*本ページにはプロモーションが含まれています
*本ページにはプロモーションが含まれています
ワードプレスリストをマテリアルアイコンを使ってカスタマイズする方法
ワードプレスブログの記事作成時に、要点を箇条書きする場合は<ul><li>~</li></ul>を使用します。
- 接種会場の場所は?
- 時間は?
- 会場までの交通機関は?
などブロックエディターには簡単に箇条書き(リスト)が出来る機能があります。
しかし、リストの黒点だけだとイマイチおしゃれ感が足りないと思いませんか?
このような声にお応えします。
箇条書き(リスト)を簡単おしゃれにカスタマイズする方法になります。
マテリアルアイコンを使った簡単おしゃれなリスト完成イメージ
完成はこんな感じになります。
黒点を
にCSSで置き換える方法になります。
マテリアルアイコンを使ったリストの作り方は、Luxeritasでの説明となります。
他テーマだとズレなどが発生することもありますので、微調節してください。
バックアップするなど自己責任にてカスタムをお願いいたします。
全体の流れはこのような感じになります。

グーグルマテリアルアイコンの準備

Luxeritas以外のテーマは以下のコードを<head></head>内に書き込むことが必要。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">LuxeritasではLuxeritasu Theme 3.18.0からマテリアルアイコンがデフォルトになっていますので上のコードは不要です。
スタイルシート(css)に追記

/*リストアイコン*/
.list-1 { list-style: none; }
.list-1 li
{ position: relative;
padding-left: 25px; }
.list-1 li:before
{ content: '\e834';
font-family: 'Material Icons';
position: absolute;
left: -5px;
top: 3px;
font-size: 1.5em;
line-height: 1 }このコードをスタイルシートに貼り付けます。

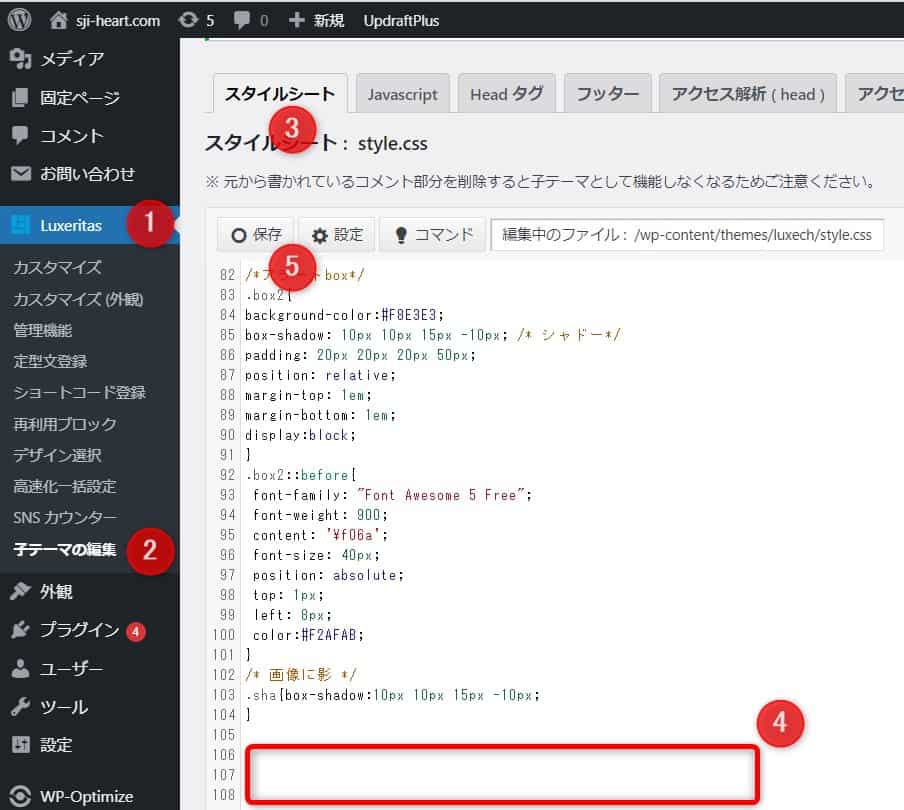
ダッシュボード→Luxeritas→子テーマの編集→スタイルシート→コード貼り付け→保存
これで準備完了。
HTMLで記述

<ul class="list-1">
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
<li>ここにテキストを入力</li>
</ul>カスタムHTMLに上のコードを貼り付けると
- ここにテキストを入力
- ここにテキストを入力
- ここにテキストを入力
こんな感じでできましたね。
定型文登録

