*本ページにはプロモーションが含まれています
*本ページにはプロモーションが含まれています
【Luxeritas】ランキング表示をマテリアルアイコンで簡単に作る方法が超絶便利!
レビュー記事などで便利なのがランキング表示です。
有料テーマにはそれぞれおしゃれで目を引くランキング形式が出来るようになっています。
無料テーマの横綱Cocoonにも簡単にランキング表示できる機能があります。

無料テーマなのにこんな機能が使えるのですから人気があって当然です。
しかし同じく無料テーマLuxeritas(ルクセリタス)には現在このようなランキング表示機能はありません。
今回はこのような声にお応えし、無いなら作ってしまえという事でLuxeritasでも簡単おしゃれに作る方法をお知らせします。
Luxeritasユーザーでランキング機能が欲しかった方は是非挑戦してみてください。
この方法だと他の使い方にも流用でき非常に便利なので意外と使えるかもしれませんよ。
ワードプレステーマをLuxeritasからDeerに変更した為表示崩れが発生しておりますがご了承願います
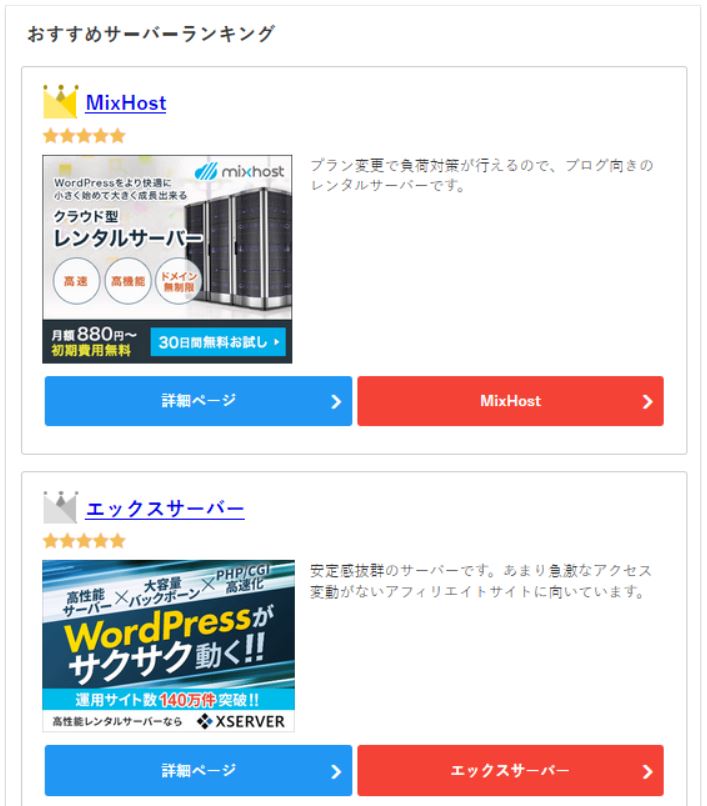
Luxeritasでランキング表示完成イメージ

おおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおお
これは枠線ブロックの中にいろいろな要素を詰め込んだ形になりますので、誰でも簡単に出来るランキング表示になります。
ランキング表示を作る流れ
Luxeritasブロック→枠線ブロック
Luxeritasu Theme 3.18.0以上であればはマテリアルアイコン使用時は特別な作業は不要
cssにコピペ
html指定
htmlとして編集(手打ち)
星5・星4.5・星4・星3.5などパターン登録しておけばサクサク入力
カラムを2カラムに指定
1or2好きなように
枠線
ブロック→Luxeritas Blocks→枠線ブロックから枠線を作る
枠線
枠線
お好みで結構ですが枠線の色は私はグレーにしています。
マテリアルアイコン準備
バックアップするなど自己責任にてカスタムをお願いいたします。
Luxeritas以外のテーマは以下のコードを<head></head>内に書き込むことが必要。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">LuxeritasではLuxeritasu Theme 3.18.0からマテリアルアイコンがデフォルトになっていますので上のコードは不要です。
Luxeritasではアップデートでグーグルマテリアルアイコンがデフォルト設定となりました。
Font Awesomeもチェックを入れれば使えますが、Font Awesomeを無効化することで、Luxeritas史上最速になるようです。
Luxeritasでは軽い事とアクセシビリティ面で優れている事からグーグルマテリアルアイコン推奨しています。
したがって今後このサイトもFont Awesomeではなくグーグルマテリアルアイコンを使っていきます。
Font Awesomeでは王冠(crown)がありましたが、グーグルマテリアルアイコンにはcrownがありません・・・。
アイコンの数はFont Awesomeには現段階では遠く及びませんがそのうち増える事を期待!
crown(王冠)がありませんので代わりにworkspace_premiumを使います。

