*本ページにはプロモーションが含まれています
*本ページにはプロモーションが含まれています
【Luxeritas】Q&Aをプラグイン無しでマテリアルアイコンを使っておしゃれに作る方法
コーポレートサイトには必ずある項目がQ&Aです。
コーポレートサイトではFAQ(Frequently Asked Questions日本語ではよくある質問)などと表記されています。
サイトを訪れた読者さんが抱くであろう疑問を前もって説明することで読者さんの不安を無くす効果があります。
Q&Aはコーポレートサイトだけでなく、LP(ランディングページ)でもよく使われるものになります。
しかーし!
Q&Aはワードプレス無料テーマLuxeritasに機能がありません。
プラグインを入れればQ&Aは簡単に出来ますが、Q&Aの為だけにプラグインを入れるのはスピード低下の原因になります。
そこでいつものようにプラグインを使わずにQ&A(FAQ)をおしゃれに作ってみます。
ワードプレステーマをLuxeritasからdeerに変更した為表示が崩れていますのでご了承願います。
Q&A(FAQ)はアコーディオンを使って作る
Luxeritasデフォルトに無いQ&Aを作る場合は
このどの方法でも作れます。
しかし光速テーマのLuxeritasには余計なプラグインを入れたくないし、
phpは出来るだけ触りたくないし、
cssは別にいいけどわかりにくいのでパス!
という事で、これら以外の方法で無理やり作ってみました。
作ってみまたところこれで十分じゃない?と思えましたので、ご紹介します。
LuxeritasでQ&Aを作る場合アコーディオンを利用します。
アコーディオンはバーをクリックすると隠れているボックスが開いてコンテンツが出てくることからLuxeritasではアコーディオンといい、Cocoonではトグルボックスと言います。
A.20時までです
こんな感じで簡単にQ&A(FAQ)を作ることが出来ます。
作り方はブロックを追加→Luxeritas Blocks→アコーディオンから作れます。
しかしこれではちょっと味気ないのでQ&Aを強調したい場合はこのような感じにするのもいいですね。
Q.営業時間は何時までですか
A.20時までです
QとAの文字を大きくし、色を変えればQ&Aぽっくなります。
質問をまとめて表示させたい場合区切り線を使うことでコーポレートサイトっぽくなります。
ブロックを追加→デザイン→区切り
Q.営業時間は何時までですか
A.20時までです
Q.駐車場はありますか
A.専用駐車場がございます
Q.QRコード決済は使用できますか
A.PayPayがご利用できます
これで十分Q&A(FAQ)として使えるのではないでしょうか。
しかしもっとわかりやすくおしゃれにしたいという方はグーグルマテリアルフォントを利用するのがオススメ!
Q&A(FAQ)をグーグルマテリアルアイコンを使っておしゃれに!
support_agent 20時までです
help_outline 駐車場はありますか
support_agent 専用駐車場がございます
help_outline QRコード決済は使用できますか
support_agent PayPayがご利用できます
こんな感じでQとAをそれぞれアイコンに置き換えるとわかりやすくなります。
グーグルマテリアルフォントから好きなフォントを選べばいいと思いますが私はQはhelp_outlineを
Aはsupport_agentで表現してみました。
マテリアルアイコンを作る前にcss(スタイルシート)に以下を追加してください。
/*マテリアルアイコン大きさ*/
.material-icons.md-24 { font-size: 24px; }バックアップするなど自己責任にてカスタムをお願いいたします。
では早速作り方を説明します。
Luxeritas以外のテーマは以下のコードを<head></head>内に書き込むことが必要。
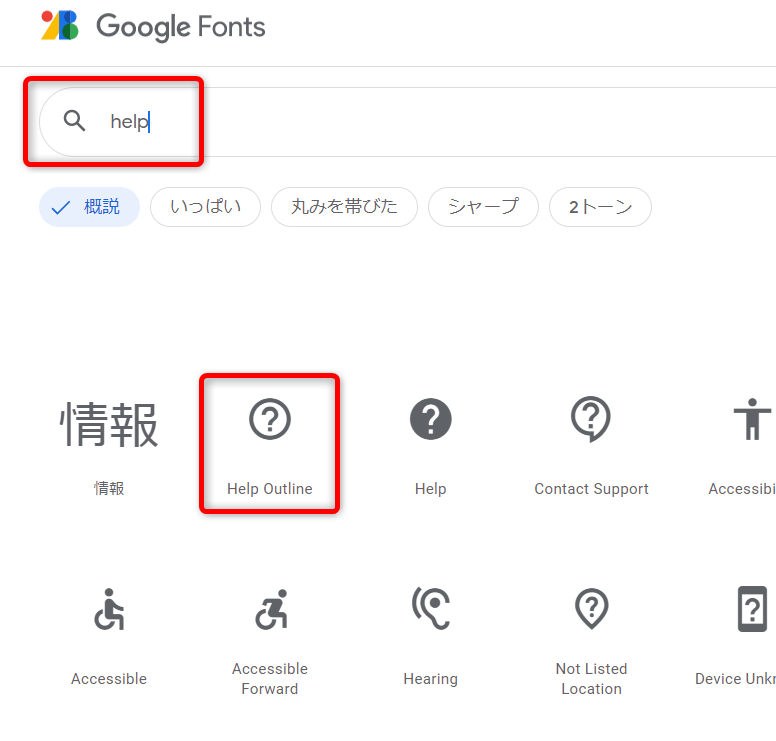
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">トップページの検索窓からhelpで検索すると