先ほど作ったコードを手打ちしていたら面倒なので定型文登録します。

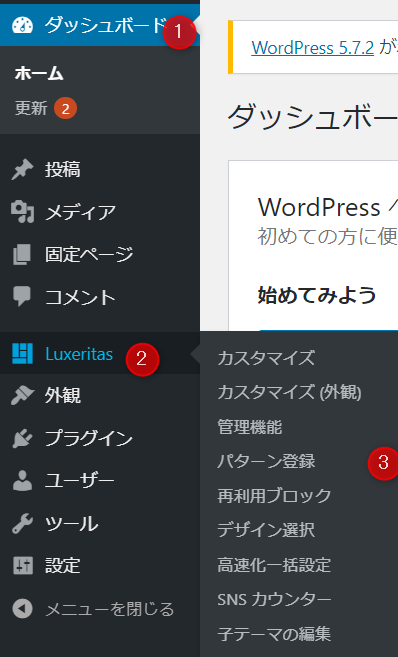
ダッシュボード→Luxeritas→パターン登録

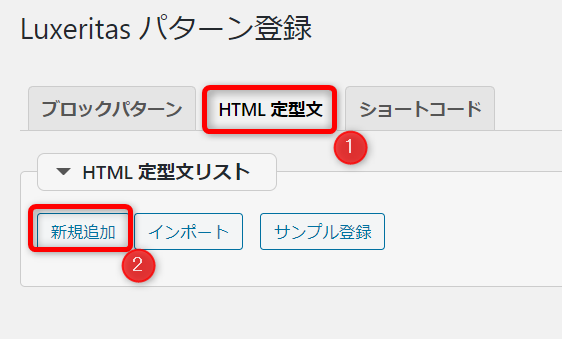
HTML定型文→新規追加

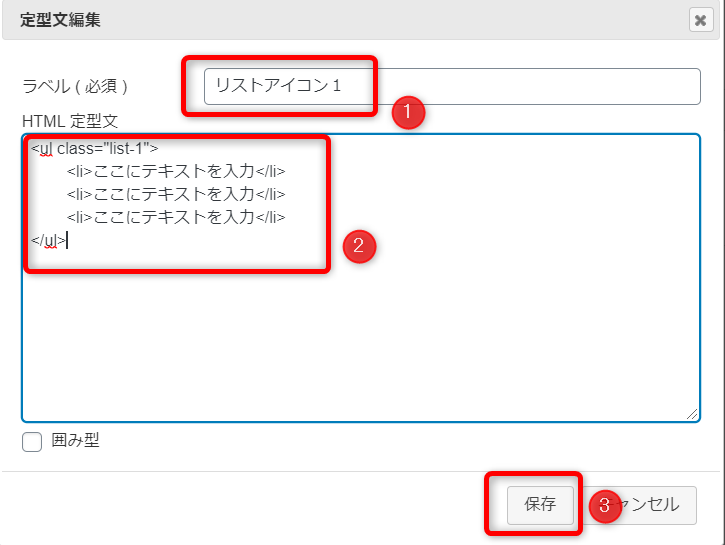
ラベルに入力→コード貼り付け→保存
これでリストアイコン1が登録されましたので、実際に記事内での使い方を説明します。

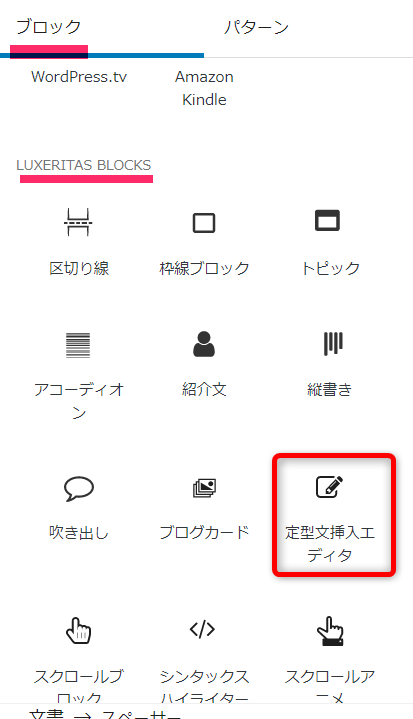
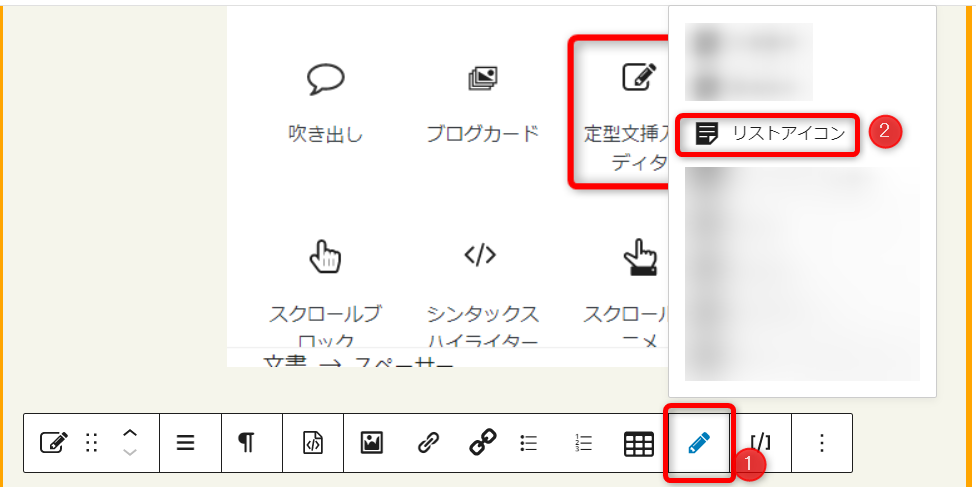
ブロック→Luxeritas Blocks→定型文挿入エディター

