*本ページにはプロモーションが含まれています
*本ページにはプロモーションが含まれています
初心者でも簡単効果的なフローカスタムでルクセリタスの不満解消
ワードプレス初心者は無料テーマルクセリタスを使用している方も多いはず。
ルクセリタスはラテン語の Lux(光)と Celeritas(速)の造語だけあり速さにこだわるワードプレス無料テーマです。
しかし無料テーマのライバルCocoonに比べると若干物足りなさを感じる事もあります。
そんな不満を解決する為にサクッと簡単に作れるフロー作成方法をご紹介します。
この方法から手早く登録し、あなたがやるべきコンテンツを素早く充実させましょう。
【結論】ルクセリタステーマの場合おすすめフローはこれ!
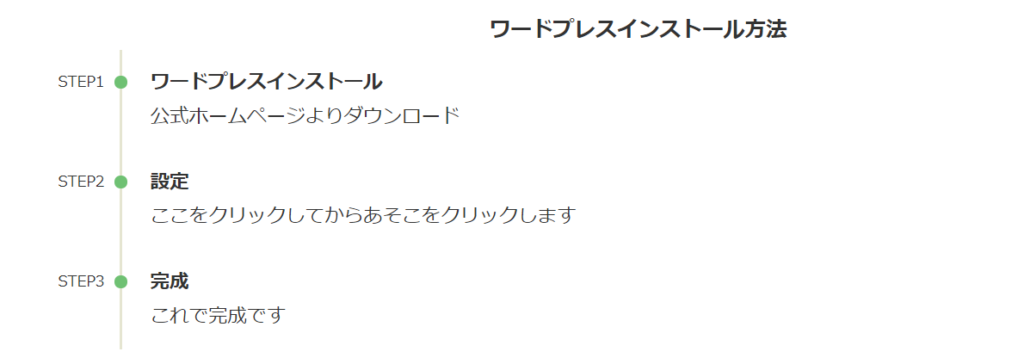
ワードプレスインストールは公式ページより
ここをクリックしてからあそこをクリックします。
これで完成です
こんな感じでいかがでしょうか?
フローとは
フローは、英語の flow の事で、流れや流動という意味になります。
上の例ではワードプレスインストールの流れを表したものになります(だいぶ端折っていますが・・・)
使用例としては料理のレシピを紹介する際や何かの手順を説明する際には便利です。
物事の流れを説明するにはわかりやすさが一番大事です。
例えばこのフローを次のように表現していたらどのように感じますか?
- ワードプレスインストール:ワードプレスインストールは公式ページから
- 設定方法:ここをクリックしてから、あそこをクリックします。
- 完成:これで完成です。
・・・・・・・・
同じ内容ですがせっかくあなたのブログに訪れてきてくれた方の為に見やすくしたほうが、断然良いと思いませんか?
しかし残念ながらワードプレス無料テーマのルクセリタスにはフローの機能はありませんので、初心者の方でも簡単手軽に出来るよう作ってみました。
では他の無料テーマにはこのようなフローの機能はあるのでしょうか?