マテリアルアイコン→いっぱい→ソーシャル→workspace_premium
<span class="material-icons-outlined">workspace_premium</span>このままでは小さすぎるので大きくします。
class指定で大きくします。
外観→テーマエディター→スタイルシートに以下を追加
/*マテリアルアイコン大きく*/
.material-icons.md-50 { font-size: 50px; }これをclass指定します。
<i class="material-icons md-50">workspace_premium</i>これで大きくなりましたが色が黒なので色をゴールド(1位)にしましょう。
マテリアルアイコンの色を変える
マテリアルアイコンの色を変える場合には
<span class=で指定します。
いまだにフォントの色を変える場合は<font></font>で大丈夫です。と解説しているサイトが多いのですが、それは間違いなので注意してください。
確かに今現在<font>指定でフォントの色を変えることはできていますが、html5から廃止されているタグの一つなので、<font>を使っているとそのうち急に表示されなくなる可能性があります。
準備として以下をスタイルシートにコピーしてください。
/*マテリアルアイコン金銀銅*/
.material-icons.bronze { color: #ac6b25; }
.material-icons.silver { color: #c0c0c0; }
.material-icons.gold { color: #ffd700; }
<span class="material-icons gold"><i class="material-icons md-50">workspace_premium</i></span>これでマテリアルアイコンが黒→ゴールドに変わりました。
文字調整
マテリアルアイコンの横に文字を入れます。
<span class="material-icons gold"><i class="material-icons md-50">workspace_premium</i></span><span style="font-size: 20px" class="font-size"><span style="font-weight:bold"> 1位:エックスサーバー</span></span>文字の大きさなどは個々に変えてください。
次は星(評価)をマテリアルアイコンで作ります。
星(評価)をマテリアルアイコン作る
マテリアルアイコン→トグルに星がありますので
starとstar_halfとstar_outlineで評価を作りますがデフォルトだと小さいので24pxで作ります。
cssに以下を追加
.material-icons.md-24 { font-size: 24px; }<i class="material-icons md-24">star</i>これでスターができましたので色をゴールドにします。
<span class="material-icons gold"><i class="material-icons md-24"> star star star star star</i></span>これを星4.5にする場合は
<span class="material-icons gold"><i class="material-icons md-24"> star star star star star_half</i></span>星4にする場合は
<span class="material-icons gold"><i class="material-icons md-24"> star star star star star_outline</i></span>赤の文字部だけを手打ちで変えればいいのですが、面倒くさい場合はパターン登録が便利です。
ランキング表示なので多くても金・銀・銅と圏外の4つ位しか作らないはずなので評価も星5、4.5、4、3.5位パターン登録しておけばオッケーです。
パターン登録のやり方はこちらを参考にしてください。
<span class="material-icons gold"><i class="material-icons md-50">workspace_premium</i></span><span style="font-size: 20px" class="font-size"><span style="font-weight:bold"> 1位:エックスサーバー</span></span><p><span class="material-icons gold"><i class="material-icons md-24"> star star star star star</i></span></p>*<p></p>を入れてください
これでマテリアルアイコンと文字と星を入れることができました。
次は2カラムにして画像(バナーテキスト)と説明を入れます。
2カラム
2カラムにして画像と説明とに分けます。

