大変そうなイメージがあるかもしれませんが、これもコピペで入力するだけの簡単作業。

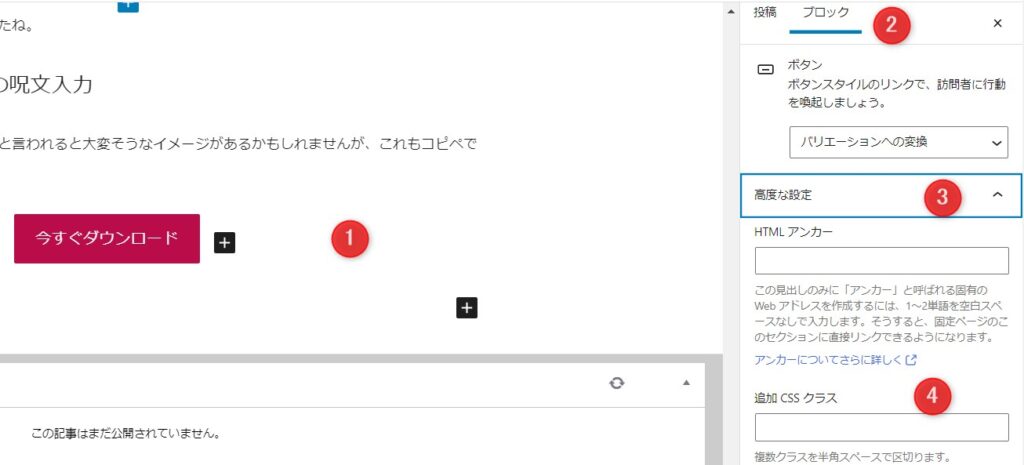
①ボタンにカーソルを合わせる→②ブロック→③高度な設定→④追加CSSクラスに魔法の呪文挿入
魔法の呪文は
shiny-btn1
これを追加CSSクラスにコピペするだけ。
いかがでしょうか?
めちゃくちゃ簡単に光るボタンを設置できたと思います。
ルクセリタスボタンの設定が無限にオリジナルがすぐに作れる
この光るボタンを解説している他のブログを見てみますとほとんどがスタイルシートにあらかじめボタンの色と大きさなどを設定し、htmlで指定し反映するやり方になっています。
中には有料プラグインを使う方法やphpコードを触る方法などもあります。
それだと決まったボタンしか作れないので、なかなか自分好みのボタンを見つける事が難しいし、面倒くさくないですか?
先ほど説明した方法だとルクセリタスの場合ボタンの色や大きさや形設定が無限に簡単にその場で出来てしまいます。
自分好みのボタンを作って高度な設定で呪文を入れ光らせるだけです。
ボタンの定番の緑はもちろんこんなグラデーションも自由自在
角を丸くするのも自由
大きさを変えることも簡単

自分好みに自由に無限に変更することが出来ます。
ボタンにアイコンを取り入れて効果的なカスタム
このボタンでもいいかもしれませんが、読者さんをメルマガに登録してもらいたい時などもう一押ししたい!!
なんて場合もう少しボタンに手を加えてみると更に効果アップするかもしれません。
アイコンと言えば「Font Awesome」
このフォントを使ってボタンをグレードアップさせてみましょう。
このボタンにアイコンを入れてみましょう。
これで「押してみようかな?」と思うかもしれません。
いえいえまだあと一押し!
動きを取り入れましょう。
これで読者さんは指を突き指するほど連打するに違いありません。
(そんなわけはない😅)
ではこの連打間違いなしのボタンを作ってみましょう。
Font Awesomeアニメーション登録
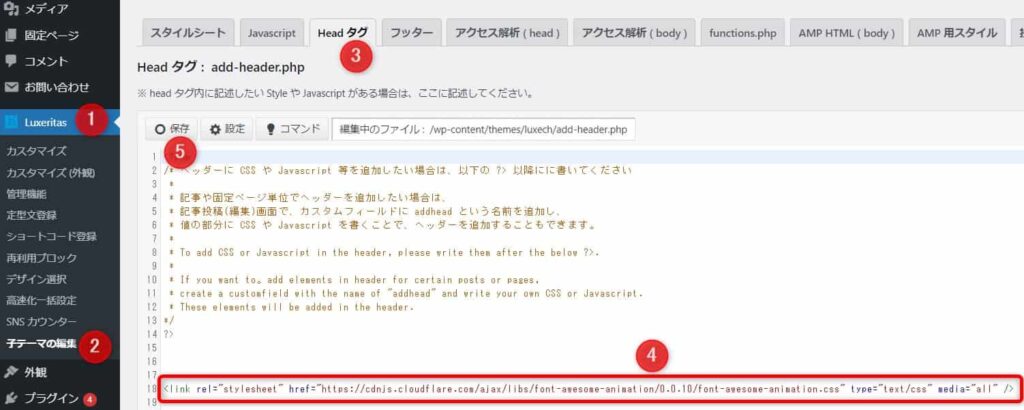
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.0.10/font-awesome-animation.css" type="text/css" media="all" />このコードをHeadタグにコピーしましょう。