Cocoonの場合
おそらくワードプレスを始めたばかりの方が一番多く使用していると思われる無料テーマがCocoonだと思います。
多くのデザインパターンが用意されており、ワードプレス初心者でも簡単におしゃれなブログを作ることが出来ます。
そんなCocoonにはフローではないのですが、タイムラインという機能があり、それを代用することが出来ます。

本来タイムラインは時系列の事をいいますので、フローとはちょっと違いますが、これはこれでわかりやすいかもしれません。
Lightningの場合
Lightningはワードプレス公式ディレクトリに登録されているだけあり、高機能で使いやすい無料テーマです。
しかしどちらかといえば個人用ブログよりも商用で利用されていることが多いようです。
Lightningにはフロー機能があります。

横には画像を入れることが出来、料理レシピの紹介には大活躍してくれそうです。
初心者でも簡単サクッとフローを作る方法
- ルクセリタス専用ブロックトピックを設定
- 再利用ブロックに登録
- Font AwesomeのコードをHeadタグに貼り付け
- コードを再利用ブロックに登録
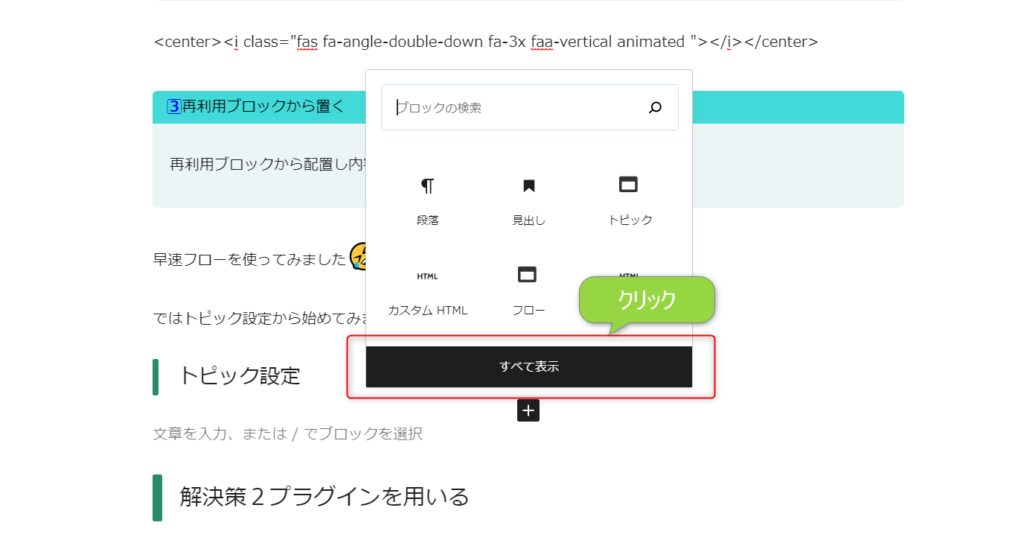
再利用ブロックから配置し内容記入
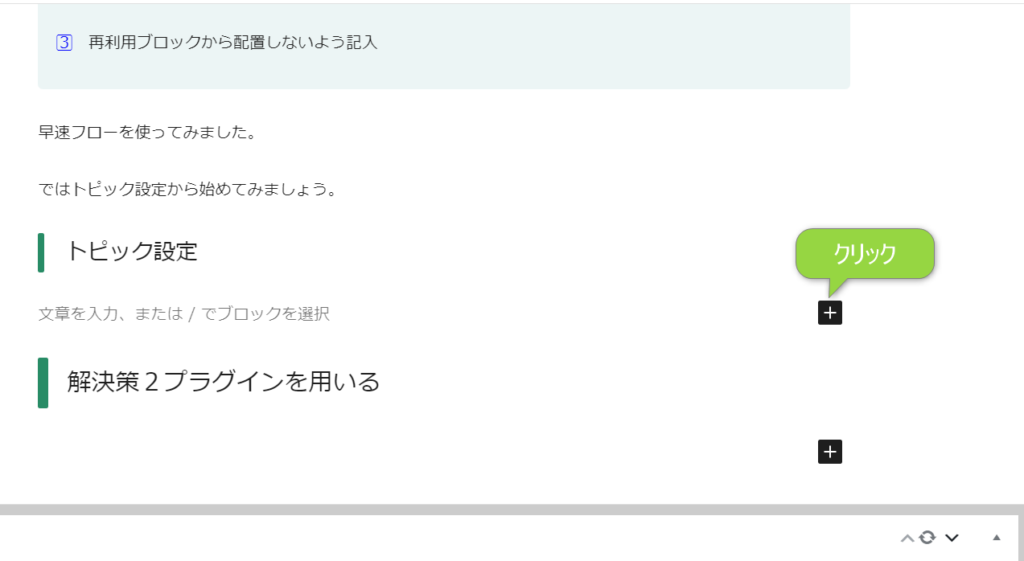
早速フローを使ってみました。
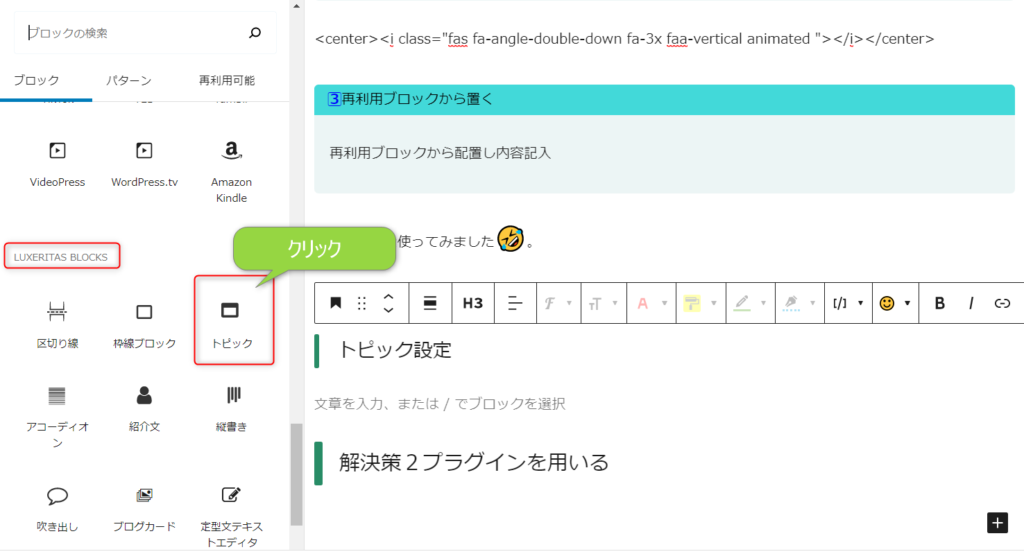
ではトピック設定から始めてみましょう。
バックアップするなど自己責任にてカスタムをお願いいたします。
トピック設定



トピックブロックを自分の好きなように設定することが出来ます。
私の例を参考に挙げますと
内容