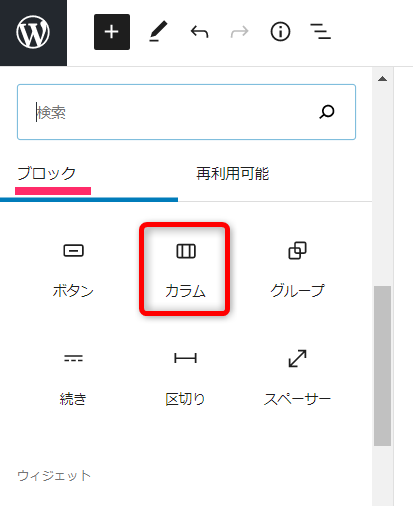
ブロック→デザイン→カラム→50/50にします。
バナー広告を入れる場合はカスタムhtmlで挿入。
右には説明文を入れましょう。
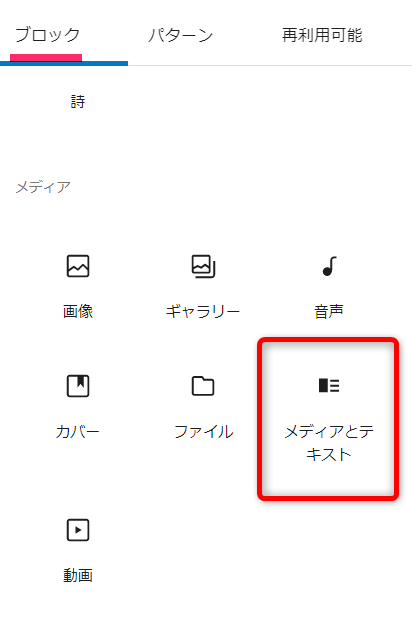
バナーではなく、画像と説明文を入れる場合はブロック→メディア→メディアとテキストが便利です。

使用状況に合わせてください。

おおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおお

おおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおお
後はボタンだけなので簡単ですね。
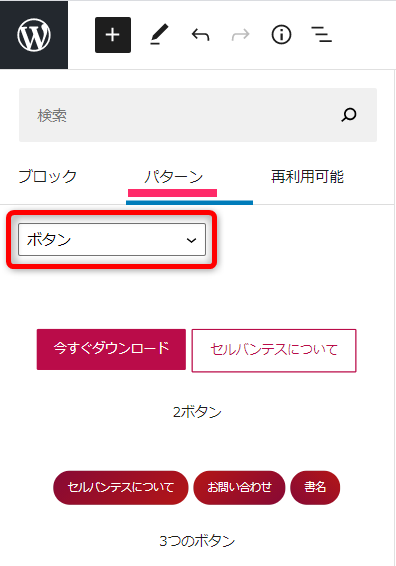
ボタン設定
あとはボタンを入れるだけ。
Cocoonではボタンが2個固定されているようですが、本記事のやり方だと2個でも1個でも好きなように設定できますのでこちらの方が自由度はあります。

色大きさは自由に設定してください。
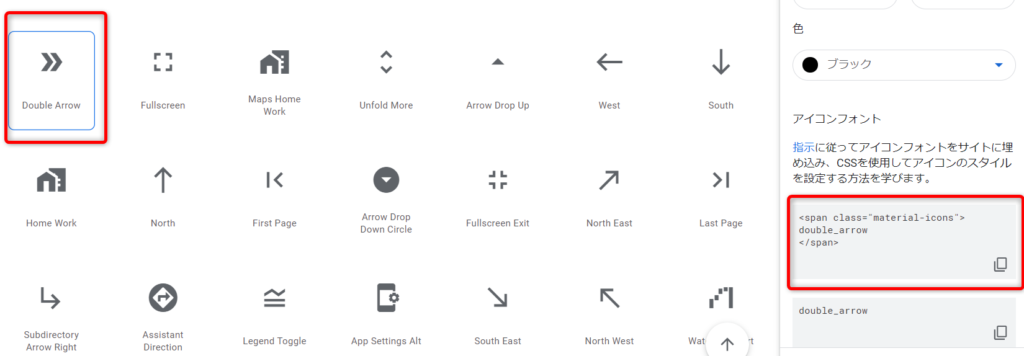
文字の後にマテリアルアイコンdouble_arrowを入れます。
右赤のエックスサーバーで説明します。
ボタンに合わせ「HTMLとして編集」にすると次のような要素になります。
<!-- wp:button {"borderRadius":2,"textColor":"white","gradient":"luminous-vivid-orange-to-vivid-red","width":50,"className":"is-style-fill"} -->
<div class="wp-block-button has-custom-width wp-block-button__width-50 is-style-fill"><a class="wp-block-button__link has-white-color has-luminous-vivid-orange-to-vivid-red-gradient-background has-text-color has-background" style="border-radius:2px">エックスサーバー</a></div>
<!-- /wp:button --></div>マテリアルアイコン→いっぱい→ナビゲーション→ダブルアロー
<span class="material-icons">
double_arrow
</span>

