*本ページにはプロモーションが含まれています
*本ページにはプロモーションが含まれています
【初心者向き】ワードプレスの画像に影をつける最も簡単な方法
ワードプレステーマをLuxeritasからDeerに変更した為表示崩れが発生しておりますご了承願います
初心者の方がワードプレスの使い方に慣れた頃になるとカスタマイズしたくなる項目が
画像に影をつけたい!
ではないでしょうか?

そうそうこんな感じにしたい!!
でも他のブログ見たけど難しそうでよくわからなかった!!
初心者でも簡単にできる方法は!?
このような声にお応えしますので初心者の方にもサックっとできるようにできるだけ簡単な方法をご紹介します。
CSSで反映
cssで反映させると聞くと面倒で大変と思うかもしれませんが、初心者の方でも簡単に出来るようシンプルなコード1行を入れるだけなので安心してください。
ではCSSで反映させる方法の流れです。
子テーマのstyle.cssにbox-shadowのコード貼り付け
記事内に画像を普通に貼る
高度な設定欄にclass指定で完成
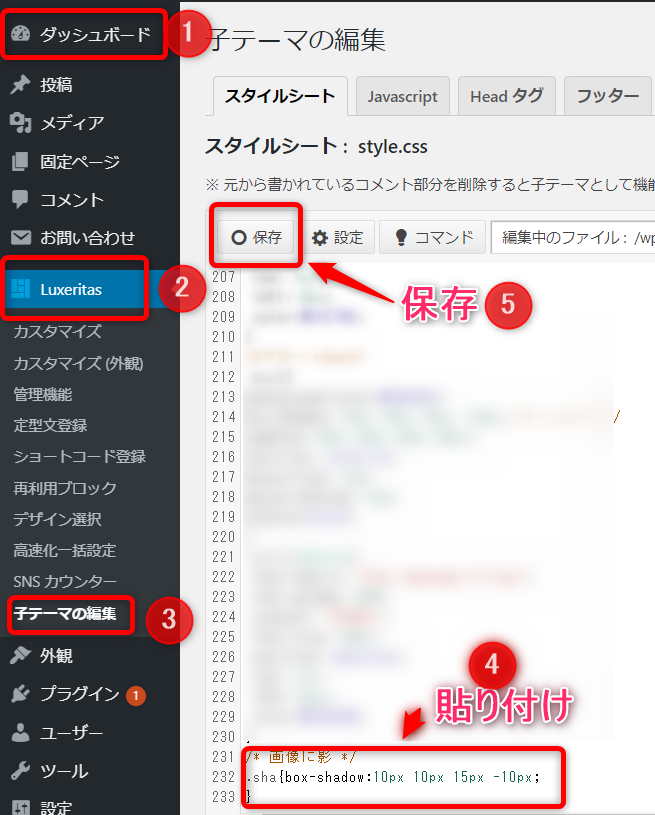
CSSにbox-shadowを貼り付け
影のつけ方は色々ありますが、ここでは私の影で指定してみましょう。
慣れてきたら自分なりに設定してみましょう。
/* 画像に影 */
.sha{box-shadow:10px 10px 15px -10px;
}上のコードをコピーします。
それから子テーマのstyle.cssに今のコードを貼り付けます。

たったこれだけです。
画像を貼る

普通に貼ります。
ここでは何もおきませんがご安心を。
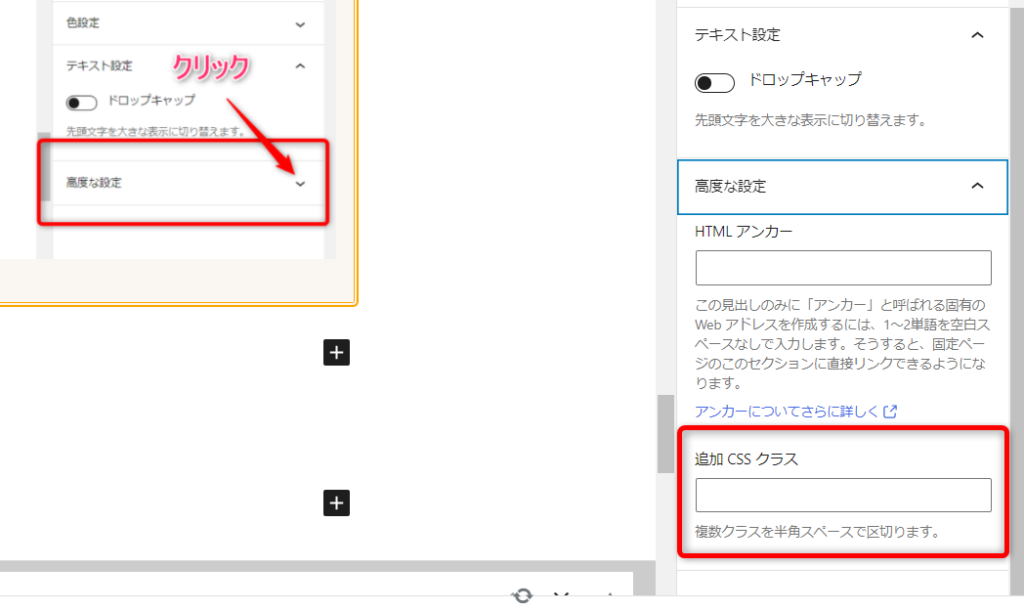
高度な設定欄にclass指定で完成
高度な設定といわれるとビビってしまうかもしれませんが、とんでもなく簡単な方法です。
先ほど貼った画像をクリックするとサイドバーの一番下に「高度な設定」というものがあるはずです。


追加CSSクラスにshaと入れるだけです。
たったこれだけで普通の画像に影が出来たはずです。

今回は影「shadow」からstyle.cssで「sha」と指定しました。
/* 画像に影 */
.sha{box-shadow:10px 10px 15px -10px;
}これをstyle.cssに「abc」と設定したら追加cssに「abc」と入力するだけです。
これがCSSの基本のClass指定です。
この影のつけ方はbox-shadowの後ろの数字を変えることで効果が変わりますので、自分なりに調整してみてください。
この高度な設定で影(sha)指定しておくと便利な使い方が出来ます。
ワードプレスに影をつけようまとめ
テスト
普通の見出しはもちろん枠線ブロックも高度な指定でClass指定すると影をつけることが出来ます。
しかし全て上手くいくわけではありません。
影をつけると
Luxeritasブロックのトピックなどは上手くいきません。
影をつけると
こんな感じで上部分も浮き出るなど少し崩れてしまいます。
自分なりに工夫し、ブログを美しく効果的に仕上げてみましょう。
今回の記事をまとめると
- style.cssにbox-shadowのコード貼り付け
- 記事内に画像を普通に貼る
- 高度な設定欄にclass指定で完成
画像等に影をつける方法はこれ以外にもいろいろな方法があります。
例えばブログ内画像全てに影をつける方法等もあります。
今回はstyle.cssからclass指定で影をつける基本的な方法です。
この記事では初心者の方でも
結構簡単に出来るね😀
と思っていただくための方法です。
今回の方法はルクセリタスだけでなく、Cocoonでも他テーマの場合でもGutenberg(グーテンベルグ)であれば全て同じ方法です。
最後までこの記事をご覧いただきありがとうございます。