・タイトル:NIL(数字は絵文字を入れています)
・枠線の丸み:5
こんな感じですが、ブログのデザインや色彩に合わせて自分なりの配色にしてみてください。
次にこの内容を再利用ブロックに登録します。
再利用ブロックは文字通り登録した内容を簡単に再現できるシステムですので、よく使用するものを登録しておくと非常に便利な機能です。
では再利用登録してみましょう。
再利用ブロック登録




簡単手軽なプラグインを使った方が綺麗で素敵なデザインになるのでは?
プラグインはワードプレスを拡張する為のいわゆる武器のようなものです。
高性能な武器は確かにデザインも機能も素晴らしいかもしれません。
しかし我々が映画ランボーのようにたくさんの武器を持ち歩いていたら重すぎて歩くことさえ困難になります。
それと同じでプラグインを沢山入れるとブログの表示が遅くなってしまいます。
このフローを毎回使うのであればプラグインを導入するのもアリですが、たまにしか使わないのであれば、今回のフローで十分です。
今はまだそうではありませんが、今後サイト表示スピードはSEOに多大に影響してくると思われます。
表示スピードが速けれは速いほどSEO的に有利になり、遅ければSEO的に不利となるはずです。
せっかくLux(光)と Celeritas(速)テーマを使用しているのですから、プラグインの使用を極力避け、スピードにこだわる為に今回簡単フローをご紹介しました。
初心者でも簡単効果的なフローカスタムでルクセリタスの不満解消まとめ
フローが無いのが不満なルクセリタステーマ使用者は
- トピック設定
- アニメーションコード貼り付け
- 再利用ブロックから配置
このような手順で行うことで簡単効果的フローを作ることが出来ます。
よろしければあなたのブログに合わせたフローを作ってみてください。