このコードを「エックスサーバー」の文字の後ろに入れ込みます。
<!-- wp:button {"borderRadius":2,"textColor":"white","gradient":"luminous-vivid-orange-to-vivid-red","width":50,"className":"is-style-fill"} -->
<div class="wp-block-button has-custom-width wp-block-button__width-50 is-style-fill"><a class="wp-block-button__link has-white-color has-luminous-vivid-orange-to-vivid-red-gradient-background has-text-color has-background" style="border-radius:2px">エックスサーバー <span class="material-icons">
double_arrow
</span></a></div>
<!-- /wp:button --></div>マテリアルアイコンdouble_arrowが赤の部分になりますので文字の後ろに入れ込みます。
これで文字の後ろにマテリアルアイコンをいれることが出来ました。
ボタンを光らせる場合はこちらを参考に光らせてみましょう。

おおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおお
これで完成しました。
後はこの全体をパターン登録しておけばランキング1位として大枠で使いまわしが出来ます。
後はランキング2位と3位をパターン登録すればいいだけで、workspace_premiumを2位はシルバー、3位はブロンズに変えてパターン登録するだけです。
2位シルバー、3位ブロンズに色変更
2位シルバーにする場合は
<span class="material-icons silver"><i class="material-icons md-50">workspace_premium</i></span>
3位ブロンズにする場合は
<span class="material-icons bronze"><i class="material-icons md-50">workspace_premium</i></span>
このように色を変えれば2位、3位の大枠を作ることが出来ます。

おおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおおお
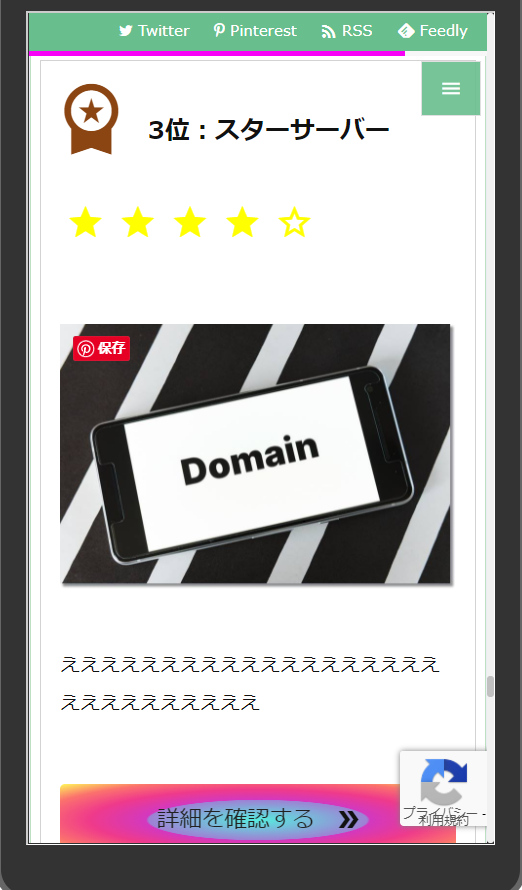
スマホでの見え方

ちょっと間延びしているような気もしますが、狭いスマホ画面でも崩れることなく表示することが出来ます。
サイドバーウィジェットにも入れ込み出来る

サイドバーウィジェットにも入れ込むことができますので、アイデア次第で有効な使い方が出来るはずです。
もっと便利な使い方

下の部分をもしもアフィリエイトの簡単リンクにすり替えても使えます。
こちらの方がすっきりしていて良さそうです。
このようにアイデア次第でいろいろな使い方が出来るので超絶便利です。
【Luxeritas】ランキング表示をマテリアルアイコンで簡単に作る方法が超絶便利!まとめ
いかがでしょうか?
Luxeritasにはランキング表示がありませんので枠線ブロックの中にいろいろな要素を詰め込んで作ってみました。
HTMLを理解していればもっと綺麗に作ることは出来るはずですが、私のコンセプトは誰でも簡単に作る事が出来るがモットーなので、ご了承願います。
文中にも紹介しましたが、アイコンで一番使われてきたFont Awesomeは相当重いようなので、軽くアクセシビリティに優れているグーグルマテリアルアイコンで今回初めて作ってみました。
アイコンを上手く使いこなすことが出来れば表現力も上がりますので、もっとグーグルマテリアルアイコンの使い方を勉強する必要がありますね。
今回ご紹介した方法ではアイデア次第で色々なことができますので、自分なりに工夫してあなたのブログを彩ってみてください。
最後までご覧いただきありがとうございます。









Comment
ランキングからきました。
すごく分かりやすかったです。
ありがとうございました。
ゆう様
コメントありがとうございます。
これからも色々役立つ記事を書いていきますので
質問等ございましたら遠慮なくコメントください。
S字