*本ページにはプロモーションが含まれています
*本ページにはプロモーションが含まれています
【ルクセリタス】囲み枠に背景を入れ更におしゃれで見やすくする方法
ワードプレス初心者さんは無料テーマをお使いのはずです。
ワードプレス無料テーマの中でもおそらく一番人気のあるのが「Cocoon」かと思います。
沢山のデザインスキンがあり、自分のブログテーマに合ったスキンを選ぶことが出来ますので、人気があるのもうなずけます。
対して私がメインで使っているワードプレス無料テーマ「Luxeritas」はデザインスキンが少なくいまいちおしゃれ感が少なく感じます。
このようなお悩みをお持ちLuxeritasユーザーの方の為におしゃれ囲み枠(ブロック)の作り方をご紹介いたします。
簡単に出来ますし、自分なりのオリジナリティーを演出することが出来ますので是非試してみてください。
Luxeritasでおしゃれ囲み枠にする意味
- ルクセリタスっておしゃれな囲み枠ってないよね
- Cocoonには沢山あるのに・・・
- おしゃれで見やすい囲み枠(ブロック)を作る方法は?
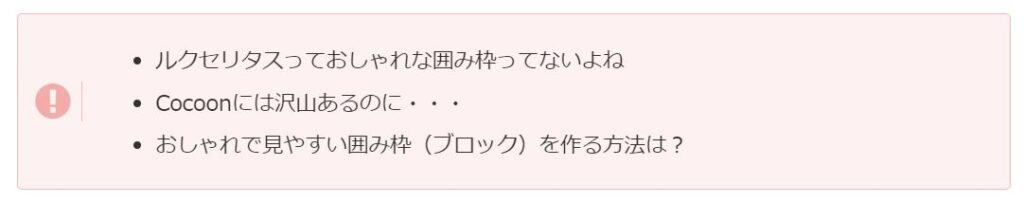
これは一般的な囲み枠です。
色々なブログを見ているとこのような囲み枠を使っている方をよく見ます。
でもこれってぱっと見で、内容が頭に入りますか?
下手すると内容がスルーされてしまうかもしれません。
対してこれならいかがでしょうか?
同じ内容ですがこちらの方がぱっと見内容をスルーされにくいと思いませんか?
囲み枠は要点であったり、ここ大事!というものを伝える部分になりますので内容をスルーされては困りますよね。
大事なことは確実に伝えるようにするべきです。
Cocoonにはこのようなおしゃれ囲み枠が沢山用意されています。

至れり尽くせりなCocoonは人気があって当たり前です。
初心者さんでも簡単におしゃれな記事を書けるようになっているからです。
でも、Cocoonには無くてLuxeritasにあるのがボックス内画像挿入です。
Cocoonでは「白抜きボックス」といい枠色と背景色と文字色を変えることはできますが、白抜きボックスに画像を入れることはできません。(ワードプレスのプロなら出来ると思いますが)
Luxeritasでは「枠線ブロック」といい線の種類や太さ色など多彩にチューニングすることが出来、画像も簡単に挿入することが出来ます。

この画像挿入機能を使い、味気ない囲み枠ではなく、おしゃれで目に留まる囲み枠を作りましょう。
おしゃれ囲み枠を作る流れ
無料画像などで画像入手
画像挿入(位置指定とオーバーレイ指定)
内容記入
背景画像入手
多くのワードプレス初心者さんは無料画像を利用していると思います。
中でもおすすめなのが「タダピク」です。
検索窓にキーワードを入力すると43の無料画像提供サイトから画像を検索することが出来る横断検索エンジンです。
アイコン類も多くの種類がありますので自分のイメージに合ったものが探し出せるはずです。

アイコンの場合PNG画像を選んでください。
先ほどのボックス例で説明することにします。このクエスチョンをダウンロード。
枠線ブロックに画像挿入
Luxeritasブロックから「枠線ブロック」選択
枠線ブロック
枠線ブロック
枠線ブロック
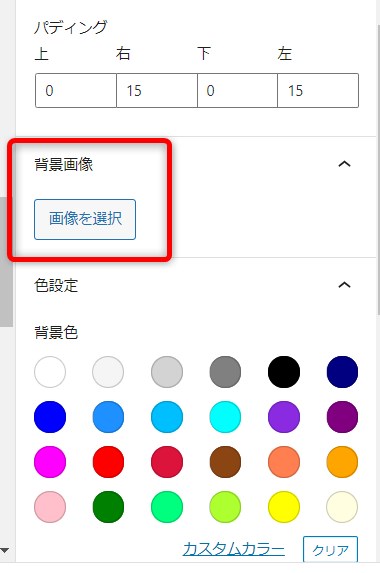
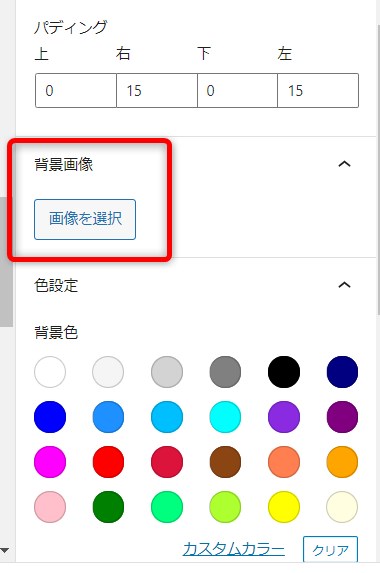
枠線ブロックの設定欄に画像を選択がありますのでクリック