①Luxeritas→②子テーマ編集→③Headタグ→④コード貼り付け→⑤保存
これでフォントをアニメーションさせる準備完了です。
*私の場合だけなのかわかりませんが、Chromeだと表示が崩れます。
以前はこのようなことは無かったのですが、同じく表示崩れの場合はエッジだと問題なく表示できます。
アニメーションフォントアイコン作成

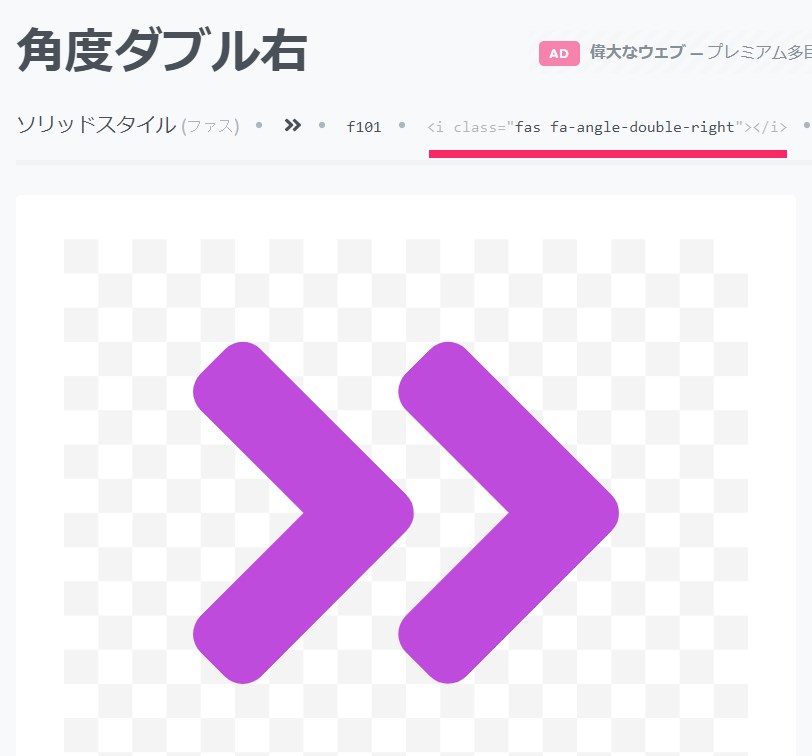
①角度ダブル右クリック→②赤線の場所にマウスオーバーでコピー
これで角度ダブル右クリックが表示されましたのでアニメーションさせてみましょう。
<i class="fas fa-angle-double-right"></i>これにアニメーション「横揺れ」を追加します。
faa-horizontal animatedrightと”の間に挿入します。
<i class="fas fa-angle-double-right faa-horizontal animated"></i>これで動きのあるフォントアイコン完成しました。
他にもいろいろ効果的なアニメーションがあります。
アニメーションだけでなく色や大きさも変える事が出来ます。
サルワカさんのFont Awesome解説サイトが非常にわかりやすいので自分なりに作ってみてください。
では最後にボタンに先ほどのアニメーションフォントをショートコードを使って挿入する方法です。
ショートコード登録