Help Outlineがすぐ出てきますのでクリックすると

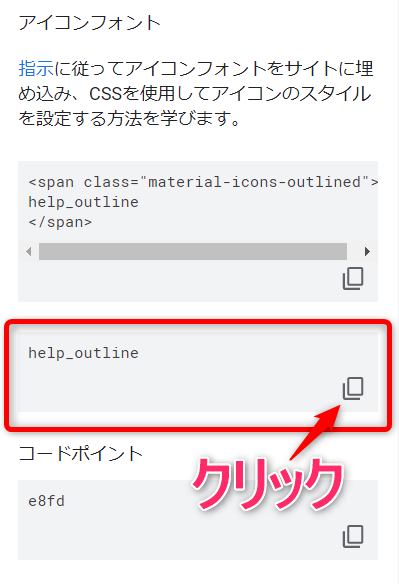
デフォルトだと小さいので先ほどcssで貼り付けたmd-24(フォントサイズ24px)でhelp_outlineを囲みます。
<i class="material-icons md-24">help_outline</i>これを黒→青にフォントの色を変えましょう
<span style="color: blue;"><i class="material-icons md-24">help_outline</i></span><span style="color: blue;"><i class="material-icons md-24">help_outline</i></span><span> 営業時間は何時までですか</span>文字が少し小さいので20pxにします。
<span style="color: blue;"><i class="material-icons md-24">help_outline</i></span><span style="font-size: 20px" class="font-size"> 営業時間は何時までですか</span>これでQuestionが出来ました。
次はAnswerをつくります。
supportと検索窓に入れると出てきます。
Questionとの相違点は色がBlue→Red
アイコンをhelp_outline→support_agentに変えるだけです。
<p><span style="color: red;"><i class="material-icons md-24">support_agent</i></span><span style="font-size: 20px" class="font-size"> 20時までです</span></p>support_agent 20時までです
では作ったものを定型文登録します。
定型文登録
Luxeritasのhtml定型文登録はプラグインのAddQuickTagとほぼ同じ働きをしますので、登録しておけば記事作成がサクサク進みます。

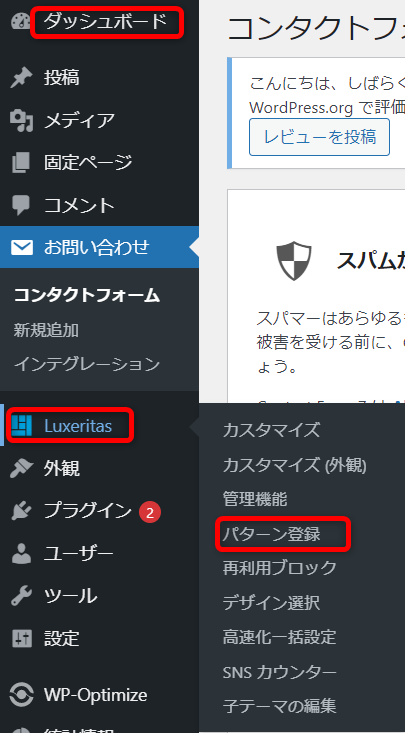
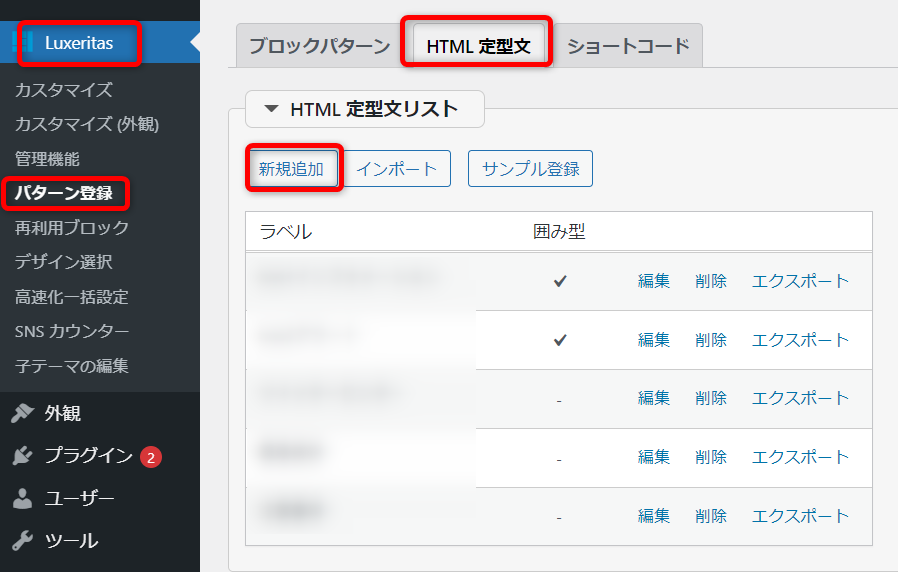
ダッシュボード→Luxeritas→パターン登録