定型文→リストアイコン
- ここにテキストを入力
- ここにテキストを入力
- ここにテキストを入力
これで簡単にリストアイコンを挿入することができました。
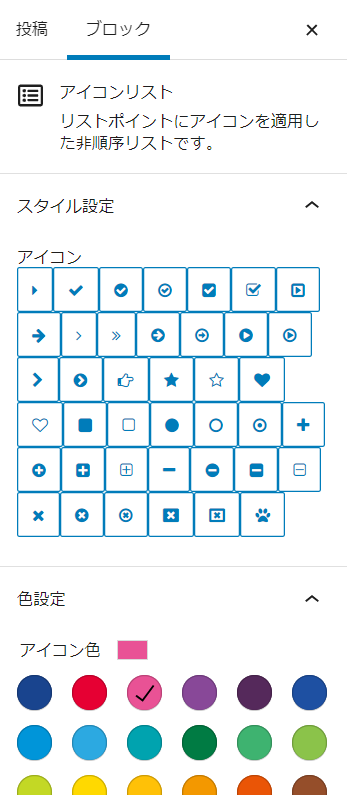
アイコン・色変更方法

アイコンは自分好みのアイコンを選ぶ事が出来ます。
例えば
であればdone_outlineなのでコードポイントe92fに変えるだけです。
.list-1 li:before
{ content: '\e834';
font-family: 'Material Icons';
position: absolute;赤字の部分をe92fに変えれば反映されます。
push_pinなら赤字部分をf10dにすればok
これら以外にも沢山のアイコンがありますので自分のブログに合ったアイコンを選択してみてください。
又アイコンの色を変えたい場合はカラーコードを参考に変えます
.list-1 li:before
{ content: '\e834';
font-family: 'Material Icons';
position: absolute;
color: #ff0000;color: #ff0000;を追加し、赤字部分をカラーコードを参考に好みの色に変えてください。
ワードプレスリストをマテリアルアイコンを使ってカスタマイズする方法まとめ
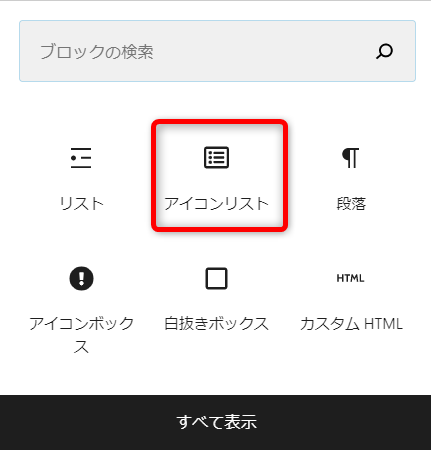
ワードプレス無料テーマCocoon では1.7.4.7からアイコンリストブロックが追加になっています。


アイコン40種類を選ぶことが出来、簡単に色を変えることも出来ます。
さすがCocoonは初心者さんにも優しいテーマです。
多くの初心者さんがCocoonを選ぶはずです!
Luxeritasにはアイコンリストはありませんが、本文中で説明したようにそれほど難しい作業ではないと思いますし、マテリアルアイコンは現在1300種類以上ありますので、自分のブログテーマに合わせたアイコンを是非使用してみてください。
最後までご覧いただきありがとうございます。
*この記事はLuxeritas3.19.1で作成しています







Comment
こんにちは。ランキングからきました。
そんな使い方があったんですね。知らなかったです。
ありがとうございました。
ゆう様
再度のコメントありがとうございます。
こんな事・あんな事が知りたいなどありましたら、
リクエストにお応えしますよ。