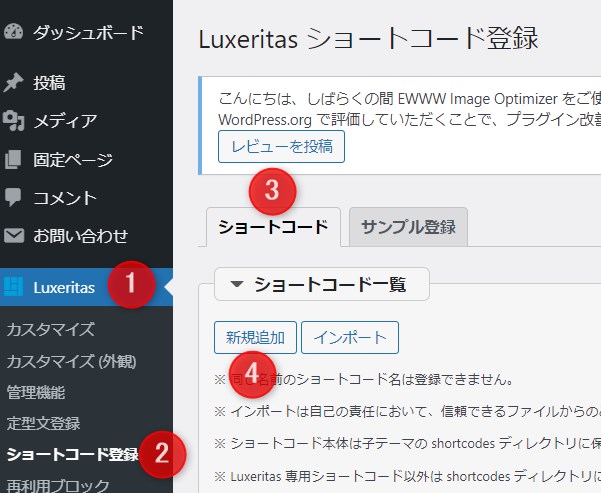
①Luxeritas→②ショートコード登録→③ショートコード→④新規追加

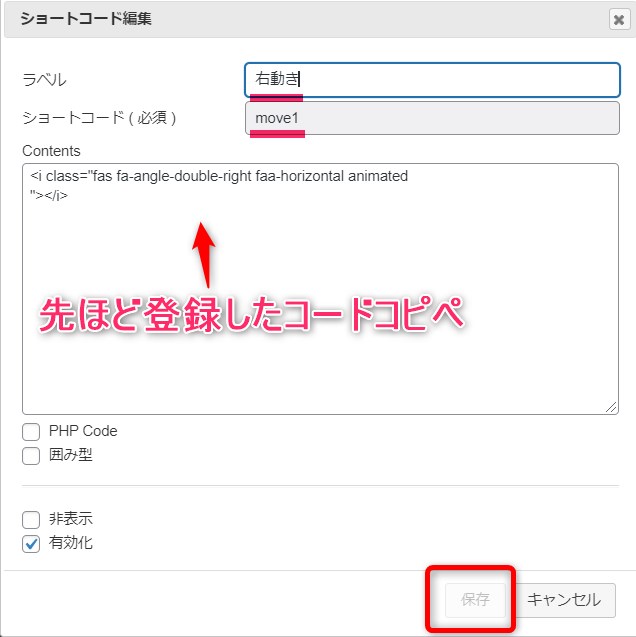
①ラベルとショートコード名登録→②先ほど作ったアニメーションフォントコードをここにコピペ→③最後に保存
ボタンにショートコード追加
まずはボタンを設置。
ボタンをダブルクリックすると

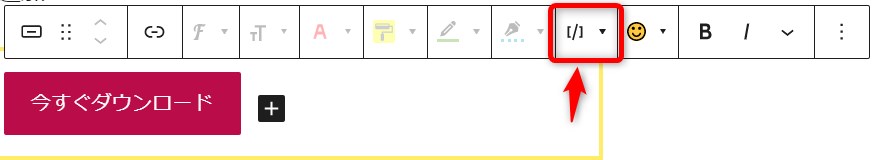
バーの中にショートコード挿入ボタンがあります。これを押すと

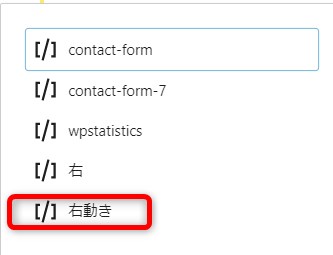
先ほど登録した「右動き」がありますのでクリックするとアニメーションフォントが挿入されます。
いかがでしょうか?
やっていることはコピペだけなので簡単なはずです。
これであなたオリジナルのボタンを簡単に作ることが出来ます。
【ルクセリタス光るボタン】最も簡単な設置方法と効果的な見せ方まとめ
ボタン設置の方法ですが、ブロックにボタンがあるのでそれを使った方が早いのでは?と思われた方もいらっしゃるはずです。
確かに私も最初ブロック内のボタンから作ってみたのですが、ボタンから作ると
で簡単に作れるのですが、文字色を白に設定してもプレビューするとなぜか文字が黒になっています。
文字が黒だと濃い色のボタンでは文字が非常に見づらいのです。
htmlに詳しい方ならすぐに解決できると思うのですが、私は修行が足りずできないのでパターンからボタンを作っています。
こんな事もわかんねーの?
と思っている方は是非ご教授お願いいたします。
今回ご紹介した方法だと光るボタン設定の無い他のテーマでGutenbergであれば使う事ができますので、
俺のボタンも光らせたい!!
と思う方は簡単なのでぜひチャレンジしてみてください。
今回のコードは
こちらのサイトを参考に初心者さんでもコピペだけで作れる簡単な方法で作ってみました。
そして高度な設定に魔法の呪文をコピペするという最も簡単な方法を、無い知恵絞って考えてみました。
その為プロが見ると「ここのコードは違うだろ!」と突っ込みどころ満載だと思いますが、htmlのプロを目指しているわけではないのでご了承願います。
では皆さんのクリック率アップに少しでも力になれば幸いです。
最後までご覧いただきありがとうございます。
この記事はLuxeritasバージョン: 3.14.2.1で制作しております。