HTML定型文→新規追加

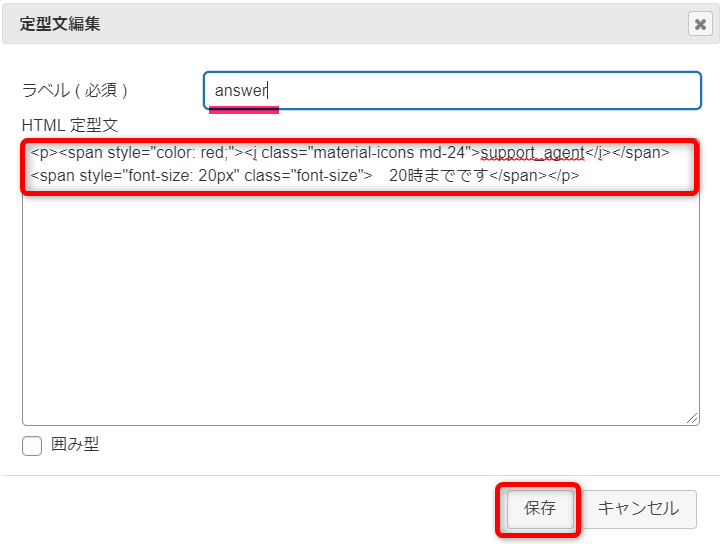
ラベル→question→先ほど作った内容をコピペ→保存
同じくanswerも登録

<p></p>で囲んでください
HTML定型文貼り付け
先ほど登録した定型文を貼り付ける方法です。
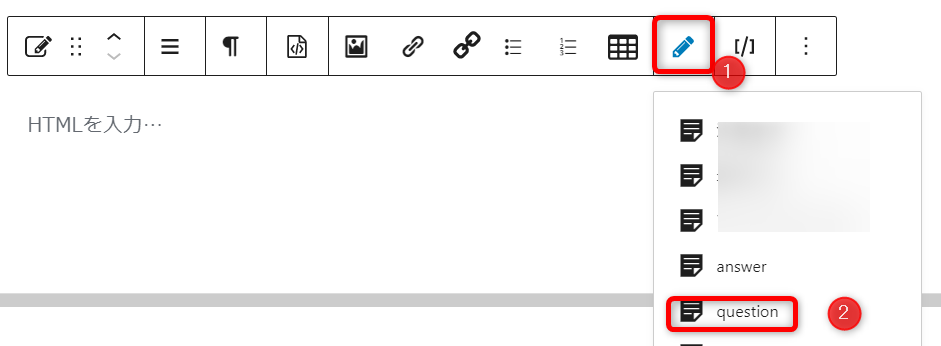
ブロックの追加→Luxeritas Blocks→定型文挿入エディター

定型文→questionクリックで定型文が貼り付けられました。
help_outline 営業時間は何時までですか定型文→answerで
support_agent 20時までです
後はそれぞれ文章を変えるだけなので楽々ですね。
アイコンや色を自分好みのものに変えてみてください。
【Luxeritas】Q&Aをプラグイン無しでマテリアルアイコンを使っておしゃれに作る方法まとめ
デフォルトでQ&A機能が無いLuxeritasテーマですが、アコーディオンを使う事で簡単にQ&Aをつくることが出来ます。
重いプラグインを入れる必要性は無いと思います。
アコーディオンはクリックすることで隠れているコンテンツを見る事ができるので、例えばネタバレやクイズなんかにも使えます。
「ネタバレ注意!見たくない人はクリックしないでね!」とすれば見たい人はクリック、見たくない人はそのままでOK。
コンテンツ内容によってアイコンを変えればより魅力的になります。
又、Q&AはLP(ランディングページ)には外せない機能となっていますので、Luxeritasでランディングページを作る予定のある方は是非参考にしてみてください。
最後までご覧いただきありがとうございます。
*この記事はLuxeritas 3.19.1で作成しています