*本ページにはプロモーションが含まれています
*本ページにはプロモーションが含まれています
CSS変更したのに反映されない場合まずやるべきはキャッシュの消去とハード再読み込み!
手順通りスタイルシートに貼ったのにどうして反映されない?
どこか間違っているのか?
何故だ?
ワードプレス初心者のころの私はこれで随分悩み貴重な時間を無駄に費やしてしまいましたが、今から説明する方法を行うとあっという間に解決できましたので、上記の問題でお悩みの方はサクッと解決しましょう。
【結論】CSS反映されない場合キャッシュの消去とハード再読み込み!
CSS変更したのに反映されない場合まずやるべきは
キャッシュの消去とハード再読み込みを行うことです。
キャッシュの消去とハード再読み込みとか言われると何だか難しそうな感じがしますが、手順自体は非常に簡単ですので、ご紹介します。
キャッシュの消去とハード再読み込みのやり方
覚えてしまえば10秒位で出来る作業であり、CSSを変更した場合私は必ず行う作業になりますので、是非覚えておきましょう。
- デベロッパーツールを開く
- リロードボタン右クリック
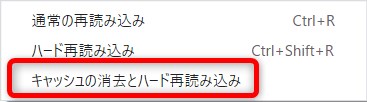
- キャッシュの消去とハード再読み込み

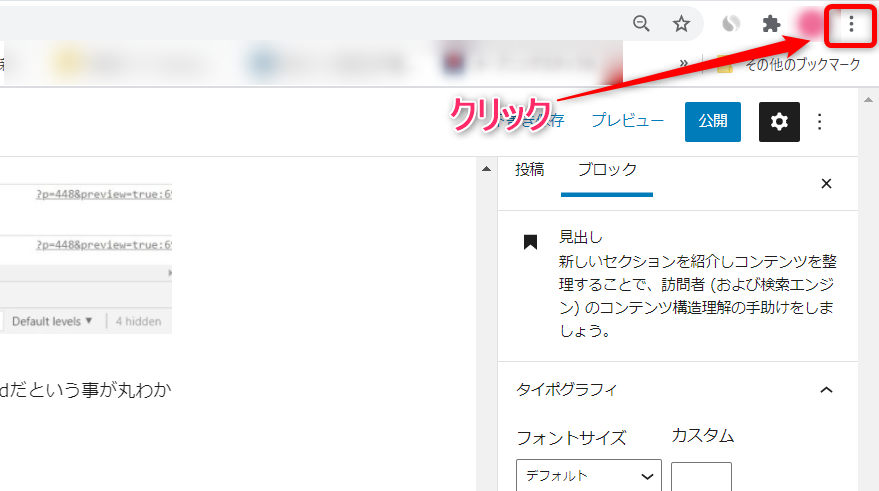
その他ツール→デベロッパーツールで起動
- ファンクションキーF12で起動
- 右クリック→検証から起動
- Ctrl+Shift+lから起動
以上Windows
Macはoption + command + i
右クリックからが便利です。

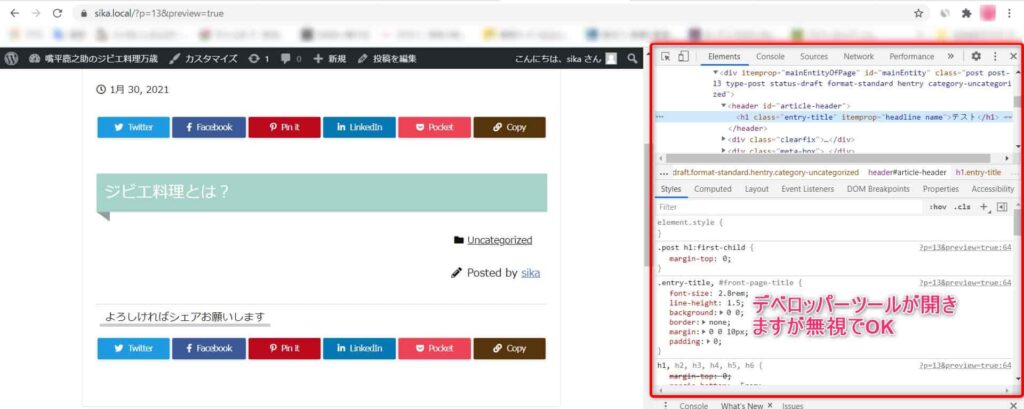
デベロッパーツールが開きますが、無視で大丈夫です。

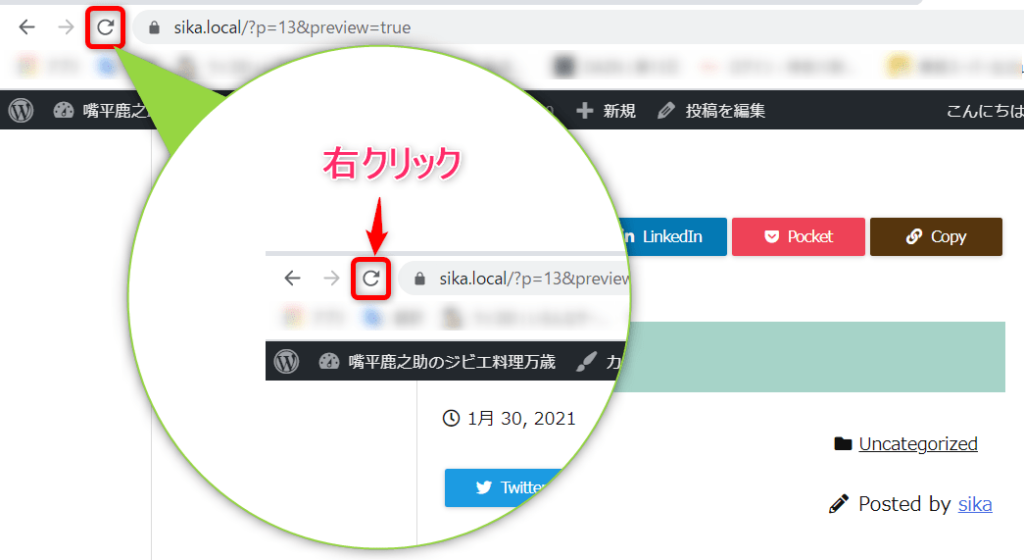
リロードボタンを右クリックします。

キャッシュの消去とハード再読み込みをクリックします。
いかがですか?
これでCSS変更したのに反映されない場合でも多くの場合きちんと反映されるはずです。
CSS変更したのに反映されない場合まずやるべきはキャッシュの消去とハード再読み込み!まとめ
- デベロッパーツールを開く
- リロードボタン右クリック
- キャッシュの消去とハード再読み込み
これで大抵のものが反映されるはずです。
私もワードプレス初心者の頃はこの方法を知らずに大切な時間をどれだけ無駄にしたことか・・・
このキャッシュの消去とハード再読み込みを知ってからは、スタイルシートを変更した場合は必ずキャッシュの消去とハード再読み込みを行っています。
スタイルシートに追加したのに反映されず、悩んでいる方はまずはこの方法を試してみてください。
最後までご覧いただきありがとうございます。