ファイルをアップロードで先ほど保存した画像を挿入します。

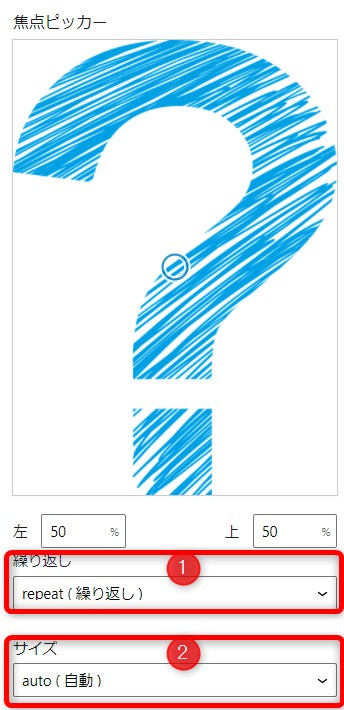
①繰り返し→norepeat繰り返さないに
②auto(自動)→幅:自動、高さ:100%に変更すれば
枠線ブロック
枠線ブロック
枠線ブロック
こんな感じになるはずです。
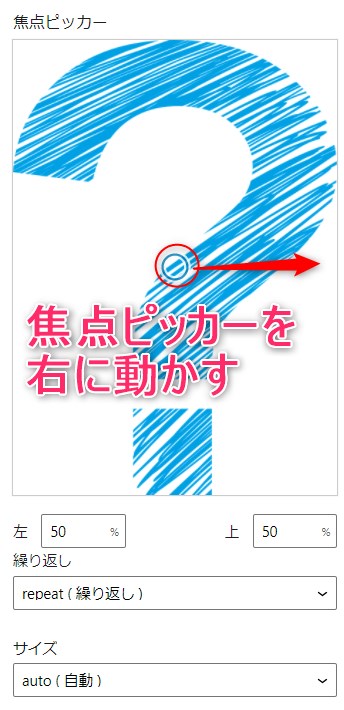
ここからクエスチョンを右寄せし背景画像を設定します。

枠線ブロック
枠線ブロック
枠線ブロック
適当な場所に移動する事が出来ました。
後は背景を入れ、枠線を無くします。
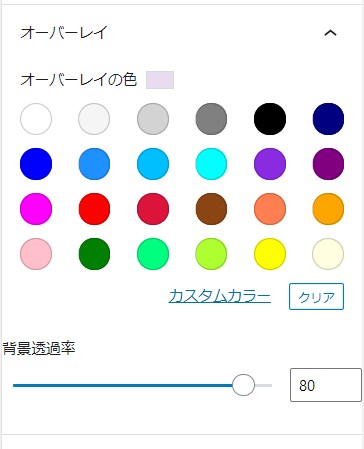
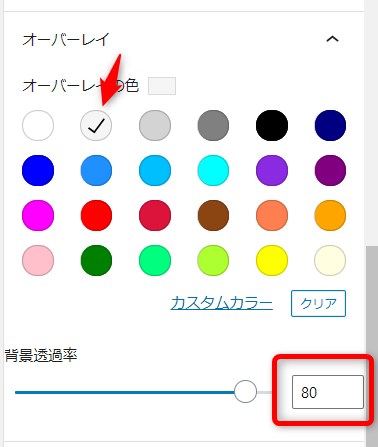
オーバーレイで好みの色に設定します

好みでいいのですが原色は避けた方が無難です。
原色だと目がチカチカし疲れます。
せっかくあなたのブログに訪れてくれた方が離脱してしまいますので抑えた色がおすすめです。
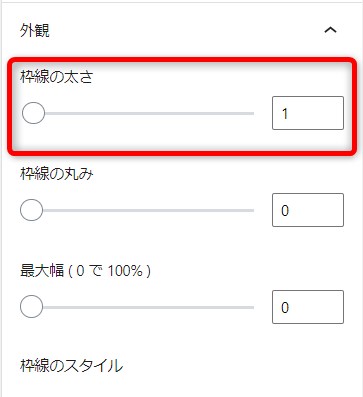
そして枠線も取っ払いましょう

おそらく枠線の太さが1になっていると思いますので0にすると枠線が消えます。
後は大事な内容を記入するだけになります。
作ったオリジナル枠は今後も使うはずなのでルクセリタス新機能パターン登録を忘れずに行いましょう。
登録方法をわかりやすく説明した記事をご覧ください。
又、今作ったフラットな感じもいいですが、影を付けることで更に目に留まりやすくすることが出来ます。
影を簡単につける方法を説明した記事をご覧ください。
おしゃれ囲み枠例
こんな感じでいくらでも作ることが出来ます。
作った後はパターン登録していますので記事中に簡単手早く挿入することが可能です。
また、画像やアイデア次第であなただけのオリジナル囲み枠をつくることが出来ます。
オーバーレイ補足
先ほどはPNG画像のアイコンで説明しましたが、普通の画像でももちろん挿入することが出来ます。
枠線ブロック
枠線ブロック
枠線ブロック
枠線ブロックに画像を入れ、文字をいれましたが・・・・
見えません!
何書いているのかわかりません。
こんな時便利なのがオーバーレイです。

オーバーレイの色を薄いグレーにし、背景透過率を80位にすると
無事文字を読むことが出来ます。
オーバーレイとは元画像の上に薄い色を覆いかぶせることを言います。
オーバーレイを上手に使うとどんな画像でも使うことが出来ますので是非チャレンジしてみてください。
【ルクセリタス】囲み枠に背景を入れ更におしゃれで見やすくする方法まとめ
いかがでしょうか?
Luxeritasユーザーでもこの囲み枠に画像を取り入れている方をあまり見受けません。
圧倒的人気のCocoonではできない機能で少数派のLuxeritasユーザーは、こんなに簡単にできるのですから、あなただけのオリジナル囲み枠を作ってみてください。
最後までご覧いただきありがとうございます。